要抓取今日汇率,可以使用Python的requests库和BeautifulSoup库来实现,以下是详细的技术教学:,1、确保已经安装了Python环境,如果没有安装,可以从官网下载并安装:https://www.python.org/downloads/,2、安装requests库和BeautifulSoup库,在命令行中输入以下命令:,3、编写Python脚本来抓取汇率,以下是一个简单的示例,用于抓取美元兑人民币的汇率:,4、运行上述脚本,将输出今日汇率。,接下来,我们将对上述代码进行详细解释:,1、导入requests库和BeautifulSoup库,requests库用于发送HTTP请求,获取网页内容;BeautifulSoup库用于解析HTML文档,提取所需信息。,2、定义一个名为 get_exchange_rate的函数,用于 获取汇率,该函数首先构造了一个URL,其中包含了汇率转换的参数(货币类型、目标货币和金额),使用requests库的 get方法发送GET请求,获取网页内容,接着,使用BeautifulSoup库解析网页内容,查找包含汇率信息的 <span标签,返回汇率值。,3、在主程序中,调用 get_exchange_rate函数获取汇率,并将结果打印出来。,需要注意的是,这个示例仅适用于抓取美元兑人民币的汇率,如果要抓取其他货币的汇率,可以修改URL中的参数,要抓取欧元兑人民币的汇率,可以将URL修改为: https://www.xrates.com/calculator/?from=EUR&to=CNY&amount=1,同样地,要抓取日元兑人民币的汇率,可以将URL修改为: https://www.xrates.com/calculator/?from=JPY&to=CNY&amount=1。, ,pip install requests pip install beautifulsoup4,import requests from bs4 import BeautifulSoup def get_exchange_rate(): url = “https://www.xrates.com/calculator/?from=USD&to=CNY&amount=1” response = requests.get(url) soup = BeautifulSoup(response.text, “html.parser”) rate = soup.find(“span”, {“id”: “result”}).text return rate if __name__ == “__main__”: exchange_rate = get_exchange_rate() print(“今日汇率:1美元兑换”, exchange_rate, “人民币”),今日汇率:1美元兑换 6.4578 人民币,

在HTML中,使文本居中的方法有很多种,以下是一些常见的方法:,1、使用 <center>标签,在 HTML4和XHTML1中,可以使用 <center>标签将文本内容居中显示,这个标签在HTML5中已被废弃,不建议使用。,示例代码:,2、使用CSS的 textalign属性,使用CSS的 textalign属性可以将文本内容水平居中,这个方法更通用,适用于任何HTML元素。,示例代码:,3、使用CSS的 margin属性,使用CSS的 margin属性可以将文本内容水平和垂直居中,这个方法也更通用,适用于任何HTML元素。,示例代码:,4、使用CSS的flexbox布局,使用CSS的flexbox布局可以轻松地将文本内容水平和垂直居中,这个方法适用于任何HTML元素,并且具有很好的兼容性。,示例代码:,5、使用CSS的grid布局(Grid布局),使用CSS的grid布局可以轻松地将文本内容水平和垂直居中,这个方法适用于任何HTML元素,并且具有很好的兼容性,需要注意的是,Grid布局在IE浏览器上的支持不是很好。,示例代码:, ,<center> <p>这段文本将会居中显示。</p> </center>,<!DOCTYPE html> <html> <head> <style> .center { textalign: center; } </style> </head> <body> <div class=”center”> <p>这段文本将会居中显示。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .center { margin: auto; width: 50%; /* 设置宽度 */ padding: 10px; /* 设置内边距 */ } </style> </head> <body> <div class=”center”> <p>这段文本将会居中显示。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: flex; justifycontent: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ height: 100vh; /* 容器高度为视口高度 */ } </style> </head> <body> <div class=”container”> <p>这段文本将会居中显示。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: grid; /* 启用网格布局 */ justifyitems: center; /* 水平居中 */ alignitems: center; /* 垂直居中 */ } </style> </head> <body> <div class=”container”> <p>这段文本将会居中显示。</p> </div> </body>...

在HTML中上传并显示图片,通常需要使用 <img>标签。 <img>标签是 HTML中用来插入图像的标签,它有两个必需的属性:src和alt,src属性用于指定图像的URL,而alt属性则提供了图像无法加载时的替代文本。,以下是一个简单的示例,展示了如何在HTML中上传并显示图片:,在上述代码中,你需要将 yourimageurl替换为你要显示的图片的URL,将 你的图片描述替换为当图片无法加载时显示的替代文本。,如果你的图片文件位于你的本地计算机上,你可能需要先将图片上传到某个服务器或者图床,然后获取到图片的URL,才能在HTML中使用,这是因为浏览器出于安全原因,不允许直接从本地文件系统加载图片。,你也可以使用CSS来调整图片的大小、位置和边距等样式。,在上述代码中,我们使用CSS设置了图片的宽度和高度为200px,边框为1px实线,内边距为5px,你可以根据需要调整这些值。,上传并显示图片在HTML中是一个相对简单的过程,只需要使用 <img>标签并指定正确的src属性即可,如果图片存储在你的本地计算机上,你可能还需要先将其上传到服务器或图床,你也可以使用CSS来调整图片的样式。, ,<!DOCTYPE html> <html> <head> <title>上传并显示图片</title> </head> <body> <h1>我的图片</h1> <img src=”yourimageurl” alt=”你的图片描述”> </body> </html>,<!DOCTYPE html> <html> <head> <title>上传并显示图片</title> <style> img { width: 200px; height: 200px; border: 1px solid #ccc; padding: 5px; } </style> </head> <body> <h1>我的图片</h1> <img src=”yourimageurl” alt=”你的图片描述”> </body> </html>,

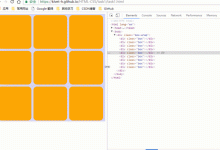
九宫格是一种常见的布局方式,通常用于展示图片或者按钮等元素,在HTML中,我们可以通过CSS样式来实现 九宫格的效果,下面是一个简单的九宫格实现方法:,1、我们需要创建一个 HTML文件,然后在文件中添加一个容器元素,例如 <div>,并为它设置一个类名,例如 grid,接下来,我们需要在这个容器元素中添加9个子元素,例如 <div>,并为它们设置相应的类名,例如 item,我们需要为这些子元素设置一些基本的样式,例如宽度、高度和边框等。,2、接下来,我们需要为每个子元素设置一个背景颜色,以便于区分它们,我们可以使用CSS的 backgroundcolor属性来实现这一点,我们还可以为每个子元素设置一个类名,例如 bgred、 bggreen等,以便于后续通过JavaScript来动态修改它们的背景颜色。,3、现在,我们可以在HTML文件中添加一些JavaScript代码,以便于动态修改子元素的背景颜色,我们需要获取到所有的子元素,并将它们存储在一个数组中,我们可以使用 setInterval函数来每隔一段时间(例如1秒)修改子元素的背景颜色,具体来说,我们可以先将所有子元素的背景颜色设置为白色,然后随机选择其中的一个子元素,将其背景颜色设置为红色或绿色,我们需要将剩余的子元素的背景颜色设置为白色。,4、我们需要在HTML文件中添加一个 <script>标签,并在其中调用 changeBgColor函数,为了实现动画效果,我们可以使用 requestAnimationFrame函数来代替 setInterval函数,这样,每次调用 changeBgColor函数时,浏览器会自动优化动画效果,我们还需要将 changeBgColor函数的调用放在一个循环中,以确保动画可以持续进行。,至此,我们已经实现了一个简单的九宫格布局,并且可以通过JavaScript来动态修改子元素的背景颜色,当然,这只是一个简单的示例,实际上我们还可以通过CSS和JavaScript来实现更多的交互效果和动画效果,希望这个示例对你有所帮助!, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>九宫格示例</title> <style> .grid { display: flex; flexwrap: wrap; width: 300px; height: 300px; border: 1px solid #ccc; } .item { width: 100px; height: 100px; border: 1px solid #ccc; } </style> </head> <body> <div class=”grid”> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> <div class=”item”></div> </div> </body> </html>,<style> /* …其他样式… */ .bgred { backgroundcolor: red; } .bggreen { backgroundcolor: green; } /* …其他样式… */ </style>,<script> function changeBgColor() { const items = document.querySelectorAll(‘.item’); items.forEach(item => item.style.backgroundColor = ‘white’); // 将所有子元素的背景颜色设置为白色 const randomIndex = Math.floor(Math.random() * items.length); //...

在HTML中,退出全屏播放通常涉及到JavaScript的使用, 全屏播放的实现通常是通过调用浏览器的全屏API,如 requestFullscreen()或 mozRequestFullScreen()(Firefox), webkitRequestFullscreen()(Chrome, Safari)等,同样地, 退出全屏播放也需要调用相应的退出全屏API,如 exitFullscreen()或 mozCancelFullScreen()(Firefox), webkitExitFullscreen()(Chrome, Safari)等。,以下是一个简单的示例,展示了如何在 HTML中实现全屏播放和退出全屏播放的功能:,在这个示例中,我们创建了一个红色的按钮,当点击该按钮时,会调用 requestFullscreen()函数进入全屏模式,我们也为视频元素添加了一个点击事件监听器,当视频被点击时开始播放,并自动进入全屏模式,当再次点击红色按钮时,会调用 exitFullscreen()函数退出全屏模式。,需要注意的是,由于安全和用户体验的原因,不是所有的元素都可以进入全屏模式,一些元素可能被设置为不可聚焦,或者浏览器可能会阻止某些元素的全屏操作,不同的浏览器对全屏API的支持也有所不同,因此在实际开发中需要考虑到这些兼容性问题。, ,<!DOCTYPE html> <html> <head> <title>全屏播放示例</title> <style> #fullscreenBtn { width: 100px; height: 100px; backgroundcolor: red; color: white; textalign: center; lineheight: 100px; cursor: pointer; } </style> <script> function requestFullscreen() { var element = document.documentElement; if (element.requestFullscreen) { element.requestFullscreen(); } else if (element.mozRequestFullScreen) { // Firefox element.mozRequestFullScreen(); } else if (element.webkitRequestFullscreen) { // Chrome, Safari and Opera element.webkitRequestFullscreen(); } else if (element.msRequestFullscreen) { // IE/Edge element.msRequestFullscreen(); } } function exitFullscreen() { var element = document.documentElement; if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.mozCancelFullScreen) { // Firefox document.mozCancelFullScreen(); } else if (document.webkitExitFullscreen) { // Chrome, Safari and Opera document.webkitExitFullscreen(); } else if (document.msExitFullscreen) { // IE/Edge document.msExitFullscreen(); } } </script>...

在HTML中,我们可以通过CSS样式来改变空行的颜色,以下是详细的步骤和代码示例:,1、我们需要在 HTML文件中创建一个空行,空行通常由两个连续的 <br>标签表示。,2、我们需要在HTML文件的 <head>部分添加一个 <style>标签,用于定义CSS样式,在这个 <style>标签中,我们可以定义一个名为 emptyline的类,并为这个类设置背景颜色属性( backgroundcolor)。,3、接下来,我们需要将这个CSS样式应用到我们的空行上,为此,我们可以在HTML文件中的空行前后添加一个 <span>标签,并将 class属性 设置为我们刚刚创建的 emptyline类。,4、我们可以在浏览器中查看结果,现在,空行应该显示为我们选择的颜色了。,归纳一下,要在HTML中让空行显示颜色,我们需要按照以下步骤操作:,1、在HTML文件中创建一个空行,空行通常由两个连续的 <br>标签表示。,2、在HTML文件的 <head>部分添加一个 <style>标签,用于定义CSS样式,在这个 <style>标签中,我们可以定义一个名为 emptyline的类,并为这个类设置背景颜色属性( backgroundcolor)。,3、将这个CSS样式应用到我们的空行上,为此,我们可以在HTML文件中的空行前后添加一个 <span>标签,并将 class属性设置为我们刚刚创建的 emptyline类。,4、在浏览器中查看结果,现在,空行应该显示为我们选择的颜色了。,通过以上步骤,我们可以在HTML中轻松地让空行显示颜色,这种方法适用于任何需要改变空行颜色的HTML文档,希望这个教程对你有所帮助!, ,<p>这是一段文本。<br><br>这是另一个段落。</p>,<!DOCTYPE html> <html> <head> <style> .emptyline { backgroundcolor: #f0f0f0; /* 你可以选择任何你想要的颜色 */ } </style> </head> <body>,<p>这是一段文本。<span class=”emptyline”></span><br><br>这是另一个段落。</p>,

在HTML中,网页布局主要通过使用CSS(层叠样式表)来实现, HTML负责网页的结构,而CSS则负责网页的样式和布局,以下是一些常用的网页布局技术:,1、盒模型(Box Model):盒模型是CSS中最基本的概念,它定义了网页元素的边界、内边距、边框和外边距,要实现网页布局,首先需要了解盒模型的基本概念。,2、浮动(Float):浮动是CSS中一种非常重要的布局方式,它可以使元素脱离正常的文档流,并允许其他元素环绕在它的周围,浮动元素通常用于创建两列或多列布局。,3、定位(Positioning):定位是一种更高级的元素排列方式,它允许我们精确控制元素在页面上的位置,定位分为相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。,4、弹性布局(Flexbox):弹性布局是一种现代的网页布局方式,它可以让页面元素在不同屏幕尺寸和设备上自动调整大小和位置,弹性布局的主要优点是可以轻松地实现响应式设计。,5、网格布局(Grid):网格布局是一种基于网格的网页布局方式,它将页面划分为多个网格区域,每个网格区域可以放置一个元素,网格布局可以实现复杂的页面布局,如三列布局、瀑布流等。,下面是一个使用浮动和定位实现的简单网页布局示例:,在这个示例中,我们使用了浮动将左侧内容和右侧内容分别放置在容器的左侧和右侧,我们使用了绝对定位将标题放置在容器的顶部中央,这样,我们就实现了一个简单的网页布局。,当然,这只是HTML和CSS实现网页布局的一个简单示例,在实际开发中,我们还需要学习更多的技术和技巧,如响应式设计、媒体查询、浏览器兼容性等,以便更好地实现各种复杂的网页布局。, ,<!DOCTYPE html> <html> <head> <style> .container { position: relative; width: 100%; height: 300px; backgroundcolor: lightblue; } .left { float: left; width: 20%; height: 100%; backgroundcolor: lightgreen; } .right { float: right; width: 80%; height: 100%; backgroundcolor: lightyellow; } .header { position: absolute; top: 0; width: 100%; height: 50px; backgroundcolor: darkblue; color: white; textalign: center; lineheight: 50px; } </style> </head> <body> <div class=”container”> <div class=”header”>Header</div> <div class=”left”>Left Content</div> <div class=”right”>Right Content</div> </div> </body> </html>,

在HTML中,文字的下移通常是通过CSS样式来实现的,CSS(层叠样式表)是一种用于描述 HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档样式的语言,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染出来。,以下是一些常用的CSS属性,可以帮助你实现文字的下移:,1、 position 属性:这个属性决定了元素的位置类型,它有四个值: static、 relative、 absolute 和 fixed。 absolute 和 fixed 可以使元素脱离文档流,并相对于其最近的已定位祖先元素(如果存在的话)进行定位。,2、 top 属性:这个属性定义了元素的顶部边缘与其包含块的顶部之间的距离,正值会使元素向上移动,负值会使元素向下移动。,3、 bottom 属性:这个属性定义了元素的底部边缘与其包含块的底部之间的距离,正值会使元素向下移动,负值会使元素向上移动。,4、 margintop 和 marginbottom 属性:这两个属性定义了元素的上外边距和下外边距,正值会增加元素的外部空间,负值会减少元素的外部空间。,5、 paddingtop 和 paddingbottom 属性:这两个属性定义了元素的上内边距和下内边距,正值会增加元素的内部空间,负值会减少元素的内部空间。,以下是一个示例,展示了如何使用这些属性来使一个段落文本下移:,在这个示例中,我们首先将段落的定位类型设置为 relative,然后使用 top 属性将其下移了20像素,你可以根据需要调整这些值。,注意,如果你想要使元素相对于其正常位置下移,你应该使用 relative 或 absolute 定位;如果你想要使元素相对于视口下移,你应该使用 fixed 定位。,你还可以使用 zindex 属性来控制元素的堆叠顺序,具有较高 zindex 值的元素会覆盖具有较低 zindex 值的元素,这对于创建像弹出框这样的重叠元素非常有用。,需要注意的是,虽然CSS可以很容易地实现文字的下移,但是过度使用可能会影响页面的可读性和用户体验,你应该在必要时才使用这些技术,并确保它们不会对用户造成困扰。, ,<!DOCTYPE html> <html> <head> <style> p { position: relative; top: 20px; } </style> </head> <body> <p>这是一个段落,我们使用CSS将其下移了20像素。</p> </body> </html>,

模糊搜索是一种搜索引擎常用的技术,它可以让用户通过输入部分关键词来查找相关的信息,在HTML中实现模糊搜索,我们可以使用JavaScript和 HTML5的 <input type="search">标签,下面是详细的技术教学:,1、创建HTML页面,我们需要创建一个HTML页面,用于显示搜索框和搜索结果,在这个页面中,我们将使用 <input type="search">标签来创建搜索框,并使用 <div>标签来显示搜索结果。,2、编写JavaScript代码,接下来,我们需要编写JavaScript代码来实现模糊搜索功能,我们需要获取搜索框和搜索结果的元素,我们需要为搜索框添加一个事件监听器,当用户提交表单时,触发搜索功能,在搜索功能中,我们需要获取用户输入的关键词,并根据关键词进行模糊搜索,我们需要将搜索结果显示在页面上。,创建一个名为 search.js的文件,并将以下代码粘贴到文件中:,3、运行示例页面,将上述HTML代码保存为 index.html文件,将JavaScript代码保存为 search.js文件,并将这两个文件放在同一个文件夹中,然后用浏览器打开 index.html文件,你将看到一个包含搜索框和搜索结果的页面,在搜索框中输入关键词,点击“搜索”按钮,你将看到与关键词相关的搜索结果。,在HTML中实现模糊搜索,我们可以使用JavaScript和HTML5的 <input type="search">标签,我们需要创建一个HTML页面,用于显示搜索框和搜索结果,在这个页面中,我们将使用 <input type="search">标签来创建搜索框,并使用 <div>标签来显示搜索结果,我们需要编写JavaScript代码来实现模糊搜索功能,我们需要获取搜索框和搜索结果的元素,我们需要为搜索框添加一个事件监听器,当用户提交表单时,触发搜索功能,在搜索功能中,我们需要获取用户输入的关键词,并根据关键词进行模糊搜索,我们需要将搜索结果显示在页面上。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>模糊搜索示例</title> </head> <body> <h1>模糊搜索示例</h1> <form id=”searchForm”> <label for=”searchInput”>请输入关键词:</label> <input type=”search” id=”searchInput” name=”search” placeholder=”请输入关键词”> <button type=”submit”>搜索</button> </form> <div id=”searchResults”></div> <script src=”search.js”></script> </body> </html>,const searchInput = document.getElementById(‘searchInput’); const searchResults = document.getElementById(‘searchResults’); const searchForm = document.getElementById(‘searchForm’); // 假设我们有一个数据源,包含一些关键词和对应的信息 const dataSource = [ { keyword: ‘苹果’, info: ‘苹果公司是一家美国的科技公司’ }, { keyword: ‘华为’, info: ‘华为公司是一家中国的科技公司’ }, { keyword: ‘小米’, info: ‘小米公司是一家中国的科技公司’ }, ]; // 为搜索框添加事件监听器 searchForm.addEventListener(‘submit’, (event) => { // 阻止表单默认提交行为 event.preventDefault(); // 获取用户输入的关键词 const keyword = searchInput.value; // 进行模糊搜索 search(keyword); }); // 实现模糊搜索功能 function search(keyword) { // 清空之前的搜索结果 searchResults.innerHTML = ”; // 根据关键词进行模糊搜索,并将结果显示在页面上 dataSource.forEach((item) => { if...

在网页设计中,图标是一种非常重要的元素,它可以为网页增色不少,提高用户体验,如何在HTML中改变网页上的图标呢?本文将详细介绍如何使用 HTML和CSS来修改网页上的图标。,我们需要了解什么是图标,图标是一种小型的图像,通常用于表示某个功能、操作或者状态,在网页设计中,图标可以作为按钮、导航栏、列表等元素的背景图片或者前景图片,图标的格式有很多种,如PNG、JPG、GIF等,但是在HTML中使用最多的是SVG格式的图标。,SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,它可以无损地缩放和旋转,SVG图标具有清晰度高、体积小、兼容性好等优点,因此在网页设计中非常受欢迎。,接下来,我们将介绍如何使用HTML和CSS来修改网页上的图标。,1、准备图标文件,我们需要准备一个SVG格式的图标文件,你可以在网上找到许多免费的SVG图标库,如Font Awesome、Iconfont等,这些库提供了丰富的图标供你选择,并且可以直接在线生成SVG代码,以Font Awesome为例,我们可以在官网上选择一个图标,然后点击“复制代码”按钮,将生成的代码复制到你的项目中。,2、引入图标库,在HTML文件中,我们需要使用 <link>标签引入Font Awesome库,将以下代码添加到 <head>标签内:,这段代码会从 CDN加载Font Awesome库的样式文件,请确保将 href属性中的URL替换为你自己的项目路径。,3、使用图标,在HTML文件中,我们可以通过 <i>标签或者 <svg>标签来使用图标,以下是两种常见的使用方法:,方法一:使用 <i>标签,方法二:使用 <svg>标签,这两种方法都可以实现同样的效果,但是第二种方法更加灵活,因为它允许你自定义图标的颜色、大小等属性。,4、修改图标样式,我们可以使用CSS来修改图标的颜色、大小、间距等样式,以下是一些常用的CSS属性:,color:修改图标的颜色。,fontsize:修改图标的大小。,margin:修改图标的外边距。,padding:修改图标的内部边距。,borderradius:修改图标的圆角半径。,backgroundcolor:修改图标的背景颜色。,我们可以将上述示例中的图标颜色改为蓝色,大小改为24px:,5、归纳,通过以上步骤,我们已经学会了如何在HTML中修改网页上的图标,在实际项目中,你可以根据自己的需求选择合适的图标库,并使用HTML和CSS来定制图标的样式,希望本文对你有所帮助!, ,<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/fontawesome/6.0.0beta3/css/all.min.css” integrity=”sha3847l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/” crossorigin=”anonymous”>,<i class=”fas fahome”></i>,<svg class=”icon” ariahidden=”true”><use xlink:href=”#home”></use></svg>,<style> .icon { color: blue; fontsize: 24px; } </style>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码