在Web开发中,我们经常需要将CSS样式嵌入到HTML文件中,这样做的好处是可以减少HTTP请求,提高页面加载速度,同时也可以使得代码更加整洁,下面是如何将css嵌入html的详细步骤。,1、内联样式:这是最直接的方式,你可以直接在HTML元素中使用”style”属性来设置样式。,这种方式的缺点是如果有很多样式需要设置,那么代码会变得非常混乱。,2、内部样式表:你可以在HTML文件的
<head>部分使用
<style>标签来包含CSS样式。,这种方式的优点是所有的样式都在一个位置,便于管理,如果你有很多页面都需要用到这些样式,那么这种方式就不适用了,因为你需要在所有页面中都包含这些样式。,3、外部样式表:你可以创建一个单独的CSS文件,然后在HTML文件中使用
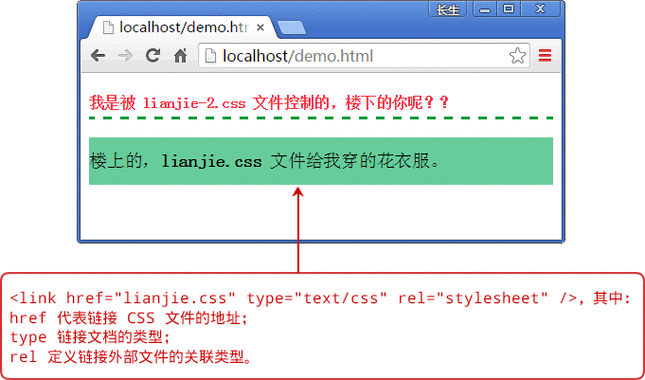
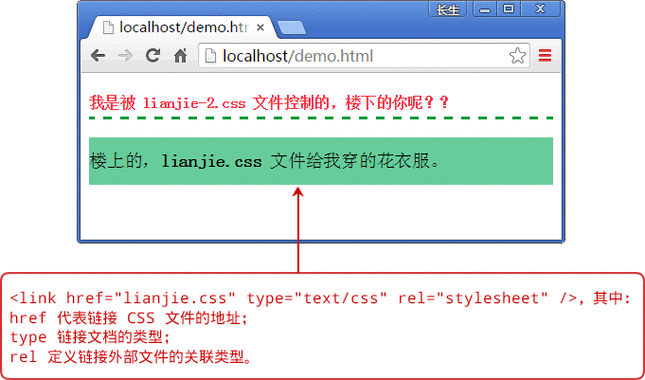
<link>标签来链接这个CSS文件。,在这个例子中,”mystyle.css”是一个外部的CSS文件,它位于和HTML文件相同的目录下。
href属性指定了CSS文件的路径,你可以根据实际情况修改这个路径。,外部样式表的优点是你可以为多个页面共享同一个样式表,只需要在每个页面中链接这个样式表就可以了,如果你需要修改样式,只需要修改一个地方就可以了。,4、嵌入式样式表:这是外部样式表和内部样式表的结合体,你可以在HTML文件中使用
<style>标签来包含CSS代码,但是这些CSS代码是在一个外部的CSS文件中定义的。,在这个例子中,”mystyle.css”是一个外部的CSS文件,它位于和HTML文件相同的目录下。
@import语句用于导入这个CSS文件,这样,你就可以在HTML文件中直接使用这个CSS文件中定义的样式了。,以上就是如何将CSS嵌入HTML的方法,每种方法都有其优点和缺点,你可以根据实际情况选择最适合你的方法。,
 ,<p style=”color:red;”>这段文字的颜色是红色。</p>,<!DOCTYPE html> <html> <head> <style> body {backgroundcolor: powderblue;} h1 {color: blue;} p {color: red;} </style> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> <style> @import url(mystyle.css); </style> </head> <body> … </body> </html>,
,<p style=”color:red;”>这段文字的颜色是红色。</p>,<!DOCTYPE html> <html> <head> <style> body {backgroundcolor: powderblue;} h1 {color: blue;} p {color: red;} </style> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> <style> @import url(mystyle.css); </style> </head> <body> … </body> </html>,
如何将css嵌入html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何将css嵌入html》
文章链接:https://zhuji.vsping.com/425745.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何将css嵌入html》
文章链接:https://zhuji.vsping.com/425745.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码