
html如何制作框架
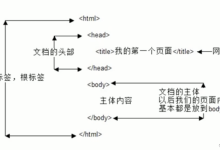
要制作一个HTML框架,可以使用 <!DOCTYPE html>声明文档类型,然后使用 <html>标签包裹整个页面内容,接下来,使用 <head>标签来设置页面的元数据,如字符集、标题等,在 <head>标签内,可以使用 <meta charset="UTF8">来设置字符集,以及 <title>标签来设置页面标题。,在 <body>标签内,可以使用 <header>、 <nav>、 <main>、 <footer>等语义化标签来组织页面结构,这些标签可以帮助搜索引擎和辅助技术更好地理解页面内容,可以使用 <h1>到 <h6>标签来创建小标题,使用 <p>、 <ul>、 <ol>、 <table>等标签来创建段落、列表和表格。,下面是一个简单的HTML框架示例:,这个示例展示了一个简单的HTML框架,包括头部、导航栏、主要内容区域和页脚,在主要内容区域中,使用了两个 <section>标签来分别展示不同的内容,包括一个小标题、一个段落和一个表格。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>页面标题</title> </head> <body> <header> <h1>网站标题</h1> </header> <nav> <ul> <li><a href=”#”>首页</a></li> <li><a href=”#”>关于我们</a></li> <li><a href=”#”>联系我们</a></li> </ul> </nav> <main> <section> <h2>小标题1</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> </ul> </section> <section> <h2>小标题2</h2> <table> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> </section> </main> <footer> <p>版权所有 © 2022</p> </footer> </body> </html>,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


