阶乘是一个数学概念,表示一个正整数与比它小的所有正整数的乘积,5的阶乘(记作5!)是1*2*3*4*5=120,在C语言中,我们可以编写一个程序来计算阶乘,以下是一个简单的C语言程序,用于计算给定正整数的阶乘:,让我们逐步分析这个程序:,1、我们包含了 stdio.h头文件,以便使用 printf和 scanf函数进行输入和输出。,2、我们声明了一个名为 factorial的函数,该函数接受一个整数参数 n,并返回一个 unsigned long long类型的结果,这个函数将用于计算阶乘。,3、接下来,我们在 main函数中定义了两个变量:一个整数 n用于存储用户输入的正整数,另一个 unsigned long long类型的变量 result用于存储阶乘的结果。,4、我们使用 printf函数提示用户输入一个正整数,并使用 scanf函数读取用户输入的值,注意,我们需要使用 &运算符获取变量的地址,因为 scanf需要知道在哪里存储用户输入的值。,5、我们调用 factorial函数计算阶乘,并将结果存储在 result变量中,我们将结果传递给 printf函数,以便显示给用户。,6、我们实现了 factorial函数,这个函数使用了递归的方法来计算阶乘,如果输入的正整数为0或1,函数直接返回1,因为0的阶乘和1的阶乘都是1,否则,函数返回当前正整数乘以下一个较小正整数的阶乘,为了实现这一点,我们使用了一个名为 factorial(n 1)的递归调用,这样,我们可以依次计算所有较小正整数的阶乘,直到达到基本情况(即n为0或1)。,现在,我们已经完成了一个简单的C语言程序,用于计算给定正整数的阶乘,当你运行这个程序时,它会提示你输入一个正整数,然后计算并显示该正整数的阶乘,如果你输入5,程序将输出以下结果:,这就是如何在C语言中编写一个计算阶乘的程序,希望这个示例对你有所帮助!, ,#include <stdio.h> // 函数声明 unsigned long long factorial(int n); int main() { int n; unsigned long long result; printf(“请输入一个正整数: “); scanf(“%d”, &n); result = factorial(n); printf(“%d的阶乘为: %llu “, n, result); return 0; } // 计算阶乘的函数 unsigned long long factorial(int n) { if (n == 0 || n == 1) { return 1; } else { return n * factorial(n 1); } },请输入一个正整数: 5 5的阶乘为: 120,

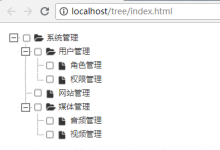
ZTree是一个基于jQuery的多功能“树插件”,主要用于网页中显示和操作树形结构数据,它提供了丰富的配置选项和事件处理机制,可以方便地实现树形结构的展示、折叠、展开、选中、搜索等功能,在HTML中使用ZTree,需要先引入相关的CSS和JS文件,然后创建一个容器元素用于存放树形结构,最后通过调用ZTree的API方法来初始化和操作树形结构。,以下是详细的技术教学:,1、引入相关文件,需要在HTML文件中引入ZTree的相关文件,包括CSS样式文件和JavaScript文件,可以通过以下方式引入:,2、创建容器元素,接下来,需要在HTML文件中创建一个容器元素,用于存放树形结构,可以使用 <div>标签创建一个空的容器,并为其设置一个唯一的ID,以便后续通过JavaScript代码来操作该容器。,3、初始化ZTree,在HTML文件中引入相关文件并创建容器元素后,就可以通过JavaScript代码来初始化ZTree了,需要编写一个JavaScript函数,用于初始化ZTree,在该函数中,需要传入一个参数,即容器元素的ID,通过调用ZTree的 $.fn.zTree.init方法来初始化树形结构。,4、调用初始化函数,在HTML文件中编写完初始化ZTree的JavaScript函数后,可以在页面加载完成后调用该函数,以初始化树形结构,可以通过以下方式调用:,至此,已经成功地在HTML中使用了ZTree,在实际项目中,还需要根据具体需求来配置ZTree的各种选项和事件处理函数,以满足不同的业务场景,可以通过设置 data选项来指定树形结构的数据源,通过设置 check选项来实现节点的勾选功能等,更多关于ZTree的配置选项和使用方法,可以参考官方文档:http://www.ztree.me/v3/api/options/,,<!引入CSS样式文件 > <link rel=”stylesheet” href=”https://cdn.bootcdn.net/ajax/libs/ztree/3.5.28/css/metroStyle/metroStyle.css”> <!引入JavaScript文件 > <script src=”https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js”></script> <script src=”https://cdn.bootcdn.net/ajax/libs/ztree/3.5.28/js/jquery.ztree.all.min.js”></script>,<div id=”treeDemo” style=”width: 300px; height: 460px;”></div>,function initZTree(treeId) { // 获取容器元素 var container = $(“#” + treeId); // 初始化ZTree var setting = { data: { simpleData: { enable: true, // 开启简单模式(不显示父节点) idKey: “id”, // 设置节点的唯一标识属性名 pIdKey: “pId”, // 设置父节点的唯一标识属性名 }, }, callback: { onClick: function (event, treeId, treeNode) { // 点击节点时触发的事件处理函数 console.log(“点击了节点:” + treeNode.name); }, }, }; container.append(setting); // 将配置对象添加到容器元素中 },$(document).ready(function () { // 初始化ZTree initZTree(“treeDemo”); });,

ZTree是一个基于jQuery的多功能“树插件”,主要用于网页中显示和操作树形结构数据,它提供了丰富的配置选项和事件处理机制,可以方便地实现树形结构的展示、折叠、展开、选中、搜索等功能,在HTML中使用ZTree,需要先引入相关的CSS和JS文件,然后创建一个容器元素用于存放树形结构,最后通过调用ZTree的API方法来初始化和操作树形结构。,以下是详细的技术教学:,1、引入相关文件,需要在HTML文件中引入ZTree的相关文件,包括CSS样式文件和JavaScript文件,可以通过以下方式引入:,2、创建容器元素,接下来,需要在HTML文件中创建一个容器元素,用于存放树形结构,可以使用 <div>标签创建一个空的容器,并为其设置一个唯一的ID,以便后续通过JavaScript代码来操作该容器。,3、初始化ZTree,在HTML文件中引入相关文件并创建容器元素后,就可以通过JavaScript代码来初始化ZTree了,需要编写一个JavaScript函数,用于初始化ZTree,在该函数中,需要传入一个参数,即容器元素的ID,通过调用ZTree的 $.fn.zTree.init方法来初始化树形结构。,4、调用初始化函数,在HTML文件中编写完初始化ZTree的JavaScript函数后,可以在页面加载完成后调用该函数,以初始化树形结构,可以通过以下方式调用:,至此,已经成功地在HTML中使用了ZTree,在实际项目中,还需要根据具体需求来配置ZTree的各种选项和事件处理函数,以满足不同的业务场景,可以通过设置 data选项来指定树形结构的数据源,通过设置 check选项来实现节点的勾选功能等,更多关于ZTree的配置选项和使用方法,可以参考官方文档:http://www.ztree.me/v3/api/options/,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码