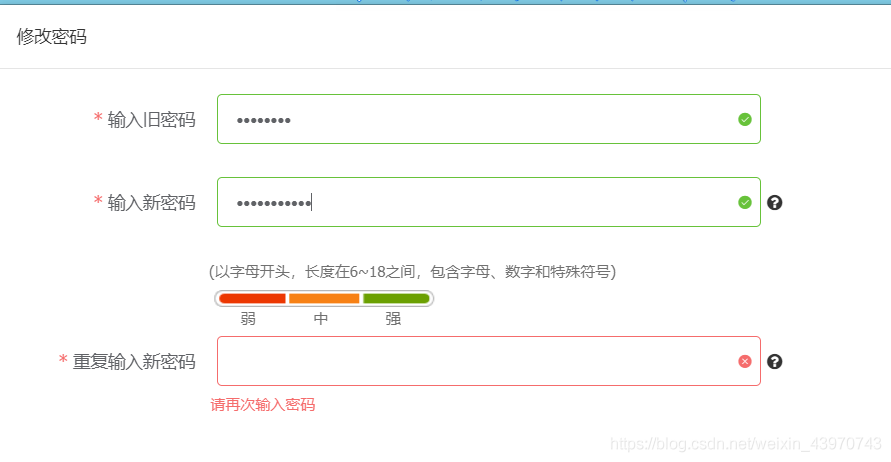
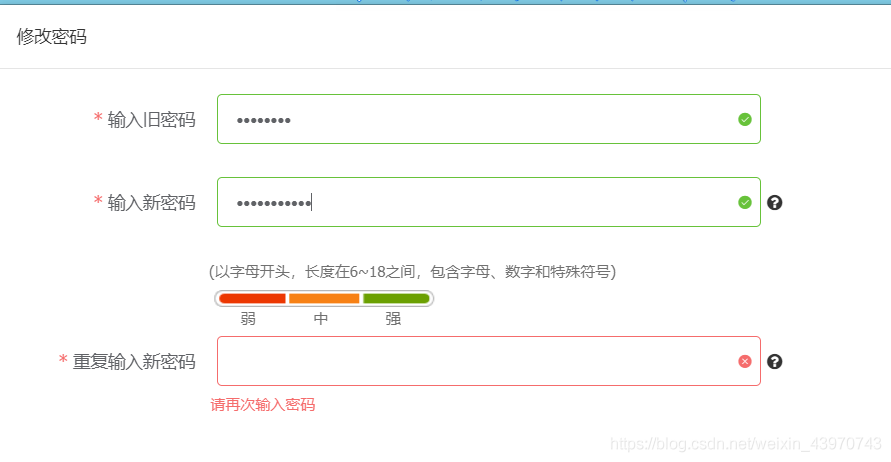
HTML本身并不提供直接的密码强度检测功能,但我们可以通过JavaScript和正则表达式来实现,以下是一个简单的示例:,在这个示例中,我们首先创建了一个密码输入框,并为其添加了一个
onkeyup事件处理器,当用户在输入框中输入时,会触发
checkPasswordStrength函数。,checkPasswordStrength函数首先获取了用户输入的密码,然后定义了两个正则表达式来检测密码的强度,第一个正则表达式
strongRegex检查密码是否包含小写字母、大写字母、数字和特殊字符,并且长度至少为8,第二个正则表达式
mediumRegex检查密码是否包含小写字母、大写字母或数字,并且长度至少为6。,函数使用这两个正则表达式测试用户输入的密码,如果密码满足强密码的要求,就显示’强’;如果满足中等密码的要求,就显示’中’;否则,显示’弱’。,
 ,<!DOCTYPE html> <html> <body> <h2>密码强度检测</h2> <input type=”password” id=”pwd” onkeyup=”checkPasswordStrength();”> <h3 id=”strength”></h3> <script> function checkPasswordStrength() { var strength = document.getElementById(‘strength’); var password = document.getElementById(“pwd”).value; var strongRegex = new RegExp(“^(?=.*[az])(?=.*[AZ])(?=.*[09])(?=.*[!@#$%^&*])(?=.{8,})”); var mediumRegex = new RegExp(“^(((?=.*[az])(?=.*[AZ]))|((?=.*[az])(?=.*[09]))|((?=.*[AZ])(?=.*[09])))(?=.{6,})”); if(strongRegex.test(password)) { strength.innerHTML = ‘强’; } else if(mediumRegex.test(password)) { strength.innerHTML = ‘中’; } else { strength.innerHTML = ‘弱’; } } </script> </body> </html>,
,<!DOCTYPE html> <html> <body> <h2>密码强度检测</h2> <input type=”password” id=”pwd” onkeyup=”checkPasswordStrength();”> <h3 id=”strength”></h3> <script> function checkPasswordStrength() { var strength = document.getElementById(‘strength’); var password = document.getElementById(“pwd”).value; var strongRegex = new RegExp(“^(?=.*[az])(?=.*[AZ])(?=.*[09])(?=.*[!@#$%^&*])(?=.{8,})”); var mediumRegex = new RegExp(“^(((?=.*[az])(?=.*[AZ]))|((?=.*[az])(?=.*[09]))|((?=.*[AZ])(?=.*[09])))(?=.{6,})”); if(strongRegex.test(password)) { strength.innerHTML = ‘强’; } else if(mediumRegex.test(password)) { strength.innerHTML = ‘中’; } else { strength.innerHTML = ‘弱’; } } </script> </body> </html>,
html如何实现密码强度
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现密码强度》
文章链接:https://zhuji.vsping.com/425685.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现密码强度》
文章链接:https://zhuji.vsping.com/425685.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















