要获取HTML标签select的值,可以使用JavaScript,以下是详细步骤:,1、在HTML中创建一个select标签,并为其分配一个唯一的ID,以便我们可以使用JavaScript轻松地选择它。,2、在JavaScript中,我们可以使用
document.getElementById()方法来选择具有特定ID的元素,在这个例子中,我们将选择ID为”mySelect”的select元素。,3、接下来,我们可以使用
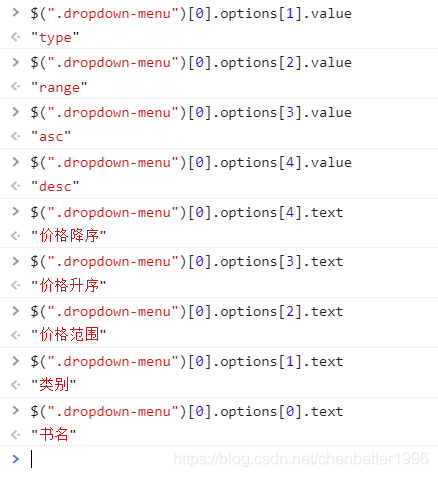
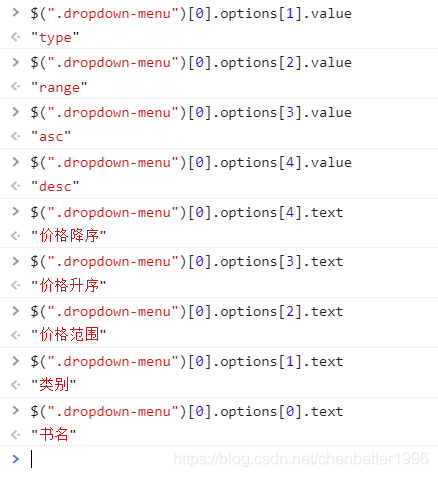
selectElement.value属性来获取当前选中的选项的值。,4、如果我们想要监听select元素的更改事件,以便在选择值更改时执行某些操作,我们可以使用
addEventListener()方法。,这样,每当用户更改select元素的选项时,都会触发”change”事件,并执行我们提供的函数,在这个函数中,我们可以再次使用
this.value属性来获取当前选中的选项的值。,
 ,<select id=”mySelect”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select>,var selectElement = document.getElementById(“mySelect”);,var selectedValue = selectElement.value; console.log(selectedValue); // 输出当前选中的选项的值,selectElement.addEventListener(“change”, function() { var selectedValue = this.value; console.log(selectedValue); // 输出当前选中的选项的值 });,
,<select id=”mySelect”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select>,var selectElement = document.getElementById(“mySelect”);,var selectedValue = selectElement.value; console.log(selectedValue); // 输出当前选中的选项的值,selectElement.addEventListener(“change”, function() { var selectedValue = this.value; console.log(selectedValue); // 输出当前选中的选项的值 });,
代码如何获得html标签select的值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《代码如何获得html标签select的值》
文章链接:https://zhuji.vsping.com/425931.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《代码如何获得html标签select的值》
文章链接:https://zhuji.vsping.com/425931.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码