
在Keil软件中创建C语言程序的步骤如下:,1、安装Keil软件,我们需要在计算机上安装Keil软件,Keil是一款非常流行的嵌入式软件开发工具,支持多种编译器和处理器,你可以从Keil官网(https://www.keil.com/)下载并安装适合你操作系统的版本。,2、创建新项目,安装完成后,打开Keil软件,点击左上角的“Project”菜单,然后选择“New Project”,这将打开一个新的对话框,让你为新项目命名和选择存储位置,给项目起一个有意义的名字,led_blink”,然后选择一个合适的文件夹来存储项目文件。,3、选择目标芯片,在新项目对话框中,点击“Select Device for Target”,这将打开一个选择目标芯片的对话框,在这个对话框中,你需要选择你的单片机型号,如果你不确定你的单片机型号,可以查看单片机的数据手册或者询问你的导师,选择正确的芯片后,点击“OK”。,4、配置工程选项,接下来,我们需要配置工程选项,点击新项目对话框中的“Options for Target”,这将打开一个新的对话框,在这个对话框中,你可以设置一些工程选项,例如是否使用预定义宏、是否启用优化等,对于初学者,建议使用默认设置,点击“OK”保存设置。,5、添加源文件,现在,我们需要将我们的C语言源代码添加到项目中,点击新项目对话框中的“Add Files to Group”,这将打开一个新的对话框,在这个对话框中,浏览到你的C语言源代码文件(例如main.c),选中它,然后点击“Add”,你可以重复这个过程,将其他源文件添加到项目中,点击“OK”关闭对话框。,6、编写代码,双击项目中的main.c文件,它将在Keil软件的编辑器中打开,现在,你可以开始编写C语言代码了,以下是一个简单的示例,用于让LED灯闪烁:,7、编译项目,在编写完代码后,我们需要编译项目,点击Keil软件工具栏上的“Build Target”按钮,或者按下快捷键F7,Keil软件将自动编译你的代码,并生成可执行文件,编译过程中,如果发现有错误,Keil软件会在下方的输出窗口显示错误信息,帮助你定位问题,编译成功后,输出窗口将显示“Build Successful”。,8、烧录程序到单片机,编译成功后,我们需要将生成的可执行文件烧录到单片机上,将单片机与计算机连接,在Keil软件中点击“Flash”按钮,或者按下快捷键F5,Keil软件将自动将可执行文件烧录到单片机上,烧录过程中,输出窗口将显示烧录进度和结果,烧录成功后,你可以通过观察单片机上的LED灯或其他外设来验证程序是否正确运行。,9、调试程序,如果在烧录程序后发现程序运行不正确,我们可以使用Keil软件的调试功能来查找问题,在代码中设置断点,然后点击工具栏上的“Debug”按钮,或者按下快捷键F5,Keil软件将进入调试模式,程序将在断点处暂停执行,此时,你可以查看变量值、单步执行代码等操作,以帮助你找到问题所在,调试结束后,点击工具栏上的“Stop Debugging”按钮,或者按下快捷键Esc退出调试模式。,

HTML5 是一种用于构建网页的标准,它提供了许多新的功能和元素,使得开发者能够更轻松地创建现代化的网页,在 HTML5 中,我们可以使用各种输入类型来收集用户输入的数据,包括地址,在本教程中,我们将详细介绍如何在 HTML5 中输入地址。,1、使用 <input> 标签,在 HTML5 中,我们可以使用 <input> 标签来创建一个输入框,让用户 输入地址,为了实现这个功能,我们需要将 <input> 标签的 type 属性设置为 “text”,并将 placeholder 属性设置为 “请输入地址”,这样,当用户点击输入框时,会看到一个提示信息,告诉他们应该输入什么内容。,示例代码:,2、使用 <textarea> 标签,除了使用 <input> 标签外,我们还可以使用 <textarea> 标签来创建一个多行文本输入框,让用户输入地址,为了实现这个功能,我们需要将 <textarea> 标签的 placeholder 属性设置为 “请输入地址”,这样,当用户点击文本框时,会看到一个提示信息,告诉他们应该输入什么内容。,示例代码:,3、使用地图 API,除了手动输入地址外,我们还可以使用地图 API(如 Google Maps API)来实现自动填充地址的功能,这样,用户只需要在地图上选择一个位置,就可以自动填写地址信息,要实现这个功能,我们需要在页面中引入地图 API 的 JavaScript 库,并在表单提交事件中调用相应的 API 函数。,示例代码:,注意:在使用地图 API 时,需要替换 YOUR_API_KEY 为你自己的 Google Maps API 密钥,你可以在 Google Cloud Platform 上免费申请一个密钥,你还需要确保你的网站域名已经添加到了 Google Maps API 的控制台,并启用了 Places API。, ,<!DOCTYPE html> <html> <head> <title>HTML5 地址输入</title> </head> <body> <form> <label for=”address”>地址:</label> <input type=”text” id=”address” name=”address” placeholder=”请输入地址”> <button type=”submit”>提交</button> </form> </body> </html>,<!DOCTYPE html> <html> <head> <title>HTML5 地址输入</title> </head> <body> <form> <label for=”address”>地址:</label> <textarea id=”address” name=”address” placeholder=”请输入地址”></textarea> <button type=”submit”>提交</button> </form> </body> </html>,<!DOCTYPE html> <html> <head> <title>HTML5 地址输入 地图 API</title> <script src=”https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY”></script> <script> function initMap() { var map = new google.maps.Map(document.getElementById(‘map’), {...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
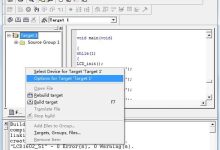
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


