jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,要调用jQuery的方法,首先需要引入jQuery库,然后通过选择器选中目标元素,最后调用相应的方法,以下是详细的技术教学:,1、引入jQuery库,在HTML文件中,可以通过以下三种方式引入jQuery库:,下载jQuery库文件,将其放入项目中,然后在HTML文件中使用 <script>标签引入。,使用 CDN(内容分发网络)引入jQuery库,将以下代码添加到HTML文件的 <head>标签内。,使用npm安装jQuery,然后在项目中引入。,在JavaScript文件中,使用 import语句引入jQuery库。,2、选择目标元素,使用jQuery的选择器语法,可以方便地选中页面中的元素,以下是一些常用的选择器:,$('selector'):选中所有匹配 selector的元素。,$('#id'):选中ID为 id的元素。,$('.class'):选中类名为 class的所有元素。,$('element'):选中类型为 element的所有元素。,$('element, #id'):选中类型为 element或ID为 id的所有元素。,$('element1, element2'):选中类型为 element1或 element2的所有元素。,3、调用jQuery方法,选中目标元素后,可以使用jQuery提供的方法对元素进行操作,以下是一些常用的jQuery方法:,.text():获取或设置元素的文本内容。,.html():获取或设置元素的HTML内容。,.attr():获取或设置元素的属性值。,.addClass():向元素添加一个类名。,.removeClass():从元素移除一个类名。,.toggleClass():切换元素的类名。,.css():获取或设置元素的样式属性。,.show()、 .hide()、 .toggle():显示、隐藏或切换元素的可见性。,.animate():创建自定义动画效果。,.click()、 .dblclick()、 .hover()等:绑定事件处理函数。,.append()、 .prepend()、 .after()、 .before()等:操作元素的子节点。,.val():获取或设置表单元素的值。,.ajax():发起Ajax请求。,4、示例代码,下面是一个简单的示例,演示了如何使用jQuery实现点击按钮后,改变段落文本的内容和背景颜色:,要调用jQuery的方法,首先需要引入jQuery库,然后通过选择器选中目标元素,最后调用相应的方法,jQuery提供了丰富的方法和选择器,可以帮助我们轻松地操作HTML文档和实现各种交互效果。,

在jQuery中, alert是一个内置的JavaScript函数,用于显示带有一段消息和一个确定按钮的警告框,虽然 alert不是jQuery特有的功能,但由于jQuery是构建在原生JavaScript之上的,因此可以在jQuery代码中直接使用它。,下面是如何使用 alert函数的详细技术教学:,步骤1: 引入jQuery库,在使用任何jQuery功能之前,你需要确保已经在你的网页中包含了jQuery库,你可以通过以下方式将jQuery库引入到你的HTML文件中:,通过 CDN(内容分发网络)引入:,下载jQuery库并在本地引入:,请将上述代码片段插入到HTML文件的 <head>标签内或者 <body>标签的底部。,步骤2: 编写基本的alert函数,一旦jQuery库被正确加载,你就可以使用 alert函数了,以下是其基本用法:,当上述代码执行时,浏览器会弹出一个包含指定文本信息和OK按钮的警告对话框。,步骤3: 结合jQuery使用alert,尽管 alert本身是JavaScript的一部分,但你可以将其与jQuery的DOM操作和事件处理结合起来,你可能希望当用户点击一个按钮时显示警告框:,在上述例子中,我们首先通过 $(document).ready()确保DOM完全加载后再绑定事件处理器,我们使用 $("#myButton")选择器选中ID为 myButton的按钮元素,并使用 .click()方法为其绑定一个点击事件处理器,当按钮被点击时,会执行传递给 .click()的函数,此时会弹出一个警告框。,步骤4: 考虑用户体验,虽然 alert函数在某些情况下对于调试和快速原型制作很有用,但在生产环境中频繁使用可能会导致不良的 用户体验,现代网页应用通常会使用模态窗口(modals)、通知组件(toasts)或其他自定义的用户反馈机制来替代传统的 alert弹窗。,归纳,在jQuery中使用 alert函数相对简单,只需要确保已经正确引入了jQuery库,然后在需要的地方调用 alert函数即可,不过,考虑到最终的用户体验和专业性,推荐在实际应用中使用更高级的UI组件替代原生的 alert弹窗。,

在JSP中使用jQuery,首先需要引入jQuery库,然后编写jQuery代码,以下是详细的技术教学:,1、引入jQuery库,在JSP页面中引入jQuery库,可以使用以下两种方式:,(1)通过 CDN引入,在HTML文件中的 <head>标签内添加以下代码:,这将从CDN加载最新版本的jQuery库,请注意,这种方式可能会导致跨域问题,因此建议将jQuery库下载到本地服务器,然后通过本地路径引入。,(2)下载jQuery库并引入,从官网(https:// jquery.com/)下载最新版本的jQuery库(通常是一个压缩文件,如jquery3.6.0.min.js)。,将下载的jQuery库放到JSP项目的某个目录下, webapp/js/jquery3.6.0.min.js。,接下来,在JSP页面的 <head>标签内添加以下代码:,这将从本地服务器加载jQuery库。,2、编写jQuery代码,在引入jQuery库之后,可以在JSP页面中编写jQuery代码,以下是一个简单的示例:,在这个示例中,我们首先引入了jQuery库,然后在 <script>标签内编写了一个简单的jQuery代码,当页面加载完成后,我们为按钮(id为”btn”)绑定了一个点击事件,当用户点击按钮时,会触发该事件,执行我们在事件处理函数中编写的代码,在这个例子中,事件处理函数的作用是隐藏id为”demo”的段落。,3、常见jQuery方法,以下是一些常用的jQuery方法:,(1)获取元素: $("selector"),quot;selector”是一个CSS选择器,用于指定要获取的元素。 $("#btn")表示获取id为”btn”的元素。,(2)设置内容: .text()、 .html()、 .val()等方法用于设置元素的文本内容、HTML内容或值。 $("#demo").text("这是新的文本内容")表示将id为”demo”的元素的文本内容设置为”这是新的文本内容”。,(3)修改样式: .css()方法用于修改元素的样式。 $("#demo").css("color", "red")表示将id为”demo”的元素的文本颜色设置为红色。,(4)添加和删除类: .addClass()、 .removeClass()、 .toggleClass()等方法用于添加、删除或切换元素的类。 $("#demo").addClass("highlight")表示为id为”demo”的元素添加一个名为”highlight”的类。,(5)动画效果: .animate()方法用于创建动画效果。 $("#demo").animate({left: '250px'}, 500)表示将id为”demo”的元素向左移动250像素,耗时500毫秒。,4、归纳全文,以上就是在JSP中使用jQuery的基本方法,通过引入jQuery库和编写jQuery代码,我们可以实现丰富的交互效果和动态功能,希望本文对你有所帮助!,

jQuery Pjax 是一个轻量级的 jQuery 插件,用于通过 AJAX 技术更新部分页面内容,它可以在不重新加载整个页面的情况下,实现局部刷新,提高用户体验,本文将详细介绍如何使用 jQuery Pjax 实现页面的局部刷新。,1、引入 jQuery 库和 jQuery Pjax 插件,在使用 jQuery Pjax 之前,需要先引入 jQuery 库和 jQuery Pjax 插件,可以通过以下方式引入:,2、配置 Pjax,在使用 jQuery Pjax 之前,需要对 Pjax 进行一些基本的配置,例如设置请求地址、数据处理函数等,可以通过以下方式配置:,1、触发 Pjax 请求,要使用 jQuery Pjax 实现页面的局部刷新,首先需要触发一个 Pjax 请求,可以通过以下方式触发:,2、处理返回数据,当 Pjax 请求成功返回数据后,可以使用 success 回调函数处理返回的数据,可以将返回的数据添加到指定的元素中:,3、处理错误情况,Pjax 请求发生错误,可以使用 error 回调函数处理错误情况,可以显示一个错误提示信息:,1、确保服务器支持 HTTP 头信息的正确设置,Pjax 依赖于服务器返回的特定 HTTP 头信息来识别需要局部刷新的内容,服务器需要返回 XPJAX、 XPJAXID、 XPJAXTYPE、 XPJAXCONTENTTYPE、 XPJAXBODY、 XPJAXSTATUS、 XPJAXREDIRECT、 XPJAXCOUNT、 XPJAXLOADING、 XPJAXSTART、 XPJAXEND、 XPJAXTIMER、 XPJAXREQHEADERS、 XPJAXRESHEADERS、 XPJAXREQDATA、 XPJAXRESDATA、 XPJAXREQFORMDATA、 XPJAXRESFORMDATA、 XPJAXREQURLENCODED、 XPJAXRESURLENCODED、 XPJAXREQRAWDATA、 XPJAXRESRAWDATA、 XPJAXREQUTILSCORE、 XPJAXRESUTILSCORE、 XPJAXREQBODYSIZE、 XPJAXRESBODYSIZE、 XPJAXREQCATEGORY、 XPJAXRESCATEGORY、 XPJAXREQHANDLERNAME、 XPJAXRESHANDLERNAME、 XPJAXREQTIMERNAME、 XPJAXRESTIMERNAME、 XPJAXREQALLHEADERSNAMES、 XPJAXRESALLHEADERSNAMES、 XPJAXREQALLHEADERSVALUES、 XPJAXRESALLHEADERSVALUES、 XPJAXREQALLCOOKIESNAMESANDVALUES、 XPJAXRESALLCOOKIESNAMESANDVALUES、 XPJAXREQALLREQUESTPARAMETERSNAMESANDVALUES、 XPJAXRESALLREQUESTPARAMETERSNAMESANDVALUES、 XPJAXREQALLRESPONSESTACKTRACENAMESANDVALUES、 XPJAXRESALLRESPONSESTACKTRACENAMESANDVALUES、 XPJAXREQALLJAVASCRIPTERRORNAMESANDVALUES、 XPJAXRESALLJAVASCRIPTERRORNAMESANDVALUES、 XPJAXREQALLJAVASCRIPTWARNINGNAMESANDVALUES、 XPJAXRESALLJAVASCRIPTWARNINGNAMESANDVALUES、 XPJAXREQALLNETWORKEVENTNAMESANDVALUES、 XPJAXRESALLNETWORKEVENTNAMESANDVALUES、`XPJAXREQALLSTACKTRACENAMESANDVALUES,

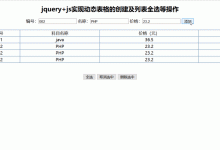
在jQuery中,要选取偶数行的元素,通常需要结合CSS选择器和 :even伪类选择器,但是需要注意的是,从技术上讲, :even选择器并不是标准的CSS选择器,而是jQuery特有的扩展选择器,它用于选取索引值为偶数的元素,这些索引值是基于0开始的,即第一个元素的索引是0,第二个元素的索引是1,以此类推。,以下是详细技术教学,如何用jQuery选取偶数行:,1. 确保引入jQuery库,在使用任何jQuery选择器之前,你需要确保已经在页面中包含了jQuery库,你可以通过 CDN链接来引入jQuery,,2. 使用 :even选择器,一旦引入了jQuery库,你就可以使用 :even选择器来选取偶数行的元素,假设你想选择表格中的偶数行( <tr>标签),你可以这样做:,这会选择所有表格中的偶数行(第2行、第4行等)。,3. 使用CSS选择器配合 :nthchild或 :nthoftype,如果你想要更标准的做法或者兼容不支持 :even伪类的浏览器,可以使用 :nthchild或 :nthoftype选择器,这两个选择器允许你根据元素在其父元素中的索引位置来选择元素。,使用 :nthchild选择偶数行:,或者使用 :nthoftype选择偶数行:,这两种方法都会选择表格中的偶数行。,4. 结合上下文选择器,有时候你可能想要选择特定上下文中的偶数行,在一个特定的表格中选择偶数行,你可以使用上下文选择器( $('selector', context))来实现:,这里, "#myTable"是上下文,表示只在ID为 myTable的表格中选择偶数行。,5. 使用JavaScript循环和条件判断,如果出于某种原因你不能使用上述选择器,你还可以使用JavaScript的循环和条件判断来筛选出偶数行:,这种方法会遍历所有的 <tr>元素,然后根据它们的索引值来决定是否将它们添加到 evenRows数组中。,上文归纳,使用jQuery的 :even、 :nthchild或 :nthoftype选择器可以轻松地选取偶数行的元素,根据你的需求和浏览器支持情况,你可以选择最适合的方法,记得在使用这些选择器之前,确保你的页面已经加载了jQuery库。,

在开发Web应用时,我们经常需要使用各种JavaScript库来简化开发过程,其中一个非常流行的库就是jQuery,有时候我们可能会遇到一些问题,比如在某些地方无法调用jQuery,这个问题可能会影响到我们的开发进度,因此我们需要了解其原因并找到解决方法。,我们需要了解为什么有些地方无法调用jQuery,这主要有以下几个原因:,1、jQuery库没有被正确引入:这是最常见的原因,如果jQuery库没有被正确地引入到项目中,那么在其他地方就无法调用它,要解决这个问题,我们需要确保在HTML文件中正确地引入了jQuery库。,2、jQuery库与其他库冲突:我们可能会在同一个项目中使用多个JavaScript库,这可能会导致它们之间的冲突,在这种情况下,我们需要检查项目的依赖关系,确保没有冲突发生。,3、浏览器兼容性问题:不同的浏览器对于JavaScript的实现可能存在差异,这可能导致某些功能在某些浏览器上无法正常工作,为了解决这个问题,我们需要测试项目在不同浏览器上的兼容性,并根据需要进行调整。,接下来,我们将详细介绍如何解决这些问题。,1、正确引入jQuery库,要在项目中使用jQuery,首先需要在HTML文件中引入jQuery库,我们可以从jQuery官方网站下载最新版本的jQuery库,或者使用 CDN(内容分发网络)来引入,以下是一个使用CDN引入jQuery的示例:,2、检查依赖关系和解决冲突,在使用多个JavaScript库时,我们需要确保它们之间没有冲突,为了解决这个问题,我们可以使用一些工具来管理项目的依赖关系,我们可以使用npm(Node.js包管理器)来安装和管理项目所需的库,以下是如何使用npm安装jQuery的示例:,在项目的主JavaScript文件中,我们可以使用 import语句来导入jQuery库:,这样,我们就可以在项目中使用jQuery了,我们还可以使用npm来安装其他需要的库,并确保它们之间没有冲突。,3、测试浏览器兼容性,为了确保项目在各种浏览器上都能正常工作,我们需要进行浏览器兼容性测试,我们可以使用一些在线工具,如BrowserStack或Sauce Labs,来在不同的浏览器和操作系统上测试我们的项目,这些工具可以模拟真实的浏览器环境,帮助我们发现和解决问题。,有些地方无法调用jQuery的原因可能有很多,我们需要根据具体问题来进行分析并找到解决方法,通过正确引入jQuery库、检查依赖关系和解决冲突以及进行浏览器兼容性测试,我们可以确保项目能够顺利地使用jQuery,从而提高开发效率。,

jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画设计和 Ajax 交互等 Web 开发常见任务,在Web开发中,经常需要动态地显示或隐藏HTML元素,jQuery为此提供了灵活而强大的方法,下面是如何使用jQuery来显示和隐藏HTML标签的详细教程。,基础:理解HTML元素的显示机制,在HTML中,一个元素是否可见通常取决于它的CSS属性 display,默认情况下,像 <div>、 <span>等元素是可见的,即它们的 display属性值不是 none,而将元素的 display属性设置为 none可以隐藏该元素。,使用jQuery显示和隐藏元素,1. 加载 jQuery 库,在使用 jQuery 之前,确保已经在你的 HTML 文件中包含了 jQuery 库,你可以从 jQuery 官方网站获取,或者使用 CDN 链接:,2. 选择元素,要操作一个 HTML 元素,首先需要选中它,jQuery 提供了多种选择器来帮助你选中元素,例如通过元素的 ID、类名或标签名。,3. 显示和隐藏元素,使用 jQuery 的 show() 和 hide() 方法可以分别显示和隐藏选中的元素。,4. 切换元素的可见状态,如果你想切换元素的可见状态(即如果元素当前是隐藏的就显示它,如果是显示的就隐藏它),可以使用 toggle() 方法。,5. 淡入淡出效果,除了直接显示和隐藏元素,jQuery 还提供了淡入淡出的动画效果,这可以使页面看起来更加平滑自然。,fadeIn(): 逐渐显示元素。,fadeOut(): 逐渐隐藏元素。,fadeToggle(): 结合 fadeIn() 和 fadeOut(),根据元素的当前状态逐渐切换其可见性。,6. 设置动画持续时间和完成之后的回调函数,大多数 jQuery 动画方法都接受两个可选参数:持续时间(以毫秒为单位)和完成之后的回调函数。,高级技巧:条件判断与链式操作,有时你可能需要在显示或隐藏元素之前做一些条件判断,或者在一系列操作中使用链式调用。,条件判断,链式操作,jQuery 支持方法链式调用,这意味着你可以在一条语句中调用多个方法。,在这个例子中,我们首先显示了 ID 为 elementId 的元素,然后给它添加了一个名为 newClass 的新类,最后将它向左移动了 250 像素,并使用了慢速动画。,归纳,jQuery 提供了多种强大的方法来控制 HTML 元素的显示和隐藏,包括直接切换、淡入淡出效果以及条件判断和链式操作,掌握这些技术后,你将能够创建动态且用户友好的 Web 界面,记得,实践是最好的学习方式,所以尝试编写一些代码并观察结果吧!,

在HTML中动态更新文本框通常需要使用JavaScript或jQuery等脚本语言,因为这些语言可以操作DOM(文档对象模型)来更改页面元素的内容,以下是一些常用的方法来动态更新HTML中的文本框:,1、使用纯JavaScript:,在上面的代码中,我们创建了一个文本输入框和一个按钮,当用户点击该按钮时,会触发 updateTextbox函数,这个函数会找到ID为 myTextbox的文本框,并将其值更新为“Hello, World!”。,2、使用jQuery:,要使用jQuery,你需要在你的HTML文件头部引入jQuery库,你可以从jQuery官网获取最新版本的库文件,或者使用 CDN链接。,在这个例子中,我们使用了jQuery的选择器 $("#updateButton")来选中ID为 updateButton的按钮,并给它绑定了一个点击事件处理程序,当按钮被点击时,另一个选择器 $("#myTextbox")用来找到文本框,并用 .val()方法来设置其值为”Hello, jQuery!”。,以上两种方法都可以实现 动态更新文本框的目的,你可以根据自己的喜好和项目需求选择合适的方法,在实际开发过程中,你可能还需要处理更复杂的逻辑,比如根据用户的输入或其他元素的交互来动态地改变文本框的值,这通常涉及到更多的JavaScript或jQuery编程知识,但基本的思路都是通过操作DOM来实现的。,

jQuery是一个快速、简洁的JavaScript库,它简化了JavaScript编程,使得开发者能够更高效地使用JavaScript,HTML5是一种网页开发技术,它提供了更多的标签、属性和API,使得网页开发更加丰富和便捷,购物车功能是网站中非常常见的一个功能,它可以让用户将商品添加到 购物车中,方便用户统一管理和结算。,1、创建HTML页面结构, ,我们需要创建一个简单的HTML页面结构,包括商品展示区、购物车列表和结算按钮等。,2、实现商品展示功能, ,我们可以使用jQuery和HTML5的DOM操作来实现商品展示功能,在HTML中为每个商品添加一个唯一的ID,然后在JavaScript中通过jQuery选择器选中这些商品,并将它们添加到商品列表中。,3、实现购物车功能, ,接下来,我们需要实现将选中的商品添加到购物车的功能,当用户点击某个商品时,我们可以通过jQuery选择器选中这个商品,并将其添加到购物车列表中,我们需要删除已经添加到购物车的商品,为了实现这个功能,我们可以在每个商品元素上添加一个名为 cart-item的类名。,

在网页设计中,图片滚动效果是一种常见的视觉展示方式,它可以吸引用户的注意力,增强页面的交互性,jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,本文将详细介绍如何使用jQuery实现 图片滚动效果。,1、我们需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法一:下载jQuery库文件,将其放入项目的js文件夹中,然后在HTML文件中引入:,“`html,<script src=”js/jquery3.6.0.min.js”></script>,“`,方法二:通过 CDN引入jQuery库:,“`html,<script src=”https://code. jquery.com/jquery3.6.0.min.js”></script>,“`,2、准备一些图片资源,例如将图片放入项目的img文件夹中。,接下来,我们将使用jQuery的 animate()方法和 scrollTop()方法来实现图片滚动效果,以下是一个简单的示例:,1、创建一个包含图片的HTML结构:,“`html,<!DOCTYPE html>,<html lang=”en”>,<head>,<meta charset=”UTF8″>,<meta name=”viewport” content=”width=devicewidth, initialscale=1.0″>,<title>图片滚动效果</title>,<style>,.container {,width: 300px;,height: 200px;,overflow: hidden;,position: relative;,},.container ul {,position: absolute;,top: 0;,left: 0;,width: 100%;,height: 100%;,},.container li {,float: left;,width: 300px;,height: 200px;,},</style>,</head>,<body>,<div class=”container”>,<ul>,<li><img src=”img/1.jpg” alt=”图片1″></li>,<li><img src=”img/2.jpg” alt=”图片2″></li>,<li><img src=”img/3.jpg” alt=”图片3″></li>,</ul>,</div>,<script src=”js/jquery3.6.0.min.js”></script>,<script>,$(function () {,// 在这里编写图片滚动效果的代码,});,</script>,</body>,</html>,“`,2、编写图片滚动效果的代码:,“`javascript,$(function () {,var container = $(“.container”); // 获取容器元素,var list = $(“.container ul”); // 获取列表元素(包含所有图片),var items = $(“.container li”); // 获取列表项元素(每个图片),var itemWidth = items.outerWidth(); // 获取每个图片的宽度(包括边框和内边距),var containerWidth = container.outerWidth(); // 获取容器的宽度(包括边框和内边距),var scrollSpeed = 5; // 设置滚动速度(像素/秒),var currentIndex = 0; // 当前显示的图片索引(从0开始),var timer; // 定时器变量,用于控制滚动间隔时间,// 初始化滚动效果,将第一个图片滚动到可见区域,function initScroll() {,currentIndex = 0; // 重置当前显示的图片索引为0,var offset = itemWidth * currentIndex; // 计算滚动偏移量(负值表示向左滚动),list.animate({ scrollLeft: offset }, scrollSpeed); // 根据偏移量滚动列表元素(ul),},initScroll(); // 调用initScroll函数,初始化滚动效果,});,“`,为了增加用户体验,我们可以添加左右按钮来控制滚动方向,以及一个滑块来调整滚动速度,以下是实现这些功能的代码:,1、在HTML文件中添加左右按钮和滑块元素:,“`html,<!… >,<p>点击左右按钮切换图片滚动方向,拖动滑块调整滚动速度:</p>,<button id=”prevBtn”>上一张</button> <input type=”range” min=”1″ max=”10″ value=”5″ id=”speedSlider”> <button id=”nextBtn”>下一张</button> <br><br> <span id=”currentSpeed”>当前速度:5像素/秒</span> <br><br>...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码