在HTML中,有多种方法可以使内容居中显示,以下是一些常用的方法:,1、使用CSS样式:,内联样式:通过在HTML元素内部添加 style属性来设置样式,要使一个段落文本居中,可以使用以下代码:,“`html,<p style=”textalign: center;”>这是一段居中的文本。</p>,“`,外部样式表:将CSS样式定义在一个单独的文件中,然后在HTML文档中使用 <link>标签引入该文件,创建一个名为 styles.css的文件,其中包含以下内容:,“`css,.center {,textalign: center;,},“`,在HTML文档中使用 class属性将样式应用于需要居中的元素:,“`html,<p class=”center”>这是一段居中的文本。</p>,“`,2、使用表格布局:,创建一个表格,并将需要居中的内容放置在表格单元格中,使用CSS样式将表格单元格设置为水平居中。,“`html,<table>,<tr>,<td style=”textalign: center;”>这是一段居中的文本。</td>,</tr>,</table>,“`,3、使用Flexbox布局:,将需要居中的内容放置在一个容器元素中,并使用CSS的Flexbox布局来实现居中效果。,“`html,<div style=”display: flex; justifycontent: center;”>,<p>这是一段居中的文本。</p>,</div>,“`,4、使用Grid布局:,将需要居中的内容放置在一个容器元素中,并使用CSS的Grid布局来实现居中效果。,“`html,<div style=”display: grid; placeitems: center;”>,<p>这是一段居中的文本。</p>,</div>,“`,这些方法可以根据具体的需求和场景选择使用,以实现内容的居中显示。, ,

在HTML中,我们经常需要让元素的高度自适应以适应不同的屏幕和内容,这可以通过使用CSS来实现,以下是一些常见的方法来让HTML元素的高度自适应。,1、使用百分比:,在CSS中,我们可以使用百分比来设置元素的高度,这样元素的高度就会相对于其父元素的高度进行自适应,如果我们想要一个元素的高度是其父元素高度的50%,我们可以这样设置:,“`css,.element {,height: 50%;,},“`,2、使用flex布局:,Flex布局是一种现代的布局方式,它可以让我们更容易地创建灵活的响应式设计,在flex布局中,我们可以让子元素的高度自适应以填充其父元素的全部空间。,“`css,.parent {,display: flex;,alignitems: stretch;,},.child {,flex: 1;,},“`,在这个例子中, .child元素的高度会自动适应 .parent元素的高度。,3、使用viewport单位:,CSS提供了一种叫做viewport单位的度量单位,它允许我们根据视口的大小来设置元素的大小,我们可以使用 vh(视口高度)单位来设置元素的高度,这样元素的高度就会根据视口的高度自动调整:,“`css,.element {,height: 100vh;,},“`,在这个例子中, .element元素的高度会自动调整为视口的高度。,4、使用grid布局:,Grid布局是另一种现代的布局方式,它可以让我们更容易地创建复杂的响应式设计,在grid布局中,我们可以让子元素的高度自适应以填充其父元素的全部空间。,“`css,.parent {,display: grid;,alignitems: stretch;,},.child {,gridrow: 1 / span 1;,},“`,在这个例子中, .child元素的高度会自动适应 .parent元素的高度。,以上就是几种常见的让HTML元素高度自适应的方法,在实际的开发中,我们可以根据具体的需求和场景选择合适的方法来使用。, ,

在HTML5中,我们可以使用表单元素来输入相同的元素,表单元素是用于收集用户输入的一组控件,如文本框、复选框、单选按钮等,要同时输入相同的元素,我们可以使用 <input>标签的 type="radio"属性。 <input>标签的 name属性用于指定一个唯一的名称,以便在提交表单时可以识别这些元素。,以下是一个简单的示例,展示了如何在HTML5中同时输入相同的元素:,在这个示例中,我们创建了一个包含三个单选按钮的表单,每个单选按钮都有一个唯一的 id和 name属性,以及一个 value属性。 id属性用于在JavaScript中引用该元素,而 name属性用于在提交表单时识别这些元素。 value属性表示选中该单选按钮时发送到服务器的值。,我们还为每个单选按钮添加了一个 <label>标签,以便用户更容易地理解每个选项的含义。 <label>标签的 for属性与相应的 <input>标签的 id属性相匹配,这样当用户点击标签时,对应的单选按钮将被选中。,我们添加了一个提交按钮,以便用户可以提交表单,当用户点击提交按钮时,表单数据将被发送到指定的URL(在本例中为”/submit”)。,要在JavaScript中处理这些表单元素,我们可以使用以下代码:,这段代码首先使用 querySelectorAll方法选择所有的单选按钮,然后使用 forEach方法遍历它们,对于每个单选按钮,我们添加了一个事件监听器,当单选按钮的状态发生变化时(即用户选择了一个新的选项),我们将在控制台中输出选中的选项值。,在HTML5中,我们可以使用表单元素和 <input>标签的 type="radio"属性来同时输入相同的元素,通过为每个元素分配一个唯一的名称和值,我们可以在提交表单时识别这些元素,并在JavaScript中处理它们的值。, ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML5 表单元素示例</title> </head> <body> <h2>请选择一个选项:</h2> <form action=”/submit” method=”post”> <input type=”radio” id=”option1″ name=”option” value=”option1″> <label for=”option1″>选项1</label><br> <input type=”radio” id=”option2″ name=”option” value=”option2″> <label for=”option2″>选项2</label><br> <input type=”radio” id=”option3″ name=”option” value=”option3″> <label for=”option3″>选项3</label><br> <input type=”submit” value=”提交”> </form> </body> </html>,document.querySelectorAll(‘input[type=”radio”]’).forEach(function(radio) { radio.addEventListener(‘change’, function() { console.log(‘选中的选项:’, this.value); }); });,

在HTML中,让图片在同一行显示是很常见的需求,这可以通过CSS样式来实现,以下是详细的技术教学:,1、我们需要创建一个HTML文件,并在其中插入图片,我们可以创建一个名为 index.html的文件,然后在文件中插入以下代码:,2、接下来,我们需要在 <style>标签内添加CSS样式,使图片在同一行显示,我们可以使用 display: inlineblock;属性来实现这个效果,修改后的 <style>标签如下:,这里我们使用了Flex布局( display: flex;)来让图片容器内的项目(图片)在同一行显示,我们为每个图片元素( img)设置了 display: inlineblock;属性,使其成为内联块级元素,从而在同一行显示。,3、为了使图片之间有一定的间距,我们可以在 .imagecontainer img的CSS样式中添加 margin属性,我们可以设置每个图片之间的间距为10像素:,4、如果我们希望图片自适应宽度并保持原始比例,可以使用CSS的 objectfit属性,我们可以设置图片的宽度为100%,高度自适应:,5、我们可以在浏览器中打开 index.html文件,查看图片是否在同一行显示,如果需要调整图片之间的间距或宽度,可以直接修改CSS样式中的相关属性值。,通过以上步骤,我们可以在HTML中让图片在同一行显示,这种方法简单易行,适用于各种场景,希望对你有所帮助!, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>图片在同一行显示</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div class=”imagecontainer”> <img src=”image1.jpg” alt=”图片1″> <img src=”image2.jpg” alt=”图片2″> <img src=”image3.jpg” alt=”图片3″> </div> </body> </html>,.imagecontainer { display: flex; } .imagecontainer img { display: inlineblock; },.imagecontainer img { display: inlineblock; margin: 0 10px; /* 设置左右间距为10像素 */ },.imagecontainer img { display: inlineblock; margin: 0 10px; width: 100%; /* 设置宽度为100% */ objectfit: cover; /* 保持原始比例 */ },

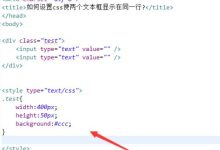
在HTML中,让文字竖直居中并不是一件简单的事情,因为HTML本身并没有提供直接的垂直居中属性,我们可以通过一些技巧和CSS来实现这个效果,以下是一些常见的方法:,1、使用Flexbox布局:Flexbox是一种新的CSS布局模式,它允许你在容器内对项目进行灵活的布局,包括居中、对齐、排序等,要使用Flexbox实现垂直居中,你需要将容器的display属性设置为flex,然后使用alignitems属性设置为center。,2、使用CSS Grid布局:CSS Grid是另一种布局模式,它也可以用来创建复杂的页面布局,要使用CSS Grid实现垂直居中,你需要将容器的display属性设置为grid,然后使用alignitems属性设置为center。,3、使用position和transform属性:这种方法需要将容器的高度设置为固定值,然后将文本的位置设置为绝对位置,最后使用transform属性的translateY函数来调整文本的位置。,4、使用lineheight属性:这种方法适用于单行文本的垂直居中,你只需要将容器的高度设置为大于文本的高度,然后将lineheight属性设置为等于容器的高度。,以上就是在HTML中实现文字竖直居中的一些常见方法,需要注意的是,这些方法都有其适用的场景和限制,你需要根据实际的需求和情况来选择合适的方法,如果你的文本是多行的,那么使用Flexbox或CSS Grid可能会更加方便;如果你的容器的高度是动态变化的,那么使用position和transform属性可能会更加灵活。, ,<div style=”display: flex; alignitems: center; height: 200px;”> <p>我是一个垂直居中的文本</p> </div>,<div style=”display: grid; alignitems: center; height: 200px;”> <p>我是一个垂直居中的文本</p> </div>,<div style=”height: 200px; position: relative;”> <p style=”position: absolute; top: 50%; transform: translateY(50%);”>我是一个垂直居中的文本</p> </div>,<div style=”height: 200px; lineheight: 200px;”> <p>我是一个垂直居中的文本</p> </div>,

在HTML中,我们可以使用CSS样式来控制元素的排列方式,如果你想要从右侧开始排列元素,可以使用CSS的 float属性,以下是详细的技术教学:,1、我们需要创建一个HTML文件,并在其中添加一些元素,我们可以创建一个简单的页面,包含一个标题、一个段落和一个图片,代码如下:,2、接下来,我们需要在 <style>标签内添加CSS样式,为了从右侧开始排列元素,我们可以将 float属性设置为 right,我们还需要为每个元素添加一个宽度和高度,以便它们可以正确地排列,代码如下:,3、现在,我们可以在浏览器中打开这个HTML文件,查看效果,你会发现,标题、段落和图片都从右侧开始排列,如果你想要调整它们的相对位置,可以通过修改 margin属性来实现,你可以为每个元素添加一个负的 marginleft值,使它们之间的距离变大,代码如下:,4、如果你觉得元素的间距仍然不够大,可以尝试增加 margintop属性的值,这将使元素之间在垂直方向上的距离变大,代码如下:,通过以上步骤,你可以在HTML中使用CSS样式从右侧排列元素,当然,你还可以尝试其他CSS属性和值,以实现更复杂的布局效果,希望这个教程对你有所帮助!, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>从右侧排布示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h1>标题</h1> <p>这是一个段落。</p> <img src=”example.jpg” alt=”示例图片”> </body> </html>,h1 { float: right; width: 200px; height: 50px; } p { float: right; width: 300px; height: 100px; } img { float: right; width: 400px; height: 200px; },h1 { float: right; width: 200px; height: 50px; marginleft: 250px; /* 负的marginleft值 */ } p { float: right; width: 300px; height: 100px; marginleft: 350px; /* 负的marginleft值 */ } img { float: right; width: 400px; height: 200px; marginleft: 450px; /* 负的marginleft值 */ },h1 { float: right; width: 200px; height: 50px; marginleft: 250px; /* 负的marginleft值 */ margintop: 100px; /* 增加margintop值 */ } p...

在HTML中,我们可以通过CSS样式来调整元素的水平布局,水平布局是指元素按照从左到右的顺序排列,以下是一些常用的CSS属性和方法,可以帮助我们在HTML中实现水平布局:,1、使用 display: inline或 display: inlineblock属性,我们可以将元素的 display属性设置为 inline或 inlineblock,这样它们就会在同一行内水平排列。,2、使用 float属性,我们还可以使用 float属性来实现水平布局,将元素的 float属性设置为 left,它们就会向左浮动,从而实现水平排列。,需要注意的是,使用 float属性后,元素可能会脱离文档流,导致后面的元素被挤到一边,为了避免这种情况,我们可以为父元素添加一个 overflow: hidden属性,或者为所有浮动元素添加一个透明的伪元素,将其清除浮动。,在需要清除浮动的元素上添加这个类:,3、使用Flexbox布局,Flexbox是一种新的CSS布局模式,可以轻松实现水平布局,要使用Flexbox,我们需要将元素的父元素的 display属性设置为 flex或 inlineflex。,默认情况下,Flexbox容器内的子元素会沿着主轴(水平方向)排列,我们可以通过设置 flexdirection属性来改变主轴的方向:,我们还可以通过设置其他Flexbox属性(如 justifycontent、 alignitems等)来进一步控制子元素的对齐方式和间距,更多关于Flexbox的信息,可以参考MDN Web Docs中的教程:https://developer.mozilla.org/zhCN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox。, ,<!DOCTYPE html> <html> <head> <style> .inline { display: inline; } .inlineblock { display: inlineblock; } </style> </head> <body> <div class=”inline”>元素1</div> <div class=”inline”>元素2</div> <div class=”inline”>元素3</div> <br> <div class=”inlineblock”>元素4</div> <div class=”inlineblock”>元素5</div> <div class=”inlineblock”>元素6</div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .floatleft { float: left; } </style> </head> <body> <div class=”floatleft”>元素1</div> <div class=”floatleft”>元素2</div> <div class=”floatleft”>元素3</div> </body> </html>,.clearfix::after { content: “”; display: table; clear: both; },<div class=”clearfix”>…</div>,<!DOCTYPE html> <html> <head> <style> .flexcontainer { display: flex; } </style> </head> <body> <div class=”flexcontainer”>元素1</div> <div class=”flexcontainer”>元素2</div> <div class=”flexcontainer”>元素3</div> </body> </html>

HTML 是一种用于创建网页的标准标记语言,它可以用来组织和格式化文本、图像、链接等元素,要使 HTML 布局美观,需要掌握一些基本的布局技巧和 CSS 样式,以下是一些建议和教程,帮助你实现美观的 HTML 布局:,1、使用语义化标签,HTML5 引入了许多新的语义化标签,如 <header>、 <nav>、 <section>、 <article>、 <aside> 和 <footer> 等,这些标签可以帮助你更好地组织内容,提高代码的可读性和可维护性,搜索引擎也更容易识别这些标签,从而提高网站的搜索引擎排名。,2、使用 CSS 重置和居中,在使用 CSS 进行布局之前,建议先对浏览器的默认样式进行重置,以避免不同浏览器之间的差异,可以使用 Eric Meyer 的 CSS 重置脚本(https://meyerweb.com/eric/tools/css/reset/)或者使用其他类似的工具。,接下来,可以使用 CSS 的 margin: 0 auto; 属性来实现元素的水平和垂直居中。,3、使用浮动和定位,浮动(float)和定位(position)是实现复杂布局的关键技术,浮动可以将元素向左或向右移动,使其脱离正常的文档流,定位可以将元素相对于其父元素或整个文档进行定位。,可以使用浮动实现两列布局:,4、使用 flexbox 和 grid 布局,CSS3 引入了两种强大的布局模型:flexbox 和 grid,这两种模型可以更简洁地实现复杂的布局,而无需使用浮动和定位,flexbox 适用于一维布局,如导航栏、列表等;grid 适用于二维布局,如网格系统、页面布局等。,使用 flexbox 实现导航栏:,5、使用媒体查询实现响应式布局,随着移动设备的普及, 响应式布局变得越来越重要,媒体查询允许你根据设备的特性(如屏幕宽度、分辨率等)来应用不同的样式。,6、优化图片和字体资源加载速度, ,<!DOCTYPE html> <html> <head> <style> .container { width: 80%; margin: 0 auto; } </style> </head> <body> <div class=”container”> <p>这段文字将在容器内居中显示。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .column { float: left; width: 50%; } </style> </head> <body> <div class=”column”> <p>这是左侧列的内容。</p> </div> <div class=”column”> <p>这是右侧列的内容。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .navbar { display: flex; justifycontent: spacearound; } </style> </head> <body> <div class=”navbar”> <a href=”#”>首页</a> <a href=”#”>产品</a> <a href=”#”>关于我们</a> <a href=”#”>联系我们</a> </div> </body> </html>,<!DOCTYPE html> <html> <head>...

在网页设计中,导航栏是非常重要的元素之一,它可以帮助用户快速找到所需的信息,通常情况下,导航栏是纵向放置的,但有时候我们可能需要将导航栏横向放置,本文将详细介绍如何将HTML导航栏横向放置的方法。,我们需要了解HTML和CSS的基本知识,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,而CSS(层叠样式表)则用于描述网页的外观和格式,通过结合使用HTML和CSS,我们可以实现各种复杂的网页布局和样式效果。,要将HTML导航栏横向放置,我们可以使用以下步骤:,1、创建一个HTML文件:我们需要创建一个HTML文件,并在其中添加一个 <nav>标签来定义导航栏。,2、编写CSS样式:接下来,我们需要编写CSS样式来实现横向导航栏的效果,我们可以使用 display: flex;属性将导航栏设置为弹性容器,并使用 flexdirection: row;属性将其子元素(即导航项)横向排列。,3、添加导航项:现在,我们可以在 <nav>标签内添加导航项,导航项通常使用 <a>标签表示,并通过 href属性指定链接目标。,4、调整导航项样式:为了使横向导航栏看起来更加美观,我们可以调整导航项的样式,我们可以设置导航项的宽度、高度、边距、背景颜色等属性。,5、响应式设计:为了适应不同设备的屏幕尺寸,我们可以使用媒体查询(media query)来实现响应式设计,当屏幕宽度小于600px时,我们可以将导航项排列为竖向。,通过以上步骤,我们就可以实现一个简单的横向导航栏,当然,实际应用中可能需要考虑更多的细节和样式效果,可以使用图标字体来替换文字导航项,或者使用动画效果来增强交互体验,还可以结合JavaScript等技术实现更复杂的功能,如菜单切换、下拉菜单等,只要掌握了HTML和CSS的基本知识,就可以轻松地实现各种复杂的网页布局和样式效果。, ,<!DOCTYPE html> <html> <head> <title>横向导航栏示例</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <nav id=”horizontalnavbar”> <!导航栏内容 > </nav> </body> </html>,/* styles.css */ #horizontalnavbar { display: flex; flexdirection: row; },<nav id=”horizontalnavbar”> <a href=”#”>首页</a> <a href=”#”>关于我们</a> <a href=”#”>产品</a> <a href=”#”>联系我们</a> </nav>,/* styles.css */ #horizontalnavbar a { display: inlineblock; width: 100px; /* 导航项宽度 */ height: 50px; /* 导航项高度 */ margin: 10px; /* 导航项间距 */ backgroundcolor: #f0f0f0; /* 导航项背景颜色 */ textalign: center; /* 文字居中显示 */ lineheight: 50px; /* 文字垂直居中 */ textdecoration: none; /* 去除下划线 */ },/* styles.css */ @media (maxwidth: 600px) { #horizontalnavbar { flexdirection: column; /* 竖向排列 */ } }

HTML(HyperText Markup,Language,超文本标记语言)是用于创建网页的标准标记语言,它使用一系列标签来描述网页的内容和结构,正确的布局可以使网页看起来更加美观、易于阅读和导航,本文将详细介绍如何使用HTML进行正确布局。,1、使用 <!DOCTYPE>声明文档类型,在HTML文档的开头,需要使用 <!DOCTYPE>声明文档类型,这有助于浏览器正确地解析网页内容。,2、设置 <html>标签的属性,<html>标签有一些属性可以用来控制网页的布局和外观,如 lang属性设置网页的语言, dir属性设置文本方向等。,3、使用 <head>标签设置元数据,<head>标签包含了一些元数据,如标题( <title>)、字符集( <meta charset="UTF8">)、样式表( <link rel="stylesheet" href="styles.css">)等,这些元数据不直接影响网页的布局,但可以帮助浏览器更好地解析和显示网页内容。,4、使用 <body>标签包裹主要内容,<body>标签包含了网页的主要内容,如文本、图片、链接等,为了保持良好的布局,建议将主要内容放在一个或多个容器元素中,如 <div>、 <section>、 <article>等。,5、使用CSS样式表控制布局和外观,CSS(Cascading Style Sheets,层叠样式表)是一种用于描述HTML元素如何在屏幕上显示的语言,通过为HTML元素添加类名或ID,可以在CSS样式表中定义样式规则,从而控制元素的布局和外观。, ,<!DOCTYPE html> <html> <head> <title>我的第一个网页</title> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html lang=”zh” dir=”ltr”> <head> <title>我的第一个网页</title> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html lang=”zh” dir=”ltr”> <head> <meta charset=”UTF8″> <title>我的第一个网页</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html lang=”zh” dir=”ltr”> <head> <meta charset=”UTF8″> <title>我的第一个网页</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <header>网站头部</header> <nav>导航栏</nav> <main>主要内容区域</main> <aside>侧边栏</aside> <footer>网站底部</footer> </body> </html>,/* styles.css */ body { fontfamily: Arial, sansserif; /* 设置字体 */ lineheight: 1.6; /* 设置行高 */ } header, nav, main, aside, footer { /* 设置容器宽度 */ width: 90%; margin: auto; /* 居中显示 */ } header { /* 设置头部样式 */ backgroundcolor: #f8f9fa;...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码