jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在编写jQuery方法时,我们需要遵循一定的命名规范和语法规则,本文将详细介绍如何使用jQuery编写 方法。,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一引入:,方式一:直接下载jQuery库文件,然后在HTML文件中引用。,方式二:通过 CDN引入jQuery库。,2、编写jQuery方法,在编写jQuery方法时,需要遵循以下命名规范:,方法名的第一个字母小写;,方法名后面跟一对圆括号,表示无参数;,如果有参数,参数之间用逗号分隔,参数放在圆括号内。,以下是一些常用的jQuery方法示例:,3、 事件处理函数,在jQuery中,可以使用匿名函数或命名函数作为事件处理函数,以下是两种事件处理函数的示例:,4、动画效果,jQuery提供了丰富的动画效果,如淡入淡出、滑动、展开等,以下是一些常用的动画效果示例:,5、Ajax交互,jQuery提供了简化的Ajax方法,用于与服务器进行数据交互,以下是一些常用的Ajax方法示例:,编写jQuery方法需要遵循一定的命名规范和语法规则,包括获取元素、设置内容、添加类名、移除类名、切换类名、设置属性值、获取属性值、添加事件监听器等操作,还可以使用jQuery实现各种动画效果和与服务器进行数据交互,希望本文能帮助你更好地理解和使用jQuery编写方法。,

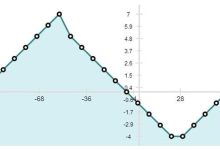
jQuery 本身并不直接支持图表的绘制,但你可以通过使用基于 jQuery 的图表插件或者结合其他 JavaScript 图形库(如 Chart.js、Highcharts、D3.js 等)来完成折线统计图的创建,下面我会以结合使用 jQuery 和 Chart.js 库为例来展示如何创建一个 折线统计图:,步骤1:准备 HTML 结构,你需要在 HTML 文件中设置一个 <canvas> 元素作为图表的容器。,步骤2:编写 JavaScript 代码,接下来,我们需要在 script.js 文件中编写脚本来生成折线图。,1、 初始化图表数据,定义数据集和配置选项。,2、 使用 jQuery 初始化图表,当文档加载完成后,使用 Chart.js 的 Chart 对象来初始化图表。,步骤3:调整样式(可选),如果需要调整图表的样式,可以在 CSS 中添加相应的样式规则。,通过以上步骤,你应该可以在页面上看到一个简单的折线统计图,其中包含了六个月的销售额数据,你可以根据实际需求修改数据和样式。,需要注意的是,上述例子中使用了 CDN 链接来引用 jQuery 和 Chart.js 库,你也可以下载这些库并将它们存放在本地目录中,然后更改对应的 <script> 标签的 src 属性指向本地文件路径。,

jQuery 本身并不直接支持图表的创建,但是你可以使用基于 jQuery 的插件或者结合其他 JavaScript 库(如 Chart.js、Highcharts、D3.js 等)来生成折线统计图,这里我会使用 Chart.js 这个强大的图表库,配合 jQuery 来展示如何创建一个 折线统计图。,步骤一:引入相关资源文件,在你的 HTML 文件中,首先需要引入 jQuery 和 Chart.js 的库文件,可以通过 CDN 方式引入:,步骤二:准备图表容器,在 HTML 中创建一个 <canvas> 元素作为图表的容器:,步骤三:创建数据,定义数据集和标签,这些将用于绘制图表:,步骤四:编写 jQuery 代码,使用 jQuery 来确保文档加载完成后初始化图表:,步骤五:自定义样式和选项,你可以根据需要调整样式和图表选项,例如添加动画、调整颜色、配置坐标轴等。,完整示例,将以上所有步骤放在一起,你的 HTML 文件应该如下所示:,通过以上步骤,你就能利用 jQuery 和 Chart.js 创建一个简单的折线统计图了,当然,Chart.js 提供了许多自定义选项,你可以根据项目需求对图表进行详细的定制。,

jQuery 是一个非常流行的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画和 Ajax 交互等操作,要使用 jQuery 改变字体大小,通常有几种方法,包括直接修改元素的 style 属性,或者使用 jQuery 的 css() 方法,以下是详细的技术教学:,准备工作,在开始之前,确保你的网页已经引入了 jQuery 库,你可以通过以下方式将 jQuery 添加到你的 HTML 页面中:,1、下载 jQuery 并本地引用:,“`html,<script src=”path/to/jquery.min.js”></script>,“`,2、使用 CDN 引用在线版本:,“`html,<script src=”https://code. jquery.com/jquery3.6.0.min.js”></script>,“`,方法一:直接修改 style 属性,通过原生 JavaScript,我们可以直接访问元素的 style 属性来改变样式,在 jQuery 中,我们可以利用这一特性来实现 字体大小的改变。,解析,选择你想要改变字体大小的元素,这可以通过类名、ID、标签名或任何有效的 CSS 选择器来完成。,使用 .style.fontSize 来设置该元素的字体大小。,代码示例,方法二:使用 css() 方法,jQuery 提供了 css() 方法,允许我们以编程的方式设置 CSS 属性,这个方法非常灵活,既可以设置多个样式属性,也可以获取样式属性的值。,解析,使用 css() 方法,传入一个对象,其中键是 CSS 属性的名称,值是要设置的样式值。,如果你只想改变字体大小,可以只传递 'fontsize' 作为键,后面跟上你想要的大小值。,代码示例,方法三:使用 addClass() 添加样式类,除了直接更改样式,还可以定义 CSS 类,然后使用 jQuery 的 addClass() 方法将此类应用到元素上。,解析,在 CSS 中定义一个包含 fontsize 属性的类。,在 JavaScript 中使用 addClass() 方法将这个类添加到目标元素上。,CSS 代码,JavaScript 代码,注意事项,确保在尝试修改元素样式之前,DOM 已经完全加载,通常我们会将 JavaScript 代码放在 $(document).ready() 函数中以确保这一点。,当使用像素值时,不要忘记包含 px 单位。,如果使用数字值,浏览器会根据当前元素的 fontsize 属性来决定实际的应用值,这可能会根据父元素的字体设置有所不同。,以上便是使用 jQuery 改变字体大小的几种常见方法,根据你的需求和项目的具体情况,选择最合适的方法来实现你想要的效果。,

jQuery 是一个流行的 JavaScript 库,它极大地简化了 JavaScript 编程,结合 HTML5(即 H5),可以创建富交互式的网页,下面我将通过几个步骤来说明如何使用 jQuery 和 H5 进行开发。,1. 准备工作,引入 jQuery 库,要使用 jQuery,你需要先引入它的库文件,可以通过以下方式之一来引入:,使用 CDN(内容分发网络)链接,下载 jQuery 并本地引用,创建 HTML5 文档结构,一个基本的 HTML5 文档结构如下:,2. 选择元素,使用 jQuery,你可以通过 CSS 选择器来选取 HTML 元素:,3. 操作元素,修改内容与属性,添加删除元素,4. 事件处理,使用 jQuery,你可以方便地绑定和处理事件:,5. 动画效果,jQuery 提供了丰富的动画函数来增强用户体验:,6. 表单处理,处理表单是 Web 开发中的一个重要部分,jQuery 也为此提供了简便的方法:,7. AJAX 请求,jQuery 简化了 AJAX 的使用:,归纳全文,以上是使用 jQuery 和 H5 进行开发的基础教学,当然,jQuery 的功能远不止这些,但掌握上述知识已经足够你开始构建具有丰富交互性的网页了,随着实践的深入,你会逐渐发现 jQuery 的强大之处,记得多查阅官方文档和相关教程,这将有助于你更深入地理解 jQuery。,

在网页中实现一键拨号功能,可以使用HTML5的 tel:协议配合jQuery来实现,以下是一个详细的技术教学,帮助您理解如何使用jQuery实现 一键拨号功能。,步骤1:HTML结构,您需要在HTML中创建一个按钮,该按钮将用于触发拨号操作。,步骤2:引入jQuery库,在您的HTML文件中,确保已经引入了jQuery库,您可以从jQuery官方网站下载,或者使用 CDN链接。,步骤3:编写jQuery代码,接下来,我们将编写jQuery代码来处理点击事件,并使用 tel:协议触发拨号。,在上面的代码中,我们首先检查用户代理字符串,以确定当前设备是否为iOS设备,如果是iOS设备,我们使用 telprompt:协议,否则使用 tel:协议,这是因为iOS设备不允许直接拨打电话号码,而是需要用户确认。,步骤4:测试,保存您的HTML文件,并在浏览器中打开它,点击“拨打电话”按钮,如果一切正常,您应该能看到电话拨号界面。,注意事项,1、请确保您的网站在HTTPS上运行,因为大多数现代浏览器要求使用安全连接才能使用 tel:协议。,2、不同的浏览器和设备可能对 tel:协议的支持程度不同,在使用之前,请确保在目标浏览器和设备上进行充分测试。,3、为了保护用户隐私,不建议硬编码电话号码,可以考虑使用变量或从服务器获取电话号码。,通过以上步骤,您应该能够使用jQuery实现一键拨号功能,请注意,这只是一个基本示例,您可以根据需要进行修改和扩展。,

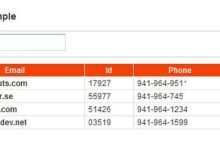
要使用jQuery搜索课表,你可以按照以下步骤进行操作:,1、确保你已经在项目中引入了jQuery库,你可以通过以下方式之一来引入jQuery库:,使用 CDN链接:,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,下载jQuery库文件并将其放在你的项目中,然后通过 <script>标签引入:,“`html,<script src=”path/to/jquery.min.js”></script>,“`,2、创建HTML页面,包含一个表格用于展示课表数据,你可以使用 <table>元素和相关的子元素(如 <tr>、 <th>、 <td>等)来构建表格结构。,“`html,<table id=”schedule”>,<thead>,<tr>,<th>时间</th>,<th>星期一</th>,<th>星期二</th>,<th>星期三</th>,<th>星期四</th>,<th>星期五</th>,</tr>,</thead>,<tbody>,<!在这里插入课表数据 >,</tbody>,</table>,“`,3、使用jQuery选择器来获取课表数据,你可以使用适当的选择器来定位到表格中的特定元素,要获取所有的课程单元格,可以使用以下代码:,“`javascript,var cells = $(‘#schedule tbody td’);,“`,4、根据搜索条件筛选课表数据,你可以使用jQuery的过滤方法来根据特定的搜索条件筛选出符合条件的课程单元格,要搜索包含特定关键字的课程,可以使用以下代码:,“`javascript,var keyword = ‘数学’; // 替换为你要搜索的关键字,var filteredCells = cells.filter(function() {,return $(this).text().indexOf(keyword) !== 1; // 检查单元格文本中是否包含关键字,});,“`,5、高亮显示匹配的课程单元格,你可以使用jQuery的样式方法来改变匹配的课程单元格的背景色或字体颜色,以突出显示它们,将匹配的单元格背景色设置为黄色:,“`javascript,filteredCells.css(‘backgroundcolor’, ‘yellow’);,“`,6、清除之前的高亮显示,在执行新的搜索之前,你应该清除之前的高亮显示,以便只显示最新的匹配结果,可以使用以下代码将所有单元格的背景色还原为默认值:,“`javascript,cells.css(‘backgroundcolor’, ”);,“`,7、将以上代码整合到一个函数中,以便在用户输入搜索关键字时调用。,“`javascript,function searchSchedule(keyword) {,// 清除之前的高亮显示,cells.css(‘backgroundcolor’, ”);,// 根据关键字筛选课程单元格,var filteredCells = cells.filter(function() {,return $(this).text().indexOf(keyword) !== 1;,});,// 高亮显示匹配的课程单元格,filteredCells.css(‘backgroundcolor’, ‘yellow’);,},“`,8、在用户界面上添加一个输入框和一个按钮,以便用户输入搜索关键字并触发搜索功能。,“`html,<input type=”text” id=”searchInput” placeholder=”搜索课程…”>,<button onclick=”searchSchedule()”>搜索</button>,“`,9、确保在页面加载完成后执行初始化操作,例如获取课表数据并将其插入到表格中,你可以使用jQuery的 $(document).ready()方法来实现这一点:,“`javascript,$(document).ready(function() {,// 初始化操作,例如获取课表数据并插入到表格中,});,“`,通过按照以上步骤,你可以使用jQuery来实现搜索课表的功能,记得根据实际情况调整代码,以适应你的项目需求。,

要使用jQuery清空文本框,可以使用以下方法:,1、使用 val()方法将文本框的值设置为空字符串。,2、使用 text()方法将文本框的文本内容设置为空字符串。,下面是一个详细的技术教学,教你如何使用jQuery 清空文本框:,确保你已经在HTML文件中引入了jQuery库,你可以从官方网站下载jQuery库,或者使用 CDN链接。,接下来,创建一个HTML文件,包含一个文本框和一个按钮,当用户点击按钮时,文本框将被清空。,在这个示例中,我们首先使用jQuery选择器 $("#clearButton")选中了按钮元素,我们为按钮添加了一个点击事件处理函数,当用户点击按钮时,这个函数会被执行。,在事件处理函数中,我们使用 $("#myTextbox")选中了文本框元素,我们调用了 val()方法,将文本框的值设置为空字符串,这样,文本框就被清空了。,除了使用 val()方法,你还可以使用 text()方法来清空文本框,但是需要注意的是, text()方法主要用于设置或获取元素的文本内容,而不是值,它可能不适用于所有类型的输入元素,在这种情况下,使用 val()方法是更好的选择。,归纳一下,要使用jQuery清空文本框,你需要:,1、引入jQuery库。,2、创建一个HTML文件,包含一个文本框和一个按钮。,3、使用jQuery选择器选中按钮和文本框。,4、为按钮添加点击事件处理函数。,5、在事件处理函数中,使用 val()方法将文本框的值设置为空字符串。,希望这个详细的技术教学对你有所帮助!,

在使用jQuery下载图标的过程中,通常指的是通过jQuery动态加载或替换网页中的图标资源,这可以通过Ajax请求实现,但更常见的是使用图标库(如Font Awesome、Bootstrap Icons等),它们提供了丰富的图标集,并易于与jQuery集成,以下是详细的技术教学步骤:,第1步:选择 图标库,选择一个图标库,以 Font Awesome为例,它是一个非常流行的图标库,提供了大量的矢量图标。,第2步:引入图标库的CSS文件,在你的HTML文件中,引入Font Awesome的CSS链接,通常将此链接放在 <head>标签内部。,第3步:在HTML中使用图标,现在,你可以在HTML元素中使用 <i>标签和特定的类名来添加图标,要添加一个”下载”的图标,可以这样做:,第4步:使用jQuery操作图标,如果需要通过jQuery动态地改变或加载图标,可以按照以下步骤操作:,1、确保已经加载了jQuery库。,2、使用jQuery选择器选中图标元素。,3、修改其 class属性来更改图标,或者使用其他jQuery方法来操作它。,假设你想在点击一个按钮时更换上面的下载图标为“上传”图标,可以使用以下代码:,在上述例子中,当用户点击ID为 changeIcon的按钮时,jQuery代码会检查ID为 icon的元素当前是否具有 fadownload类,如果是,它将移除该类并添加 faupload类,从而改变图标,反之亦然。,第5步:下载图标字体文件,如果你需要下载图标的字体文件以供离线使用或其他用途,通常可以直接从图标库的官方网站上找到相关下载选项,对于Font Awesome,你可以访问其官方网站,查找下载选项,然后下载所需的字体文件(通常是 .woff、 .woff2或 .otf格式)。,以上步骤涵盖了如何通过jQuery使用和操作图标的基本流程,重要的是要注意图标库的使用可能需要遵循特定的许可协议,因此在商业项目中使用时请确保遵守这些协议,随着Web字体的发展,一些项目可能更倾向于使用更为先进的技术,如Web字体嵌入(WOFF)和本地字体加载,而不是传统的图标字体。,

易语言(EPL,Easy Programming Language)是一款面向中文用户的编程语言和集成开发环境, 易语言主要用于Windows平台的桌面应用程序开发,而jQuery是一个快速、小巧且功能丰富的JavaScript库,它主要用于网页开发以创建交互式的HTML页面。,由于易语言是用于开发Windows应用程序的语言,而jQuery是运行在浏览器中的JavaScript库,因此它们之间并不直接兼容,你不能在易语言中直接“载入”jQuery,因为它们服务于不同的编程环境和目的。,如果你想在易语言开发的Windows应用程序中嵌入一个网页视图,并在该网页中使用jQuery,那么可以通过以下步骤实现间接的整合:,1、 创建一个HTML页面:,你需要创建一个HTML文件,并在其中编写你的网页内容,在这个HTML文件中,你可以通过 <script>标签引入jQuery库。,“`html,<!DOCTYPE html>,<html>,<head>,<title>我的网页</title>,<!从jQuery官方 CDN载入jQuery >,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,</head>,<body>,<!在这里编写你的网页内容 >,<div id=”example”>Hello World!</div>,<script>,$(document).ready(function() {,// 使用jQuery进行一些操作,$(“#example”).click(function() {,alert(“jQuery已成功载入!”);,});,});,</script>,</body>,</html>,“`,2、 在易语言中嵌入网页视图:,接下来,在你的易语言项目中,需要使用适合的组件来显示这个HTML页面,如果你的易语言版本支持WebView或者类似的组件,你可以使用它来加载和显示你的HTML页面。,如果你使用的是Visual Studio的WinForms,并且有一个WebBrowser控件,你可以在易语言中这样使用:,“`易语言,.版本 2,.子程序 窗口创建完毕,.局部变量 webPath, 文本型,.局部变量 htmlContent, 文本型,‘ 指定HTML文件路径,webPath = “你的HTML文件路径”,‘ 读取HTML文件内容,文件_读文本(webPath, htmlContent),‘ 将HTML内容加载到WebBrowser控件中,WebBrowser1.DocumentText = htmlContent,“`,3、 测试你的应用程序:,保存并运行你的易语言应用程序,如果一切设置正确,当你点击HTML页面上的“Hello World!”文本时,应该会弹出一个警告框显示“jQuery已成功载入!”,证明jQuery已经在网页中被正确加载并可以执行其代码。,请注意,上述步骤假设你正在使用的易语言开发环境或版本支持WebView或WebBrowser这样的组件,并且能够访问外部网络资源来加载jQuery库,如果这些条件不满足,你可能需要寻找其他方法来实现类似的功能。,归纳来说,易语言与jQuery之间的集成并不是直接的,但通过在易语言应用程序中嵌入网页视图,并在该网页中使用jQuery,可以实现两者的间接结合,这要求你对易语言的Windows开发以及网页开发都有一定的了解。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码