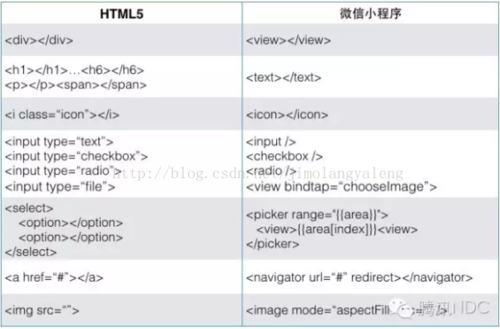
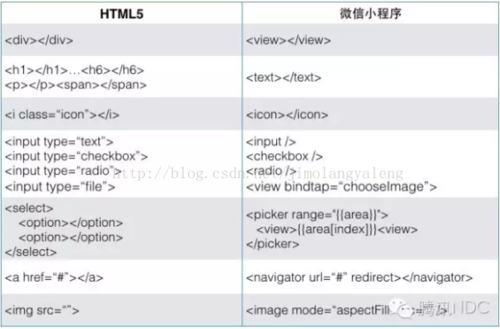
HTML和HTML5是两种不同的网页标记语言,它们之间有一些主要的区别,下面是一些区分HTML和HTML5的关键特征:,1、语法结构:,HTML使用标签来定义网页的结构和内容,如
<html>,
<head>,
<body>等。,HTML5引入了一些新的标签和属性,以提供更简洁和语义化的语法结构。
<header>,
<nav>,
<section>,
<article>,
<aside>等。,2、元素和属性:,HTML包含一组预定义的元素和属性,用于创建各种网页元素,如标题、段落、图像、链接等。,HTML5扩展了这些元素和属性,并添加了一些新的元素和属性,以支持更丰富的功能和交互性。
<video>,
<audio>,
<canvas>等。,3、表单和输入类型:,HTML提供了一组表单元素和输入类型,用于收集用户输入的数据。,HTML5扩展了这些表单元素和输入类型,并添加了一些新的输入类型,以支持更复杂的数据输入和验证,日期选择器、范围滑块、颜色选择器等。,4、多媒体支持:,HTML支持嵌入音频和视频文件,但需要使用第三方插件或框架来实现播放功能。,HTML5提供了内置的多媒体支持,可以直接在网页中嵌入音频、视频和图像,而无需额外的插件或框架。,5、图形绘制:,HTML没有内置的图形绘制功能,需要使用JavaScript或其他第三方库来实现图形绘制。,HTML5引入了
<canvas>元素和相关的API,可以在网页上直接进行图形绘制和处理。,6、Web存储:,HTML提供了一种基于cookie的简单存储机制,但容量有限且受到浏览器设置的限制。,HTML5引入了Web存储的概念,包括本地存储(localStorage)和会话存储(sessionStorage),可以更灵活地存储和管理数据。,7、离线支持:,HTML没有内置的离线支持功能,需要使用服务器端技术或第三方库来实现离线访问。,HTML5引入了离线应用程序缓存(offline application cache)和网络工作者(Web workers)等功能,可以更好地支持离线访问和后台任务处理。,8、响应式设计:,HTML可以使用CSS来创建响应式网页布局,但需要手动编写媒体查询和样式规则。,HTML5引入了新的语义化标签和媒体查询特性,可以更方便地实现响应式设计和移动优化。,归纳起来,HTML是一种基本的网页标记语言,用于定义网页结构和内容;而HTML5是在HTML的基础上进行了扩展和改进,提供了更多的功能和语义化标签,以支持更丰富和交互性的网页应用。,
 ,
,
如何区分html html5
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何区分html html5》
文章链接:https://zhuji.vsping.com/425872.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何区分html html5》
文章链接:https://zhuji.vsping.com/425872.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码