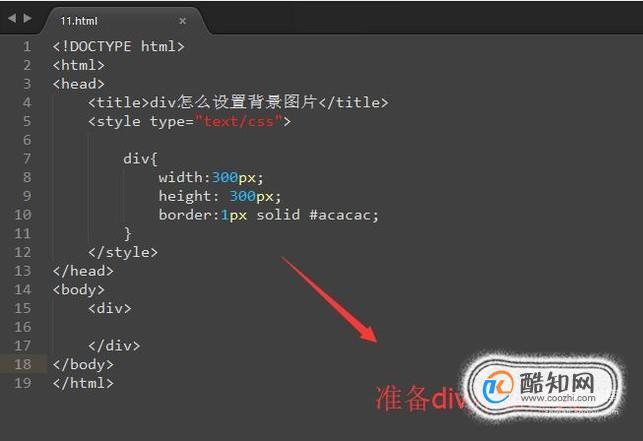
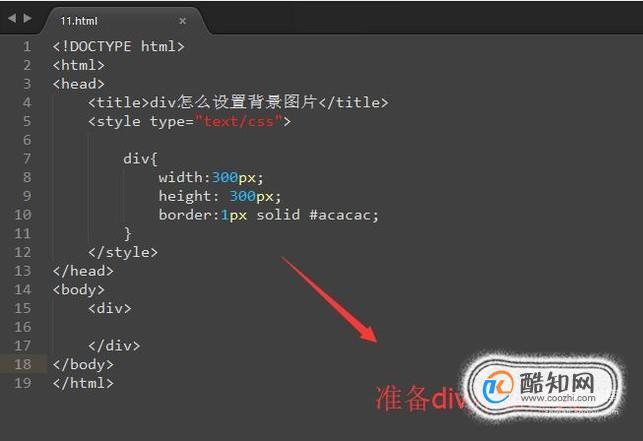
在HTML中设置背景图片是一项常见的操作,它可以为网页添加视觉效果和吸引力,下面是一份详细的技术教学,帮助您了解如何在HTML中设置背景图片。,1、准备背景图片:您需要准备一张适合作为背景的图片,您可以选择从本地计算机上的图片文件,或者从互联网上下载一张图片,确保图片的分辨率和大小适合您的网页设计。,2、创建HTML文件:打开一个文本编辑器,如Notepad++或Sublime Text,并创建一个新的HTML文件,将以下代码复制并粘贴到文件中:,3、添加样式:在
<style>标签内,添加以下CSS代码来设置背景图片:,将”图片路径”替换为您准备好的背景图片的路径,如果您的图片文件名为”background.jpg”,并且与HTML文件位于同一目录下,则可以使用以下代码:,4、保存HTML文件:将HTML文件保存到您的计算机上,并确保文件扩展名为”.html”,您可以将其命名为”index.html”。,5、打开HTML文件:双击HTML文件以在浏览器中打开它,您应该能够看到网页的背景已经被设置为您选择的图片。,6、调整背景图片属性:如果您想要进一步调整背景图片的属性,可以修改CSS代码中的一些选项,以下是一些常用的选项:,backgroundrepeat:此选项控制背景图片是否重复,默认值为”repeat”,表示图片会在整个页面上重复显示,您还可以使用”norepeat”来禁用重复,或者使用”repeatx”和”repeaty”来分别在水平方向和垂直方向上重复图片。,backgroundsize:此选项控制背景图片的大小,默认值为”auto”,表示图片会根据容器的大小自动缩放,您还可以使用”cover”来使图片完全覆盖容器,或者使用”contain”来使图片完全适应容器。,backgroundposition:此选项控制背景图片的位置,您可以使用像素值或百分比来指定位置,或者使用关键字如”top”、”bottom”、”left”和”right”来指定相对位置。,7、添加其他内容:除了背景图片,您可以在
<body>标签内添加其他内容,如文本、图像、链接等,这些内容将显示在背景图片之上。,通过以上步骤,您应该能够在HTML中成功设置背景图片,请记住,根据您的需求和设计要求,您可以进一步调整背景图片的属性和样式,祝您在网页设计中取得成功!,
 ,<!DOCTYPE html> <html> <head> <title>设置背景图片</title> <style> /* 在这里添加样式 */ </style> </head> <body> <!在这里添加内容 > </body> </html>,body { backgroundimage: url(“图片路径”); backgroundrepeat: norepeat; backgroundsize: cover; },body { backgroundimage: url(“background.jpg”); backgroundrepeat: norepeat; backgroundsize: cover; },
,<!DOCTYPE html> <html> <head> <title>设置背景图片</title> <style> /* 在这里添加样式 */ </style> </head> <body> <!在这里添加内容 > </body> </html>,body { backgroundimage: url(“图片路径”); backgroundrepeat: norepeat; backgroundsize: cover; },body { backgroundimage: url(“background.jpg”); backgroundrepeat: norepeat; backgroundsize: cover; },
html如何设置背景图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置背景图片》
文章链接:https://zhuji.vsping.com/425903.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置背景图片》
文章链接:https://zhuji.vsping.com/425903.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码