在HTML中,表格(table)是一种常见的数据展示方式,切换表格通常指的是改变表格的显示状态,比如根据用户的交互来显示或隐藏表格内容,或者在不同的表格之间进行切换,这可以通过多种方式实现,包括纯JavaScript、jQuery、CSS以及使用框架提供的方法等。,以下是一些基本的方法和步骤来实现HTML表格的切换:,1. 使用HTML和CSS,最基础的切换方法是使用HTML结合CSS,你可以为表格添加一个特定的类,通过修改这个类的样式来达到显示或隐藏表格的目的。,2. 使用JavaScript进行切换,使用原生JavaScript,你可以通过修改元素的 style属性来控制表格的显示和隐藏。,3. 使用jQuery进行切换,如果你的项目中使用了jQuery库,那么可以利用其提供的 toggle()方法来简化操作。,4. 使用CSS类切换,你还可以使用CSS类和JavaScript或jQuery结合的方式来切换表格,定义两个CSS类,分别表示显示和隐藏状态,然后通过JavaScript或jQuery来添加或删除这些类。,以上是几种实现HTML表格切换的方法,根据你的项目需求和个人喜好,可以选择合适的方式来实plement,在实际开发中,还可能会涉及到动画效果、异步加载等更复杂的情况,这时候就需要更加灵活的解决方案。, ,<style> .hidden { display: none; } </style> <!HTML结构 > <table id=”table1″> <!表格内容 > </table> <table id=”table2″ class=”hidden”> <!表格内容 > </table>,<script> function toggleTable(tableId) { var table = document.getElementById(tableId); if (table.style.display === “none”) { table.style.display = “table”; } else { table.style.display = “none”; } } </script> <!HTML结构 > <button onclick=”toggleTable(‘table1’)”>切换表格1</button> <button onclick=”toggleTable(‘table2’)”>切换表格2</button> <table id=”table1″> <!表格内容 > </table> <table id=”table2″ style=”display:none;”> <!表格内容 > </table>,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> <script> $(document).ready(function(){ $(“#toggleButton1”).click(function(){ $(“#table1”).toggle(); }); $(“#toggleButton2”).click(function(){ $(“#table2″).toggle(); }); }); </script> <!HTML结构 > <button id=”toggleButton1″>切换表格1</button> <button id=”toggleButton2″>切换表格2</button> <table id=”table1″> <!表格内容 > </table> <table id=”table2″ style=”display:none;”> <!表格内容 > </table>,<style> .show { display: table; } .hide { display: none; } </style> <script> function switchTableClass(tableId, className) { var table = document.getElementById(tableId); table.classList.toggle(className); } </script> <!HTML结构...

jQuery 图表是一种用于在网页上展示数据的可视化工具,它可以帮助用户更好地理解和分析数据,在本文中,我们将介绍如何使用 jQuery 来创建一个简单的柱状图。,我们需要引入 jQuery 和相关的图表库,这里我们使用 jQuery 官方推荐的图表库 Chart.js,在 HTML 文件中添加以下代码:, ,接下来,我们在 main.js 文件中编写 JavaScript 代码来创建 柱状图,我们需要获取 canvas 元素并设置其宽度和高度,我们需要定义一个数组来存储柱状图的数据,我们使用 Chart.js 的构造函数来创建柱状图,并将其绑定到 canvas 元素上。,我们已经成功地使用 jQuery 和 Chart.js 创建了一个简单的柱状图,接下来,我们将回答与本文相关的问题。,问题一:如何在柱状图中添加标题?, ,答:在 main.js 文件中的 options 对象中添加 title 属性,如下所示:,问题二:如何修改柱状图的颜色?,答:在 data.datasets[0].backgroundColor 和 data.datasets[0].borderColor 数组中修改颜色值即可,将柱状图的颜色改为红色和蓝色:, ,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在项目中使用jQuery可以提高开发效率,减少代码量,那么如何在项目中引入jQuery呢?本文将详细介绍jQuery的导包方法。,1、下载jQuery库,我们需要从官方网站下载jQuery库,访问jQuery官网(https://jquery.com/),点击“Download”按钮,选择需要的版本进行下载,目前最新版本是3.6.0。,2、引入jQuery库,下载完成后,我们将jQuery库引入到项目中,有以下几种方法:,(1)直接引入本地文件,将下载好的jQuery库文件(一般是一个压缩包,如 jquery3.6.0.min.js)放到项目的某个目录下,然后在HTML文件中通过script标签引入。,(2)使用 CDN引入,如果不想将jQuery库文件下载到本地,可以使用CDN(内容分发网络)来引入,将以下代码添加到HTML文件的head标签内:,这样,就可以在项目中使用jQuery了。,3、使用jQuery,引入jQuery库后,我们就可以在项目中使用jQuery提供的功能了,以下是一些简单的示例:,(1)获取元素,使用 $()函数可以获取页面中的元素,获取id为”myDiv”的元素:,(2)操作元素属性和内容,使用jQuery提供的方法可以方便地操作元素的属性和内容,修改元素的文本内容:,(3)事件处理,使用 on()方法可以为元素绑定事件,为id为”myButton”的按钮绑定点击事件:,(4)动画效果,jQuery提供了丰富的动画效果,如淡入淡出、滑动等,实现一个元素的淡入效果:,(5)Ajax交互,使用 $.ajax()方法可以实现与服务器的异步交互,发送一个GET请求:,以上就是jQuery的导包方法及简单使用方法的介绍,通过学习这些知识,你可以在项目中轻松地使用jQuery,提高开发效率,当然,jQuery还有很多高级功能等待你去探索,希望本文对你有所帮助!,

要使用jQuery添加音乐播放器,你需要结合HTML、CSS和JavaScript来实现,以下是详细的步骤和示例代码,帮助你创建一个基本的 音乐播放器。,第一步:创建HTML结构,你需要在HTML文档中创建音乐播放器的基本结构,这通常包括音频元素、播放/暂停按钮、音量控制和进度条。,第二步:引入jQuery库,在你的HTML文件中,确保你已经引入了jQuery库,你可以从jQuery官方网站下载,或者直接使用 CDN链接。,第三步:编写CSS样式,为了使音乐播放器看起来更美观,你可以添加一些基本的CSS样式。,第四步:编写jQuery脚本,现在,我们将使用jQuery来控制音乐播放器的功能,我们需要实现播放/暂停、调整音量和显示进度的功能。,第五步:测试音乐播放器,保存你的HTML、CSS和JavaScript文件,并在浏览器中打开HTML文件,你应该能看到一个基本的音乐播放器,可以播放、暂停音乐,调整音量,并显示播放进度。,归纳,通过上述步骤,你可以使用jQuery创建一个简单的音乐播放器,当然,这只是一个基础版本,你可以根据自己的需求添加更多功能,比如播放列表管理、歌曲切换等,记得在实际项目中,还需要对不同浏览器的兼容性进行处理,确保音乐播放器在所有主流浏览器上都能正常工作。,

在网页开发中,”图片站位”通常指的是在页面布局中为将来要添加的图片预留位置,这可以通过多种方式实现,jQuery 提供了灵活的 DOM 操作能力,可以帮助我们实现这一目的,以下是使用 jQuery 来实现 图片站位的详细步骤:,1. 理解图片站位的需求,在开始之前,我们需要明确以下几点:,站位图片: 一个占位图像,通常是一个简单的图形或者模糊的图像,用来填充最终图像将要出现的位置。,最终图片: 实际内容图像,这些图像可能在内容准备就绪后通过后台上传或编程方式添加到页面上。,容器元素: 用于存放图片的 HTML 元素,如 <div>、 <img> 等。,2. 创建HTML结构,我们需要在HTML文档中设置容器元素,可以创建一个空的 <div> 元素来作为图片的容器:,3. 引入jQuery库,确保你的项目中已经包含了 jQuery 库,如果还没有,可以在HTML文件的 <head> 标签内添加以下代码来从 Google 的 CDN 引入 jQuery:,4. 设置CSS样式,接下来,我们可以设置一些基本的 CSS 样式来控制图片站位的大小和样式,在 <style> 标签或者外部样式表中添加如下样式:,5. 使用jQuery进行图片站位,现在,我们可以使用 jQuery 来动态地替换站位图片,当实际图片准备好之后,可以使用以下 jQuery 代码片段将它们插入到相应的容器中:,6. 测试和调整,你需要在浏览器中打开页面以测试图片是否正确加载和显示,根据需要,可以对图片大小、间距、排版等细节进行调整。,通过以上步骤,你可以使用 jQuery 有效地实现网页中的图片站位功能,记住,这只是一个基础的教程,实际应用中可能需要根据具体需求进行适当的修改和优化。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在使用jQuery的过程中,可能会遇到引入报错的问题,本文将详细介绍如何解决jQuery 引入报错的问题。,1、检查jQuery库文件路径,我们需要确保jQuery库文件的路径是正确的,如果路径错误,浏览器将无法找到jQuery库文件,从而导致报错,请检查以下两点:,确保jQuery库文件已经上传到服务器,并且路径正确,如果jQuery库文件位于 js文件夹中,那么路径应该是 http://yourdomain.com/js/jquery.min.js。,确保在HTML文件中引用jQuery库文件时,路径使用了正确的相对路径或绝对路径。,或者,2、检查浏览器是否支持jQuery,虽然现代浏览器都支持jQuery,但仍然建议检查浏览器是否支持jQuery,可以通过以下方法进行检查:,打开浏览器的开发者工具(快捷键:F12),然后切换到“Console”选项卡,在这里,你可以看到浏览器输出的错误信息,如果看到类似于“$ is not defined”的错误,说明浏览器不支持jQuery。,访问jQuery官方网站(https:// jquery.com/)并查看其“Browser Support”部分,这里列出了jQuery支持的所有浏览器版本,如果你使用的浏览器版本不在支持列表中,建议升级浏览器或使用其他兼容的JavaScript库。,3、检查jQuery库文件是否完整,如果jQuery库文件不完整,可能会导致引入报错,请按照以下步骤检查jQuery库文件是否完整:,使用在线jQuery库文件检查工具(https://validator.w3.org/nu/#fileinput)检查jQuery库文件,将jQuery库文件的URL粘贴到输入框中,然后点击“Check”按钮,如果显示“No errors!”,说明jQuery库文件完整。,如果在线检查工具提示有错误,可以尝试从其他来源下载jQuery库文件,并重新上传到服务器,确保下载的jQuery库文件是最新的版本。,4、检查是否存在多个版本的jQuery库文件,如果页面中存在多个版本的jQuery库文件,可能会导致引入报错,请按照以下步骤检查是否存在多个版本的jQuery库文件:,打开浏览器的开发者工具(快捷键:F12),然后切换到“Sources”选项卡,在这里,你可以看到页面中所有的JavaScript文件,查找是否有多个名为 jquery.min.js的文件,如果有,请删除多余的文件,只保留一个即可。,如果在服务器上发现多个版本的jQuery库文件,请删除旧版本,并确保只保留最新版本。,5、检查是否存在语法错误或拼写错误,在编写JavaScript代码时,可能会因为语法错误或拼写错误导致引入报错,请按照以下步骤检查是否存在语法错误或拼写错误:,打开浏览器的开发者工具(快捷键:F12),然后切换到“Console”选项卡,在这里,你可以看到浏览器输出的错误信息,仔细阅读错误信息,找出可能的语法错误或拼写错误,如果错误信息中提到“Uncaught SyntaxError: Unexpected token”,说明可能存在语法错误。,根据错误信息修复语法错误或拼写错误后,重新加载页面,查看是否仍然存在引入报错。,6、使用 CDN加速引入jQuery库文件,如果以上方法都无法解决引入报错问题,可以考虑使用CDN(内容分发网络)加速引入jQuery库文件,通过使用CDN,可以确保浏览器能够快速加载jQuery库文件,从而提高页面加载速度和性能,以下是如何使用CDN引入jQuery库文件的方法:,引入报错是在使用jQuery过程中常见的问题,通过检查jQuery库文件路径、浏览器兼容性、库文件完整性、多个版本的存在以及语法错误或拼写错误等方面,可以有效地解决引入报错问题,使用CDN加速引入jQuery库文件也是一个很好的选择,希望本文能够帮助你解决jQuery引入报错的问题。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在使用jQuery时,有时会遇到“jQuery未定义”的错误,这个问题可能是由于以下原因导致的:,1、jQuery库文件未正确引入:确保在你的HTML文件中已经正确地引入了jQuery库,你可以通过以下方式引入jQuery库:,使用 CDN链接引入:在 <head>标签内添加以下代码:,“`html,<script src=”https://code.jquery.com/ jquery3.6.0.min.js”></script>,“`,下载jQuery库并引入:首先从jQuery官网(https://jquery.com/)下载最新版本的jQuery库,然后将其保存到你的项目中,接下来,在 <head>标签内添加以下代码:,“`html,<script src=”path/to/your/jquery3.6.0.min.js”></script>,“`,请将 path/to/your/替换为实际的文件路径。,2、引入顺序问题:如果你的项目中同时使用了jQuery和其他JavaScript库,可能会出现引入顺序不当导致的错误,请确保在所有其他JavaScript库之前引入jQuery库。,“`html,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<script src=”path/to/other/library.js”></script>,“`,3、确保浏览器支持jQuery:虽然现代浏览器都支持jQuery,但仍然建议检查你的目标浏览器是否支持jQuery,你可以访问jQuery官网(https://jquery.com/browsersupport/)查看支持情况。,4、检查代码中是否存在语法错误:确保你的代码中没有语法错误,这可能会导致jQuery无法正确加载,你可以使用浏览器的开发者工具(如Chrome的DevTools)来检查代码错误。,5、检查jQuery库是否已正确加载:在某些情况下,即使jQuery库已正确引入,但由于网络问题或其他原因,可能导致库加载失败,你可以在浏览器的开发者工具中查看网络请求,检查jQuery库是否已成功加载,如果发现请求失败,可以尝试重新加载页面或更换CDN链接。,解决“jQuery 未定义”的问题后,你可以开始使用jQuery提供的各种功能,以下是一些常见的jQuery使用方法:,1、文档就绪函数:使用 $(document).ready()函数确保在DOM加载完成后执行JavaScript代码。,“`javascript,$(document).ready(function() {,console.log(“DOM is ready”);,});,“`,2、选择器:jQuery提供了丰富的选择器,用于选取HTML元素,使用 $("p")选取所有的 <p>元素:,“`javascript,$(“p”).css(“color”, “red”); // 将所有<p>元素的文字颜色设置为红色,“`,3、事件处理:使用 .on()方法为元素绑定事件,为所有按钮绑定点击事件:,“`javascript,$(“button”).on(“click”, function() {,alert(“Button clicked!”);,});,“`,4、动画效果:jQuery提供了多种动画效果,如淡入淡出、滑动等,实现一个元素的淡入效果:,“`javascript,$(“div”).hide().fadeIn(); // 隐藏div元素,然后淡入显示,“`,5、Ajax交互:使用 $.ajax()方法实现与服务器的异步通信,向服务器发送GET请求:,“`javascript,$.ajax({,url: “yourapiurl”,,type: “GET”,,success: function(data) {,console.log(“Data received:”, data);,},,error: function(error) {,console.log(“Error:”, error);,},});,“`,通过以上方法,你可以充分利用jQuery简化开发过程,提高代码的可读性和可维护性,希望这些信息能帮助你解决“jQuery未定义”的问题,并学会如何使用jQuery进行开发。,

jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等Web开发常见任务。”勾叉特效”通常指的是使用jQuery实现的勾选(check)和取消勾选(uncheck)的效果,这种效果在表单元素,如复选框(checkbox)和单选按钮(radio button)中经常用到。,以下是如何通过jQuery实现 勾叉特效的详细步骤:,1. 确保已经引入jQuery库,在使用jQuery之前,确保你的项目中已经引入了jQuery库,你可以通过 CDN链接直接在你的HTML文件中引入,,2. 创建复选框或单选按钮,在你的HTML中添加复选框或单选按钮元素,,3. 设计勾叉样式,你可以使用CSS来设计自定义的勾选样式,比如创建一个 <span>元素作为自定义的勾或叉,并为其添加样式:,4. 添加jQuery逻辑,接下来,我们将使用jQuery为复选框或单选按钮添加交互逻辑:,5. 结合HTML结构,将上述代码整合到你的HTML页面中,确保 <script>标签位于所有需要操作的元素之后,或者放在 $(document).ready()函数中以确保DOM加载完成后再执行脚本。,6. 测试效果,保存文件后,在浏览器中打开HTML页面,点击复选框或单选按钮,你应该能看到对应的勾叉特效。,注意:以上代码只是一个基础示例,实际应用中可能需要根据具体需求进行调整和优化,你可能需要自定义更复杂的样式,或者处理多个复选框和单选按钮的情况,为了提高用户体验,你可能还需要添加一些过渡动画等效果。,归纳一下,使用jQuery实现勾叉特效主要是通过监听复选框或单选按钮的状态变化,并相应地改变相邻元素的样式来实现的,这种方法不仅简单易用,而且可以很容易地扩展和定制,以满足各种复杂的UI需求。,

在jQuery中,获取 <tr>(表格行)元素的ID是通过使用 attr()函数来实现的,以下是详细步骤和示例代码:,1. 确保已加载jQuery库,确保你的网页中已经包含了jQuery库,你可以通过以下方式之一来引入jQuery:,使用 CDN链接直接在HTML文件中引入:,下载jQuery库并在本地引用:,2. 选择 <tr>元素,要选择你想要获取ID的 <tr>元素,你可以使用jQuery的选择器语法,如果你有一个带有特定类名或属性的 <tr>元素,你可以这样选择它:,3. 获取ID属性,一旦你选择了 <tr>元素,你可以使用 attr()函数来获取其ID属性:,4. 使用获取到的ID,现在你可以根据需要使用这个ID,你可能想要使用这个ID来查找其他相关的元素,或者将其用于其他逻辑。,完整示例,假设我们有以下HTML结构:,我们可以使用以下jQuery代码来获取第一个 <tr>元素的ID:,在这个例子中,控制台将输出: The ID of the selected <tr> element is: row1。,归纳,通过使用jQuery的 attr()函数,你可以轻松地获取 <tr>元素的ID属性,只需确保正确选择你想要的元素,并使用正确的属性名称(在这种情况下是 id),这种方法不仅适用于 <tr>元素,还适用于任何其他HTML元素。,

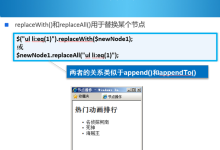
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,使用jQuery可以让开发者更加高效地编写代码,提高开发速度,本文将详细介绍如何使用jQuery。,在使用jQuery之前,首先需要在 HTML文件中引入jQuery库,可以通过以下两种方式之一来引入:,1、下载jQuery库文件,将其放入项目的js文件夹中,然后在HTML文件中通过script标签引入:,2、使用 CDN(内容分发网络)引入jQuery库,将以下代码添加到HTML文件的head标签内:,jQuery使用选择器来选取HTML元素,选择器可以是ID、类名、属性、标签名等,以下是一些常用的选择器:,1、ID选择器:通过元素的ID来选取元素,如 $("#myId")。,2、类选择器:通过元素的类名来选取元素,如 $(".myClass")。,3、属性选择器:通过元素的属性来选取元素,如 $("[name='myName']")。,4、标签选择器:通过元素的标签名来选取元素,如 $("p")。,5、子元素选择器:通过元素的子元素来选取元素,如 $("#parent > child")。,6、后代选择器:通过元素的后代来选取元素,如 $("#parent #child")。,7、相邻兄弟选择器:通过相邻的元素来选取元素,如 $("#prev + next")。,8、过滤选择器:通过过滤条件来选取元素,如 $("div:first")。,jQuery提供了一系列的方法来操作HTML文档对象模型(DOM),以下是一些常用的DOM操作方法:,1、获取元素:使用 $()或者 document.getElementById()等方法来获取元素。,2、修改元素内容:使用 text()、 html()等方法来修改元素的内容。,3、修改元素属性:使用 attr()方法来修改元素的属性。,4、添加和删除元素:使用 append()、 prepend()、 after()、 before()、 remove()等方法来添加和删除元素。,5、隐藏和显示元素:使用 hide()、 show()、 toggle()等方法来隐藏和显示元素。,6、切换元素的类:使用 addClass()、 removeClass()、 toggleClass()等方法来切换元素的类。,7、动画效果:使用 animate()方法来实现元素的动画效果。,jQuery提供了丰富的事件处理方法,可以方便地为元素绑定和处理事件,以下是一些常用的事件处理方法:,1、绑定事件:使用 on()方法来为元素绑定事件,如 $("#myButton").on("click", function() {...})。,2、解绑事件:使用 off()方法来为元素解绑事件,如 $("#myButton").off("click")。,3、阻止默认事件:使用 preventDefault()方法来阻止元素的默认事件,如 $("#myForm").submit(function(event) { event.preventDefault(); ...})。,4、阻止事件冒泡:使用 stopPropagation()方法来阻止事件的冒泡,如 $("#myDiv").click(function(event) { event.stopPropagation(); ...})。,5、触发事件:使用 trigger()方法来触发元素的事件,如 $("#myButton").trigger("click")。,jQuery提供了简单的Ajax方法来实现与服务器的数据交互,以下是一些常用的Ajax方法:,1、getJSON:通过GET请求获取JSON数据,如 $.getJSON("data.json", function(data) { ...})。,2、post:通过POST请求发送数据,如 $.post("server.php", { data: "value" }, function(data) { ...})。,3、get:通过GET请求发送数据,如,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码