jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax等操作,在Web开发中,有时我们需要动态地修改单元格(table cell,即 <td>元素)的宽度,这可以通过使用jQuery来完成。,要修改单元格的宽度,你可以使用jQuery的 width()方法,这个方法可以用来设置或返回元素的宽度,以下是详细的步骤:,1、 引入jQuery库,在你的HTML文件中,你需要首先引入jQuery库,你可以通过 CDN(内容分发网络)来引入jQuery,,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,2、 选择目标单元格,使用jQuery选择器来定位你想要修改宽度的单元格,如果你想要选择第一个表格的第一个单元格,你可以使用如下代码:,“`javascript,$(‘table:first td:first’),“`,3、 设置单元格宽度,使用 width()方法来设置单元格的宽度。 width()方法可以接受一个数字值(像素值)或字符串值(如’200px’),如果你想要设置宽度为200像素,你可以这样写:,“`javascript,$(‘table:first td:first’).width(200);,“`,或者使用字符串值:,“`javascript,$(‘table:first td:first’).width(‘200px’);,“`,4、 考虑内边距和边框,默认情况下, width()方法设置的是元素的内容宽度,不包括内边距(padding)和边框(border),如果你需要包括这些,你应该使用 outerWidth()方法代替。,“`javascript,$(‘table:first td:first’).outerWidth(250);,“`,这将设置单元格的总宽度为250像素,包括内边距和边框。,5、 链式操作,jQuery支持链式操作,这意味着你可以在一行代码中执行多个操作,如果你想选择多个单元格并设置它们的宽度,你可以这样做:,“`javascript,$(‘table:first td:first, table:first td:nthchild(2)’).width(200);,“`,这将设置第一个表格的第一个和第二个单元格的宽度为200像素。,6、 动态修改宽度,你也可以在用户交互(如点击按钮)时 动态修改单元格的宽度,你可以绑定一个点击事件到一个按钮上,当按钮被点击时,修改单元格的宽度:,“`javascript,$(‘#myButton’).click(function() {,$(‘table:first td:first’).width(300);,});,“`,7、 注意事项,确保你的选择器准确无误,以便正确地选择到你想要修改的单元格。,如果你的页面上有多个表格,确保使用正确的上下文选择器来定位特定的表格和单元格。,考虑到CSS样式的影响,确保你的宽度设置不会被其他样式覆盖。,通过以上步骤,你可以使用jQuery来修改单元格的宽度,这是一个简单而强大的方法,可以让你的Web页面更加动态和响应式,记住,实践是学习的关键,所以尝试在你的项目中应用这些技巧,以加深你对jQuery的理解和使用。,

在网页设计中,文字的滚动效果可以吸引用户的注意力,增加网页的动态感,jQuery是一个流行的JavaScript库,它提供了许多方便的功能来处理HTML文档、事件、动画等,下面我将教你如何使用jQuery来实现文字的上下左右滚动效果。,准备步骤,1、 引入jQuery库:,在你的HTML文件中,需要先引入jQuery库,你可以使用以下方法之一来引入jQuery库:,从官方网站下载jQuery库文件到本地,并在HTML中通过 <script>标签引入。,使用 CDN链接直接在HTML文件中引入jQuery库。,使用CDN引入jQuery库的方法如下:,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,2、 创建HTML结构:,创建一个包含你想要滚动的文字的HTML元素,一个 <div>元素:,“`html,<div id=”scrollingText”>这里是需要滚动的文字内容</div>,“`,3、 设置CSS样式:,为滚动文字的容器设置合适的CSS样式,设置宽度、高度、溢出隐藏和位置等:,“`css,#scrollingText {,width: 300px;,height: 100px;,overflow: hidden;,position: relative;,},“`,实现上下滚动,要实现文字的上下滚动,可以使用jQuery的 animate方法来改变元素的位置,以下是一个简单的示例代码:,在上面的代码中,首先获取了包含文字的元素,并计算了它的高度,然后使用 animate方法将元素的 top属性逐渐减小,使其向上滚动,当滚动完成后,通过回调函数将元素复位到底部,使用 setInterval函数每隔一段时间重复执行滚动效果。,实现左右滚动,要实现文字的左右滚动,可以使用类似的方法,但修改元素的 left属性而不是 top属性,以下是一个简单的示例代码:,在上面的代码中,首先获取了包含文字的元素,并计算了它的宽度,然后使用 animate方法将元素的 left属性逐渐减小,使其向左滚动,当滚动完成后,通过回调函数将元素复位到右边,使用 setInterval函数每隔一段时间重复执行滚动效果。,归纳,通过以上步骤,你可以使用jQuery轻松实现文字的上下左右滚动效果,这些技术不仅可以应用于文字,还可以应用于其他类型的内容,如图片轮播等,记得在实际项目中根据需求调整滚动的速度和间隔时间,以达到最佳的用户体验效果。,

要使用jQuery改变网页的 <title>标签内容,你可以通过JavaScript的 document.title属性来实现,虽然jQuery提供了一种优雅的方式来处理HTML文档和事件,但是 title标签的修改并不需要使用到jQuery特定的方法,因为 title属性是JavaScript DOM的一部分。,下面是详细的步骤说明:,第一步:引入jQuery库,确保你的网页已经包含了jQuery库,你可以从jQuery官方网站下载,或者直接通过 CDN链接在HTML文件中引用它。,第二步:编写jQuery代码,一旦jQuery库被加载,你就可以使用 $符号来访问jQuery的功能了,为了改变 <title>的内容,你可以直接使用原生的JavaScript document.title 属性。,假设你想把网页标题改为”新的标题”,你可以这样做:,第三步:放置代码,将上述代码放置在一个 <script>标签中,这个标签可以放在HTML文件的 <head>部分,或者是页面底部的 <body>结束之前,如果你放在 <head>中,建议用 $(document).ready()来确保DOM完全加载后再执行代码。,第四步:测试,保存你的HTML文件并在浏览器中打开它,你应该会看到浏览器标签页的标题变成了”新的标题”。,注意事项:,1、 兼容性:所有现代浏览器都支持 document.title属性,所以无需担心兼容性问题。,2、 简洁性:尽管我们在这里使用了jQuery,但实际上你不需要jQuery就能改变 <title>的内容,使用纯JavaScript(即不依赖任何库或框架)是更加简洁和高效的方法。,3、 SEO:频繁更改 <title>可能会影响搜索引擎优化(SEO),因此请谨慎操作。,4、 用户体验:不要滥用改变标题的技巧,因为这可能导致用户混淆,尤其是如果标题经常在用户浏览页面时发生变化。,归纳来说,虽然jQuery是一个非常强大的工具,可以用来简化很多JavaScript开发任务,但对于改变文档的 <title>来说,使用原生JavaScript是最直接和高效的方式。,

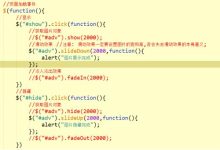
要使用jQuery特效,首先需要了解jQuery是什么,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,在本回答中,我们将介绍如何将jQuery特效添加到您的网站或项目中。,步骤1:引入jQuery库,在使用jQuery之前,您需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法1:使用 CDN链接,在 <head>标签内添加以下代码,从Google CDN引入jQuery库:,方法2:下载jQuery库并在本地引用,从jQuery官网下载jQuery库文件( jquery3.6.0.min.js),将其保存到项目文件夹中,然后在HTML文件中引用:,步骤2:编写jQuery代码,在引入jQuery库之后,您可以开始编写jQuery代码,通常,我们会将jQuery代码放在一个 <script>标签内,或者将其保存为一个单独的 .js文件,然后在HTML文件中引用。,以下是一个简单的jQuery示例,用于在点击按钮时显示一个弹出框:,步骤3:应用jQuery特效,jQuery提供了许多内置特效,如淡入、淡出、滑动等,以下是一些常用特效的示例:,淡入淡出,滑动,以上就是如何在您的网站或项目中添加jQuery特效的详细教程,希望对您有所帮助!,

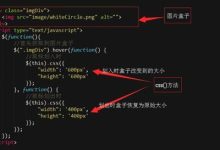
要使用jQuery实现点击图片放大,可以遵循以下步骤:,1、引入jQuery库和所需的插件,在HTML文件中引入jQuery库和所需的插件,这里我们使用fancybox插件来实现 图片放大的功能,将以下代码添加到HTML文件的 <head>标签内:,2、准备图片,在HTML文件中,添加需要放大的图片,为图片添加一个类名,例如 zoomimage,并为其设置 datafancybox属性,以便 fancybox插件识别:,3、编写jQuery代码,在HTML文件中,添加一个 <script>标签,并编写jQuery代码,确保文档加载完成后再执行代码,然后为 .zoomimage元素添加点击事件监听器,当点击事件发生时,调用fancybox插件的方法来显示放大的图片:,现在,当你点击缩略图时,图片将以放大的形式显示,你可以使用fancybox插件提供的功能,如导航、缩放等,来浏览和查看放大的图片。,需要注意的是,为了使用fancybox插件,你需要在项目中引入jQuery库和fancybox插件的相关文件,你可以从官方网站或其他 CDN服务获取这些文件,你还可以根据需要自定义fancybox插件的选项,以实现更多功能和样式的定制化。,归纳起来,通过以上步骤,你可以使用jQuery和fancybox插件实现点击图片放大的功能,引入必要的库和插件文件,然后准备图片并为其添加相应的类名和属性,编写jQuery代码,为图片元素添加点击事件监听器,并在点击事件发生时调用fancybox插件的方法来显示放大的图片,这样,你就可以实现点击图片放大的效果了。,

jQuery 是一个流行的 JavaScript 库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互等Web开发常见任务,在jQuery中,实现点击事件是非常直观和简单的,以下是如何使用jQuery实现 点击事件的详细教学:,1. 确保jQuery库已加载,在你的HTML文件中,你需要首先引入jQuery库,你可以通过访问jQuery官方网站获取最新版的jQuery库,或者使用 CDN链接。,2. 选择元素,要使元素响应点击事件,你需要先选择这个元素,jQuery提供了多种选择器来帮助你选取元素,比如 $("selector"),如果你想选择ID为 myButton的按钮,你可以这样做:,3. 绑定点击事件,一旦选择了元素,你可以调用 .click()方法给这个元素绑定点击事件。 .click()方法可以接受一个函数作为参数,这个函数将在点击事件发生时执行。,在上面的例子中,当ID为 myButton的按钮被点击时,浏览器会弹出一个警告框显示”按钮被点击了!”。,4. 匿名函数与命名函数,在上述例子中,我们直接将一个匿名函数传递给 .click()方法,如果你有一个较长的 事件处理程序或需要在多个地方使用相同的函数,最好定义一个命名函数。,5. 在事件对象上操作,在事件处理函数内部,有一个特殊的变量 event(或简写为 e),它代表事件对象,包含了关于事件的详细信息,你可以阻止事件的默认行为或阻止其冒泡:,6. 移除点击事件,如果你需要在某个时刻移除之前绑定的点击事件,可以使用 .off()方法。,这将移除所有绑定到 myButton上的点击事件处理器。,归纳,通过以上步骤,你应该已经掌握了如何在jQuery中实现点击事件,记住,合理地使用事件监听可以提高网页的互动性和用户体验,不过,也要注意避免过度使用,以免引起性能问题,希望这些信息对你有所帮助!,

要在jQuery中设置 <tr>元素的颜色,你可以使用 .css()方法来改变背景色,以下是详细的步骤和技术教学:,准备工作,在开始之前,请确保你已经在网页中引入了jQuery库,你可以通过以下方式之一引入jQuery:,1、使用本地文件:,“`html,<script src=”path/to/jquery.min.js”></script>,“`,2、使用 CDN(推荐):,“`html,<script src=”https://code. jquery.com/jquery3.6.0.min.js”></script>,“`,选择元素,你需要选择你想要更改颜色的 <tr>元素,你可以根据不同的条件来选择元素,例如通过ID、类名、属性或元素位置等,以下是一些示例:,通过ID选择:,“`javascript,var tr = $(“#myTable tr#rowId”);,“`,通过类名选择:,“`javascript,var tr = $(“.myClass”);,“`,通过元素位置选择:,“`javascript,var tr = $(“tr:first”); // 选择第一行,“`,设置颜色,一旦选择了 <tr>元素,你可以使用 .css()方法来设置其背景色,以下是如何设置颜色的示例:,示例代码,下面是一个完整示例,演示如何为表格的第一行设置背景色:,在上面的示例中,当页面加载完成后,我们选择表格的第一行并设置其背景色为蓝色。,归纳,通过使用jQuery的 .css()方法,你可以轻松地为 <tr>元素设置背景色,只需确保正确选择目标元素,并提供有效的颜色值即可,这种方法提供了一种简单而灵活的方式来改变网页元素的外观,记得在实际项目中,为了保持代码的可维护性和可读性,尽量使用有意义的选择器和颜色值。,

jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画和 Ajax 交互等 Web 开发常见任务,通过 jQuery,开发者能够以简洁的方式调用后台服务,实现数据的动态加载和页面无刷新更新,以下是使用 jQuery 进行后台调用的详细技术教学:,1. 准备 jQuery 库,确保你的项目中已经包含了 jQuery 库,你可以通过以下方式引入 jQuery:,下载 jQuery 并本地引用,使用 CDN(内容分发网络)链接,通过 CDN 引入 jQuery:,2. 使用 Ajax 功能,jQuery 提供了 $.ajax() 方法来执行异步 HTTP(Ajax)请求,从而实现与后台服务的通信。,基础 Ajax 请求,一个基本的 Ajax 请求结构如下:,GET 请求示例,如果你要执行一个 GET 请求,可以简化上述代码:,POST 请求示例,对于 POST 请求,可以使用 $.post() 方法:,3. JSONP 跨域请求,由于同源策略的限制,Ajax 请求通常不能跨域,jQuery 支持 JSONP 格式的请求,允许在跨域情况下获取数据:,4. 处理返回数据,在 success 回调函数中,你可以处理从后台返回的数据,如果后台返回的是 JSON 格式数据,jQuery 会自动将其解析为 JavaScript 对象,你可以直接使用这些数据更新页面元素或执行其他操作。,5. 高级选项,除了基本用法外, $.ajax() 还提供了许多高级选项,如设置全局默认 Ajax 设置、处理 Ajax 事件、缓存控制等。,6. 注意事项,确保后台服务支持跨域请求,或者前端和后端在同一域名下。,调试时检查浏览器的控制台,查看网络请求和响应,以便定位问题。,考虑安全性,防止 XSS 攻击和 CSRF 攻击。,通过以上步骤,你可以有效地使用 jQuery 来进行后台调用,实现前后端的动态数据交互,记得在实际开发过程中,根据具体需求调整 Ajax 请求的参数和处理逻辑。,

jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互等操作,在Web开发中,经常需要通过jQuery来控制页面元素的样式,比如改变 <td>(表格单元格)的背景颜色,以下是如何使用jQuery来控制 <td>元素颜色的详细教程。,准备工作,1、 加载jQuery库,在你的HTML文件中,你需要引入jQuery库,这可以通过 CDN来完成:,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,2、 选择元素,要控制 <td>元素的颜色,首先需要选择这些元素,jQuery提供了多种选择器来选取DOM元素,例如 :eq()、 :nthchild()、类选择器、ID选择器等。,基本方法,1、 直接设置CSS属性,使用jQuery的 css()方法可以直接设置或获取样式属性。,“`javascript,$(‘td’).css(‘backgroundcolor’, ‘red’); // 将所有td背景设置为红色,“`,2、 使用addClass方法,如果你想要应用复杂的样式,可以定义一个CSS类,然后用jQuery的 addClass()方法添加这个类到 <td>元素。,“`css,.redbackground {,backgroundcolor: red;,},“`,“`javascript,$(‘td’).addClass(‘redbackground’); // 给所有td添加红色背景,“`,高级选择器,1、 :nthchild() 选择器,如果你想要对特定位置的 <td>元素进行样式设置,可以使用 :nthchild()伪类选择器。,“`javascript,$(‘tr td:nthchild(even)’).css(‘backgroundcolor’, ‘blue’); // 将每行中的偶数列td设置为蓝色,“`,2、 使用.each()方法,如果需要对每个 <td>进行个别处理,可以使用 .each()方法结合函数来实现。,“`javascript,$(‘td’).each(function(index, element) {,// index为当前元素索引,element为当前DOM对象,if (index % 2 === 0) {,$(element).css(‘backgroundcolor’, ‘green’); // 将索引为偶数的td设置为绿色,},});,“`,条件控制,1、 基于内容的控制,有时我们可能想根据 <td>的内容来改变其颜色,可以使用 :contains()选择器(注意从jQuery 1.9开始, :contains()已被废弃,需使用 .text()和 .filter()组合替代)。,“`javascript,$(‘td’).filter(function() {,return $(this).text().includes(‘some text’);,}).css(‘backgroundcolor’, ‘yellow’); // 包含’some text’的td设置为黄色,“`,2、 基于其他属性的控制,可以根据 <td>元素的其他属性如自定义数据属性 data*来更改颜色。,“`html,<td datahighlight=”true”>Highlight me</td>,“`,“`javascript,$(‘td[datahighlight=”true”]’).css(‘backgroundcolor’, ‘purple’); // 将datahighlight属性为true的td设置为紫色,“`,实用技巧,使用deferred CSS渲染,如果页面上的 <td>非常多,一次性更改它们的颜色可能会造成性能问题,在这种情况下,可以考虑使用 setTimeout函数稍微延后颜色更改的操作。,“`javascript,setTimeout(function() {,$(‘td’).css(‘backgroundcolor’, ‘orange’); // 延迟设置所有td为橙色,}, 50);,“`,动画效果,jQuery也允许你添加动画效果,你可以让背景颜色在一段时间内平滑过渡。,“`javascript,$(‘td’).animate({ backgroundColor: ‘pink’ }, 1000); // 在1秒内渐变所有td为粉色,“`,注意,要使用颜色动画,需要引入jQuery UI库或者jQuery Color插件。,归纳来说,使用jQuery控制 <td>元素的颜色是一个相对简单且功能强大的过程,以上提供的方法和技术可以帮助你实现各种颜色控制的需求,无论是简单的颜色变更还是基于特定条件的颜色变化,记得始终关注性能和用户体验,合理地使用jQuery的选择器和方法。,

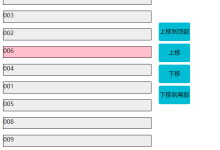
jQuery动画是Web开发中常用的一种技术,它允许开发者通过简单的函数调用来创建平滑的过渡效果,要在网页中插入jQuery 动画,您需要遵循以下步骤:,1、 引入jQuery库,在您的HTML文件中,首先需要引入jQuery库,您可以从jQuery官方网站下载jQuery库,或者使用 CDN(内容分发网络)链接,使用Google的CDN:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/ jquery.min.js”></script>,“`,2、 编写HTML结构,创建一个HTML元素,这将是您要应用动画的目标,如果您想要一个在页面加载时淡入的段落,可以这样写:,“`html,<p id=”myParagraph” style=”display:none;”>这是一个将要使用jQuery动画显示的 段落。</p>,“`,3、 编写CSS样式,为您的元素添加必要的CSS样式,这些样式将定义动画的初始和结束状态。,“`css,#myParagraph {,backgroundcolor: #f0f0f0;,padding: 10px;,margin: 10px;,},“`,4、 编写jQuery代码,在 <script>标签内或外部JavaScript文件中,编写jQuery代码来控制动画,使用 $(document).ready()确保文档完全加载后再运行动画代码。,“`javascript,$(document).ready(function() {,// 使用fadeIn方法使段落淡入,$(“#myParagraph”).fadeIn(2000); // 数字参数表示动画持续时间,单位为毫秒,});,“`,5、 插入动画,jQuery提供了多种动画效果,如 fadeIn(), slideDown(), animate()等,选择适合您需求的动画效果,并按照jQuery的语法将其插入到适当的位置。,fadeIn(): 使元素逐渐显示。,fadeOut(): 使元素逐渐隐藏。,slideDown(): 使元素向下滑动显示。,slideUp(): 使元素向上滑动隐藏。,animate(): 自定义动画效果。,6、 测试动画,保存您的HTML、CSS和JavaScript文件,然后在浏览器中打开HTML文件以查看动画效果,如果动画没有按预期工作,检查代码是否有错误,或使用浏览器的开发者工具进行调试。,7、 优化动画性能,为了避免动画过程中的性能问题,确保您的动画代码高效且不影响页面的其他部分,避免在同一时间触发太多动画,以免造成浏览器性能下降。,8、 响应式设计考虑,如果您的网站是响应式的,确保在不同设备和屏幕尺寸上测试动画效果,以确保它们在所有环境下都能正常工作。,插入jQuery动画需要您先引入jQuery库,然后编写HTML结构,接着设置CSS样式,最后编写jQuery代码来控制动画效果,在插入动画时,选择合适的动画效果,并在文档加载完成后触发动画,测试和优化动画性能,确保在不同设备上都能提供流畅的用户体验。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码