1、HTML5移动营销初心更多新玩法游戏化、场景化、跨屏互动,HTML5技术满足了广告主对移动营销的大部分需求,从形式到功能、到传播。3 动漫、二次元HTML5技术的成熟,将带来动漫产业的升级。, ,2、学习网页设计后,我们可以成为一名专业的网页设计师。我们将拥有设计和开发网页的技能,能够创建出吸引人、易于使用且具有良好用户体验的网页。我们可以负责制作网页的布局、视觉设计、图形处理、交互设计等方面的工作。,3、学完html5后我们可以选择去做HTML5工程师,或者有更强的能力可以选择去做一名资深的web架构师,或者是选择自己创业等。(1)HTML5工程师 这个方向算是一个HTML5最基本的选择了。,1、web前端工程师这个方向是目前从事Web前端开发的主要就业方向Web架构师薪资普遍比较高,技术要求高,掌握多种技能,包括:后端技术、DBA、Platform等等,甚至包括网站优化SEO技术。,2、资深Web前端工程师 这个方向算是一个Web前端最基本的选择了,但能够把自己的专业做到极致,能一辈子就在一个专业领域不断学习和积累。,3、学完Web前端开发后,可以从事网站前端工程师、网页制作工程师、前端制作工程师、网站重构工程师、前端开发工程师等工作,这些方向算是一个网站前端最基本的选择了。,4、第七,微信小程序。噢,不,应该是小程序。微信、支付宝、百度等大企业,先后推出了小程序,当然身为前端开发的我们是必须掌握的一门技巧,虽然不是新的语言,但代码组织方式、调试方式、底层原理,也是值得关注和学习。, ,1、为客户设计不同凡响的电子邮件 电子邮件被普遍认为是最好的网络营销工具之一。你可以使用HTML和CSS编辑器来设计发送给客户的电子邮件,精心设计的电子邮件不仅使客户心情愉悦,甚至代表一个公司的水准和形象。,2、学完html5后我们可以选择去做HTML5工程师,或者有更强的能力可以选择去做一名资深的web架构师,或者是选择自己创业等。(1)HTML5工程师 这个方向算是一个HTML5最基本的选择了。,3、HTML5,超文本标记语言HTML新标准,主要用于前端开发及游戏制作。从技术本身分析来看,现在完成一些页面制作、WebAPP、微网站开发以及网页游戏等,现在都是使用HTML5标准完成的。,1、建议你可以先进行各个常见模块的实例练习,如:网页布局、导航栏、多级菜单、滚动图片、图文排版。掌握了这些基本模块后,你可以练习整体实例,如:个人简历、班级画报、企业宣传网站、购物网站……等等。,2、先学一学HTML,找本自己能看懂的教材,浏览为主,不用记住所有的概念,只要记住使用原理就行了,这一阶段,估计三天就够了;然后用两天时间学CSS,方法同上;进而再花些时间了解一下JavaScript。,3、总之,掌握好网页设计,能独立完成一个网站的设计工作,那就不要考虑吃饭问题。随便混就好了!祝你成功。你可以结合Dreamwaver和Photoshop来设计网页。, ,移动应用开发者:前端开发者可以通过学习移动应用开发技术,如React Native、Flutter等,进入移动应用开发领域,开发跨平台的移动应用程序。,能。掌握html和css两项技能对于网页制作方面的工作比较容易做。html即超文本标记语言(标准通用标记语言下的一个应用)或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。,学会 html5 ,Css,Javascript 可以做以下工作:WEB前端 ,后端开发 微信小程序 开发 APP开发 这些工作都基于你对技术的掌握程度决定,如果掌握不是很好,建议先从WEB前端开始,慢慢走向后端和开发。,css就是负责样式的,比如我想让这个字体变大,这个模块的颜色变红。学会html和css只能做简单的静态页面,再学个cms系统就能独立搭建一个网站了,我个人不看好前端,没什么劲。想学这个可以去找个小公司做切图员。,各位小伙伴们,我刚刚为大家分享了有关html学完了该怎么做的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!,

1、MAKA属于低能版H5页面制作工具,有很多模板套件,直接往里面填东西就行。笔者使用MAKA的时间比较早,当时用的是APP,做出来的页面比较卡。虽然功能不多,但对只想发发文字、照片合辑的人来说,还是比较方便的。, ,2、在手机上打开百度H5这个网页制作软件,选择新建一个页面就会出现这样的背景,手机网页可以在这里进行制作。直接使用模板来进行制作,从软件的模板库中选择一个模板作为手机网页的模板。,3、点击右边菜单栏里的【音乐】,【文字】等功能选项,可以在制作的场景里添加音乐背景,文字等,选择添加的文字,也可对文字进行编辑,设置动画模式等,如下图所示。,4、软件功能 1 )极简制作:极简的制作 H5 页面,方便用户制作出超酷的 H5 页面微场景。2 )海量模板:包含个人、企业、行业、节假日等海量模板,方便用户快速进行制作。,5、h5制作教程h5的制作方法在浏览器中搜索 h5页面制作工具,会跳出很多的相关软件,都是可以制作的,这里用易企秀做为案例。,美图秀秀是2008年10月8日由厦门美图科技有限公司研发、推出的一款免费图片处理的软件,有iPhone版、Android版、PC版、WindowsPhone版、iPad版及网页版,致力于为全球用户提供专业智能的拍照、修图服务。,)极简制作:极简的制作 H5 页面,方便用户制作出超酷的 H5 页面微场景。2 )海量模板:包含个人、企业、行业、节假日等海量模板,方便用户快速进行制作。,个人最常用的一款H5制作工具是意派Epub360,它可以制作画中画、合成海报、人脸识别等丰富的趣味性H5作品。,制作微信H5海报页面很多H5工具都可以实现,制作的要求和难度,对于不同的受众,不同的用户需求,H5页面制作工具功能和操作习惯也有区别。, ,求好用的微信h5海报页面制作软件 制作微信H5海报页面很多H5工具都可以实现,制作的要求和难度,对于不同的受众,不同的用户需求,H5页面制作工具功能和操作习惯也有区别。,1、点击制作栏目,进入模板选择页 选择空模板,自由创作; 选择主题模板,更快速的创作出炫丽的展示。,2、创建空白模板进入如下,主要是填写标题、封面图、和内容摘要,完善信息进入下一步 进入如下界面,左边是组件区和箭头指向的行业模板,前面没选择的可以到这里选自己喜欢的模板。,3、首先,准备一个H5的制作工具,自行在百度搜索一下,这里以IH5为例,先注册一个账号,如下图所示。然后,在注册的页面中,填写手机号、密码等信息后登录账号,如下图所示。,VideoJS VideoJS是一个HTML5的视频播放器,可以在所有浏览器中使用,包括IE6和移动设备。对于不支持HTML5的浏览器则自动使用Flash播放器来播放。 AudioJS HTML音频播放器。,框架:PhoneGap官网:简介:PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。,KendoUIKendoUI是一个HTML5平台,开发者利用它可以开发新颖的、交互的移动应用程序和网站。该框架提供了大量的动画和丰富的拖拽功能、模板功能以及提供了将近10款客户端常用的数据绑定小部件,如图表、组合框以及常用表格。,1、SublimeText SublimeText是一个跨平台的代码编辑器,同时支持Windows、Linux、MacOSX等操作系统,也是HTML和散文先进的文本编辑器。, ,2、Initializr是制作HTML5网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr会为你生成代码简洁的可定制的网页模板。,3、Adobe Dreamweaver CS6作为一个Web设计软件,提供了对HTML网站和移动程序的可视化编辑界面。其Fluid Grid排版系统整合CSS样式表功能,提供自适应版面的跨平台兼容性。开发者可以完全实现Web设计的可视化操作,无需为代码所困。,4、【兔展】优点:与兔展类似,更像制作PPT一样。每一页的具体效果可以具体编辑,单页操作性较高,有新手(有模板)和高阶(无模板)两种编辑模式;翻页效果比兔展多,模板也更强大一些。【居高互动刊】5动画。,5、《关联自动切片生成DivCss软件-2017全能免费版》这个软件就不用手下代码,软件自动生成代码,几分钟就可以完成几个小时的工作,大大提高了开发效率,而且操作也很简单。推荐使用。,各位小伙伴们,我刚刚为大家分享了有关在线制作html5页面,制作音乐排行榜HTML5的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!,

随着互联网技术的飞速发展,HTML5全栈开发技术已经成为了当今Web开发领域的热门趋势,HTML5全栈开发技术不仅能够提高开发效率,降低开发成本,还能够为用户带来更加丰富、直观的交互体验,本文将从以下几个方面来探讨HTML5全栈开发的发展趋势、优势以及应用场景。,1. 前后端分离:传统的Web开发模式通常是将前端和后端的开发工作混合在一起进行,这样虽然可以提高开发效率,但在项目规模扩大时,会导致开发团队的协作变得困难,而随着前端框架的成熟,如React、Vue等,以及Node.js的发展,前后端分离的开发模式越来越受到欢迎。, ,2. 组件化开发:组件化开发是前端开发的一种重要趋势,它可以将复杂的界面拆分成多个独立的组件,便于维护和扩展,而在全栈开发中,组件化开发也同样具有重要意义,可以帮助开发者更好地组织和管理代码。,3. 服务端渲染(SSR):服务端渲染是一种将页面内容在服务器端生成的技术,相较于客户端渲染(CSR),它可以提高首屏加载速度,优化搜索引擎抓取效果,随着Node.js的发展以及前端框架的进步,服务端渲染逐渐成为全栈开发的一个重要组成部分。,4. 性能优化:随着移动设备的普及,Web应用的性能表现越来越受到关注,全栈开发者需要关注页面加载速度、资源优化、缓存策略等方面的性能优化措施。,1. 提高开发效率:全栈开发者可以独立完成前端和后端的开发工作,这意味着他们可以在一个统一的技术栈下进行工作,避免了因技术栈切换而导致的沟通成本和学习成本。,2. 降低开发成本:由于全栈开发者具备前后端开发能力,因此在项目开发过程中,他们可以更好地与其他团队成员协作,减少了因人员流动而导致的项目风险,全栈开发者还可以利用现有的技术和工具,降低开发成本。,3. 优化用户体验:全栈开发者可以根据用户的需求和设备特性,采用合适的技术方案来实现优秀的用户体验,通过服务端渲染来提高首屏加载速度,或者利用响应式设计来适应不同设备的屏幕尺寸。, ,4. 提高可维护性:全栈开发者可以独立完成前端和后端的开发工作,这意味着他们对整个项目的架构和技术细节有更深入的了解,这有助于提高项目的可维护性,降低因为某一模块出现问题而导致整个项目崩溃的风险。,1. 企业内部系统:全栈开发者可以利用自己的技能为企业内部搭建一套完整的管理系统,包括员工信息管理、财务管理、项目管理等功能模块。,2. 电商平台:全栈开发者可以负责电商平台的前端和后端开发工作,实现商品展示、购物车、订单管理等功能。,3. 在线教育平台:全栈开发者可以为在线教育平台提供技术支持,包括课程管理、学员管理、互动功能等模块的开发。,4. 社交媒体应用:全栈开发者可以利用自己的技能为社交媒体应用提供前后端开发支持,实现用户注册、登录、发表动态、评论等功能。,1. HTML5全栈开发与原生开发相比,有哪些优势和劣势?, ,答:HTML5全栈开发的优势在于提高了开发效率、降低了开发成本、优化了用户体验等方面;劣势主要体现在技术深度上,由于需要掌握多种技术,可能导致对某一领域的专长不足,而原生开发的优势在于对特定平台的性能优化更好,但劣势在于开发效率相对较低;同时,原生开发的学习曲线较陡峭。,2. 如何选择合适的前端框架进行全栈开发?,答:选择前端框架时,应根据项目需求、团队技能和个人喜好等因素进行综合考虑,React和Vue作为目前最受欢迎的前端框架,具有较高的性能和丰富的生态系统;而Angular则以其强大的类型检查和模块化系统而受到许多企业的青睐。,3. 如何实现前后端分离的开发模式?,答:实现前后端分离的开发模式,首先需要选择合适的前后端框架,如React、Vue等;需要设计合理的API接口,以便前端调用后端的数据和服务;需要使用一些工具和技术,如Webpack、Express等,来实现前后端之间的通信和数据传输。,

HTML5服务器推送事件:实现实时 通信的新方案,随着互联网的发展,实时通信已经成为了一个重要的需求,传统的实时通信技术,如WebSocket,虽然可以实现双向通信,但是需要客户端和服务器端进行握手建立连接,这个过程可能会有一定的延迟,为了解决这个问题,HTML5引入了服务器推送事件(Server-Sent Events,简称SSE)技术,它可以让服务器主动向客户端推送数据,从而实现实时通信。, ,服务器推送事件是一种让服务器向客户端推送数据的机制,通过HTTP协议,服务器可以周期性地向客户端发送数据,而无需客户端发起请求,这种技术适用于那些需要服务器主动更新数据的场景,如股票行情、天气预报等。,服务器推送事件的工作原理如下:,1、客户端与服务器建立连接:客户端通过JavaScript创建一个EventSource对象,指向服务器的URL,从而与服务器建立连接。,2、服务器发送数据:服务器通过HTTP响应头中的 Content-Type字段设置数据类型为 text/event-stream,并通过 Cache-Control字段设置缓存策略,服务器可以通过 data事件向客户端发送数据,每个数据包以 data:开头,后面跟着数据内容,数据包之间用换行符分隔。,3、客户端接收数据:客户端的EventSource对象会监听 data事件,当收到服务器发送的数据时,会自动触发该事件,客户端可以通过监听 message事件来处理接收到的数据。,4、关闭连接:客户端或服务器可以通过调用EventSource对象的 close()方法来关闭连接。,1、低延迟:由于服务器可以主动向客户端推送数据,因此可以实现较低的延迟。,2、节省带宽:客户端只需要监听服务器发送的数据,而不需要定期向服务器发送请求,这样可以节省带宽资源。,3、兼容性好:服务器推送事件基于HTTP协议,因此兼容性较好,目前主流的浏览器都支持SSE技术。, ,1、单向通信:服务器推送事件只能实现服务器向客户端的单向通信,如果需要实现双向通信,还需要使用WebSocket等其他技术。,2、浏览器限制:部分浏览器对SSE的支持有限,例如IE不支持SSE,在实际应用中,需要考虑兼容性问题。,3、安全性:由于SSE是基于HTTP协议的,因此可能存在安全风险,在实际应用中,需要注意防范跨站脚本攻击(XSS)等安全问题。,1、问题:如何实现客户端与服务器的双向通信?,答:可以使用WebSocket技术来实现客户端与服务器的双向通信,WebSocket提供了一种在单个TCP连接上进行全双工通信的机制。,2、问题:如何实现多个客户端之间的实时通信?,答:可以使用WebSocket技术来实现多个客户端之间的实时通信,WebSocket可以在一个TCP连接上支持多个客户端进行全双工通信。,3、问题:如何提高服务器推送事件的兼容性?,答:可以考虑使用polyfill库来提高服务器推送事件的兼容性,可以使用eventsource.js库来实现SSE功能。, ,4、问题:如何保证服务器推送事件的安全性?,答:可以通过以下几种方式来保证服务器推送事件的安全性:,对用户输入进行验证和过滤,防止XSS攻击;,使用HTTPS协议来加密数据传输;,对敏感信息进行加密处理;,限制访问权限,防止非法访问。,

在HTML5中,要获得元素的聚焦,可以使用JavaScript的 focus()方法,下面是详细的步骤和小标题:,1、确定要聚焦的元素:你需要确定要聚焦的元素,这可以是一个输入框、按钮或其他可交互的HTML元素。,2、获取元素对象:使用JavaScript,你可以通过多种方式获取要聚焦的元素对象,以下是几种常见的方法:,通过元素的ID获取:使用 document.getElementById()方法,传入元素的ID作为参数,即可获取到对应的元素对象,如果元素的ID是”myInput”,则可以使用以下代码获取元素对象:,“`javascript,var element = document.getElementById(“myInput”);,“`,通过元素的类名获取:使用 document.getElementsByClassName()方法,传入元素的类名作为参数,即可获取到包含所有匹配类名的元素对象的数组,你可以根据需要选择特定的元素进行聚焦,如果元素的类名是”myButton”,则可以使用以下代码获取元素对象:,“`javascript,var elements = document.getElementsByClassName(“myButton”);,var element = elements[0]; // 选择第一个匹配的元素,“`,通过其他选择器获取:除了上述两种方法外,你还可以使用其他选择器(如 querySelector()和 querySelectorAll())来获取元素对象,这些方法允许你使用CSS选择器语法来定位元素,如果要聚焦具有特定属性或标签名的元素,可以使用以下代码:,“`javascript,var element = document.querySelector(“input[type=’text’]”); // 选择类型为文本的输入框,“`,3、调用 focus()方法:一旦你获得了要聚焦的元素对象,就可以调用其 focus()方法来使其获得焦点。,“`javascript,element.focus();,“`,这样,你就可以在HTML5中获得元素的聚焦了,请注意,为了确保在页面加载完成后执行此操作,可以将上述代码放置在合适的事件处理程序中,如 window.onload事件处理程序中。, ,

云 转码是一种将视频文件转换为适合在各种设备上播放的格式的服务,它可以帮助用户节省存储空间和带宽,提高视频播放的流畅度,我们可以用云转码搭建点播服务器吗?云点播支持什么播放器呢?本文将为您详细介绍。,答案是肯定的,云转码可以与 云点播服务结合使用,搭建一个高效、稳定的点播服务器,以下是搭建步骤:, ,1、选择合适的云服务提供商:市面上有很多云服务提供商,如阿里云、腾讯云、华为云等,您可以根据自己的需求和预算选择合适的服务商。,2、注册并购买云服务:在选择好云服务提供商后,您需要注册账号并购买相应的云服务,如云转码、云点播等。,3、上传视频文件:将您的视频文件上传到云存储服务中,如阿里云OSS、腾讯云COS等。,4、配置转码任务:在云转码服务中,创建转码任务,选择源文件(即您刚刚上传的视频文件)和目标格式(如MP4、FLV等),您可以设置转码参数,如分辨率、比特率等。,5、配置点播服务:在云点播服务中,创建点播域名和播放器配置,播放器配置包括播放器类型(如HTML5、Flash等)和播放器地址(如阿里云播放器地址、腾讯云播放器地址等)。,6、测试点播效果:完成以上步骤后,您可以访问点播域名,查看视频播放效果,如果一切正常,恭喜您成功搭建了一个点播服务器!,云点播支持多种播放器,以满足不同用户的需求,以下是一些常见的播放器类型:,1、HTML5播放器:HTML5播放器是一种基于浏览器的播放器,无需安装任何插件即可播放视频,它具有跨平台、兼容性好等优点。, ,2、Flash播放器:Flash播放器是一种传统的视频播放器,曾经广泛应用于网页中,随着HTML5技术的发展,Flash逐渐被淘汰,目前,大部分浏览器已经不支持Flash播放器。,3、第三方播放器:除了HTML5和Flash播放器外,您还可以选择第三方播放器,如VLC、JWPlayer等,这些播放器通常具有更多的功能和更好的性能,但可能需要用户安装相应的插件或软件。,在选择播放器时,您需要考虑以下因素:,1、兼容性:确保所选播放器兼容主流浏览器和操作系统。,2、性能:选择性能优越的播放器,以提高视频播放的流畅度。,3、功能:根据需求选择具有相应功能的播放器,如字幕支持、画质调整等。,4、成本:考虑播放器的使用成本,如是否需要购买许可证、是否会产生额外的流量费用等。,1、Q:云转码服务是否收费?, ,A:不同的云服务提供商对云转码服务的收费标准不同,云转码服务会按照转换的文件大小和时长进行计费,建议您在选择服务商时,详细了解其收费标准。,2、Q:如何选择合适的云服务提供商?,A:在选择云服务提供商时,您可以考虑以下几个方面:服务质量、价格、技术支持、客户评价等,您可以根据自己的需求和预算,对比多家服务商的优缺点,做出合适的选择。,3、Q:如何保证点播服务器的稳定性?,A:为了保证点播服务器的稳定性,您可以采取以下措施:选择可靠的云服务提供商;合理配置服务器资源;定期检查和维护服务器;备份重要数据等。,4、Q:如何提高点播服务器的加载速度?,A:为了提高点播服务器的加载速度,您可以采取以下措施:优化视频文件;选择合适的播放器;使用 CDN加速;压缩视频文件等。,云转码可用于搭建点播服务器,支持多种播放器。

HTML5 提供了两种本地存储的方式: localStorage 和 sessionStorage,以下是如何使用这两种方法进行 本地存储的详细步骤:,LocalStorage,1、 设置数据:使用 localStorage.setItem(key, value) 方法, key 是你要存储的数据的键名, value 是相应的值。,2、 获取数据:使用 localStorage.getItem(key) 方法,通过传入相应的键名来获取存储的数据。,3、 删除数据:使用 localStorage.removeItem(key) 方法,通过传入相应的键名来删除存储的数据。,4、 清除所有数据:使用 localStorage.clear() 方法,可以清除所有的本地存储数据。,SessionStorage,1、 设置数据:使用 sessionStorage.setItem(key, value) 方法,与 localStorage 类似, key 是你要存储的数据的键名, value 是相应的值。,2、 获取数据:使用 sessionStorage.getItem(key) 方法,通过传入相应的键名来获取存储的数据。,3、 删除数据:使用 sessionStorage.removeItem(key) 方法,通过传入相应的键名来删除存储的数据。,4、 清除所有数据:使用 sessionStorage.clear() 方法,可以清除所有的会话存储数据。,比较 LocalStorage 和 SessionStorage:,使用 HTML5 的本地存储功能,可以在用户的浏览器中存储大量数据,而不会像 cookie 那样每次请求都发送到服务器,从而提高了网站的性能和用户体验。, ,

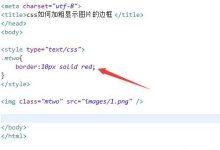
HTML5是用于构建网页和网络应用的标准语言,在HTML5中,我们可以使用CSS(层叠样式表)来改变字体颜色,以下是一些详细的步骤和技术教学:,1. HTML元素和属性,我们需要了解HTML元素的基础知识,在HTML中,文本通常包含在一个元素中,例如 <p>(段落), <h1>到 <h6>(标题), <span>等,要更改这些元素中的文本颜色,我们可以使用HTML属性或CSS。,2. 内联样式,在HTML元素中,我们可以使用 style属性直接添加CSS样式,要将段落中的文本颜色更改为红色,可以这样做:,3. CSS选择器,CSS选择器允许我们选择并样式化HTML元素,最常用的选择器是元素选择器,它直接使用HTML元素的标签名,要将页面上所有的 <p>元素的颜色更改为蓝色,可以使用以下CSS代码:,4. 类选择器和ID选择器,除了元素选择器,我们还可以使用类选择器和ID选择器来更精确地选择元素,类选择器以 .开头,而ID选择器以 #开头。,类选择器:我们可以给HTML元素添加一个或多个类,要将特定段落的文本颜色更改为绿色,可以使用以下代码:,在CSS中:,ID选择器:与类选择器类似,但ID选择器用于唯一标识页面上的一个特定元素。,在CSS中:,5. 使用外部样式表,虽然内联样式和内部样式表(在 <head>区域中使用 <style>标签)对于快速样式化很有用,但在大型项目中,最佳实践是将CSS代码放在一个单独的文件中,并在HTML文档中链接该文件,这样可以使代码更加模块化和易于维护。,我们可以创建一个名为 styles.css的文件,其中包含以下内容:,在HTML文档中,我们可以使用 <link>元素将CSS文件链接到HTML文档:,6. 使用CSS变量,在CSS中,我们可以使用变量来重用颜色值,我们可以定义一个名为 maintextcolor的变量,并在多个地方使用它:,通过这种方式,如果我们想要更改整个网站的主要文本颜色,我们只需要更改 maintextcolor变量的值。,归纳,在HTML5中,我们可以使用多种方法来 改变字体颜色,包括内联样式、元素选择器、类选择器、ID选择器和外部样式表,选择合适的方法取决于项目的大小、复杂性和需求,通过使用这些技术,我们可以轻松地控制网页上的文本颜色,使内容更加生动和有吸引力。, ,<p style=”color: red;”>这是一个红色的段落。</p>,p { color: blue; },<p class=”greentext”>这是一个绿色的段落。</p>,.greentext { color: green; },<p id=”specialparagraph”>这是一个特殊的段落。</p>

在HTML5中显示图片是一个相当直接的过程,但涉及到的技术细节和最佳实践却有很多,下面将详细讲解如何在HTML5文档中嵌入和 显示图片。,1. 理解 <img>标签,HTML5使用 <img>标签来嵌入图片,这是一个空元素(void element),也就是说它不需要闭合标签,且内部不会有其他内容。 <img>标签有多个属性用来控制图片的显示方式,其中最重要的几个包括:,src: 指定图片的URL地址。,alt: 替代文本,当图片无法加载时显示,也有助于SEO。,title: 鼠标悬停在图片上时显示的额外信息。,width和 height: 设置图片的宽度和高度。,2. 插入图片的基本方法,要插入一张图片,你只需编写如下代码:,这里, src属性指向图片文件的位置, alt属性提供了一个描述性文本,以备图片不能显示时使用。,3. 图片尺寸的处理,图片的尺寸可以通过 width和 height属性进行调整,这些属性可以指定为像素值或百分比。,请注意,如果只设置了宽度或高度中的一个,浏览器会自动调整另一个尺寸以保持图片的原始比例。,4. 图片的响应式设计,在现代网页设计中,我们通常需要图片能够自适应不同大小的屏幕,这称为响应式设计,我们可以使用CSS来实现这一点,而不是硬编码宽度和高度到 <img>标签中,以下是使用CSS类来控制图片大小的例子:,这里的 maxwidth: 100%;确保图片不会超过其容器的宽度,而 height: auto;让高度按比例自动调整。,5. 图片作为链接使用,有时你可能希望整个图片成为一个点击链接,这可以通过将 <img>标签放在 <a>标签内实现:,这样用户点击图片时会被重定向到指定的URL。,6. 图片优化建议,文件格式选择:根据需要选择JPEG、PNG、SVG等不同的图片格式,JPEG适合照片,PNG适合透明背景的图形,SVG适合矢量图和图标。,压缩图片:使用工具如TinyPNG或Photoshop等软件压缩图片,减少加载时间。,懒加载:对于长页面,可以使用图片懒加载技术,即只有当图片滚动到视窗区域时才加载,以此提高页面初始加载速度。,考虑WebP格式:WebP是一种新的图片格式,由Google开发,它可以提供比JPEG和PNG更好的压缩效果。,上文归纳,在HTML5中显示图片相对简单,但要确保你的图片快速加载并且在各种设备上看起来都很好,就需要采取一些额外的步骤和技术,遵循上述的最佳实践,你可以确保你的网页不仅美观,而且对用户来说加载速度快,体验好。, ,<img src=”image.jpg” alt=”示例图片”>,<!设置具体像素 > <img src=”image.jpg” width=”500″ height=”600″ alt=”示例图片”> <!使用百分比进行缩放 > <img src=”image.jpg” width=”50%” height=”75%” alt=”示例图片”>,<img src=”image.jpg” class=”responsiveimage” alt=”示例图片”>,.responsiveimage { maxwidth: 100%; height: auto; },<a href=”https://example.com”> <img src=”image.jpg” alt=”点击这张图片”> </a>

HTML和HTML5是两种不同的标记语言,它们的主要区别在于HTML5引入了许多新的元素和属性,以提供更丰富的Web内容和更好的用户体验,以下是HTML和HTML5之间的一些主要区别:, ,1. **历史**:HTML是超文本标记语言(HyperText Markup Language)的简称,最初由蒂姆·伯纳斯-李在1990年创建,而HTML5则是在2014年由W3C标准化组织发布的,是对HTML的最新版本。,2. **语法**:HTML5引入了一些新的元素和属性,如、、、、、等,这些元素可以更好地组织页面内容,HTML5还提供了一些新的表单控件,如和,以及新的媒体元素,如和,可以播放多媒体内容。,3. **语义化**:HTML5强调语义化,即使用正确的元素来表示页面内容,使用元素来表示页面的头部,使用元素来表示导航菜单,使用元素来表示主要内容,使用元素来表示页脚,这样可以使网页更易于阅读和维护。,4. **性能**:HTML5引入了一些新的API和技术,如Canvas API和Web Storage API,可以提高网页的性能和功能,Canvas API可以用于绘制图形,Web Storage API可以用于存储数据。,5. **离线支持**:HTML5提供了离线存储功能,可以使用localStorage和sessionStorage来存储数据,这样即使在没有网络连接的情况下,也可以访问和使用网页的数据。,6. **多平台兼容性**:HTML5的设计考虑了多平台兼容性,可以在各种设备和浏览器上运行,而早期的HTML版本则需要考虑不同浏览器的兼容性问题。, ,7. **开放标准**:HTML5是一个开放的标准,任何人都可以使用和修改,这使得网页开发者可以根据自己的需求和喜好来定制网页。,8. **应用开发**:HTML5为移动应用的开发提供了基础,可以使用JavaScript、CSS和HTML5的新特性来构建跨平台的移动应用。,HTML5相比HTML有更大的创新和改进,它提供了更多的功能和更好的用户体验,由于HTML5的一些新特性需要更高级的浏览器支持,因此在某些旧版或低版本的浏览器上可能无法完全支持HTML5的所有功能。,相关问题与解答:,1. **Q:HTML5相比于HTML有什么优势?**,A:HTML5相比HTML的优势主要有:提供更丰富的Web内容和更好的用户体验;引入了新的元素和属性,如、、、、、等,可以更好地组织页面内容;提供了新的表单控件和媒体元素,可以播放多媒体内容;强调语义化,使网页更易于阅读和维护;提供了离线存储功能,可以在没有网络连接的情况下访问和使用网页的数据;设计考虑了多平台兼容性,可以在各种设备和浏览器上运行;是一个开放的标准,任何人都可以使用和修改。, ,2. **Q:HTML5有哪些新的元素和属性?**,A:HTML5引入了很多新的元素和属性,主要包括:、、、、、等用于组织页面内容的标签;和用于输入日期和时间的表单控件;和用于播放多媒体内容的标签。,3. **Q:如何使用HTML5的离线存储功能?**,A:使用HTML5的离线存储功能需要使用localStorage和sessionStorage两个API,localStorage用于长期存储数据,即使关闭浏览器也不会丢失;sessionStorage用于临时存储数据,当关闭浏览器时数据会被清除,可以使用以下代码来存储和读取数据:`localStorage.setItem(‘key’, ‘value’); var value = localStorage.getItem(‘key’);`,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码