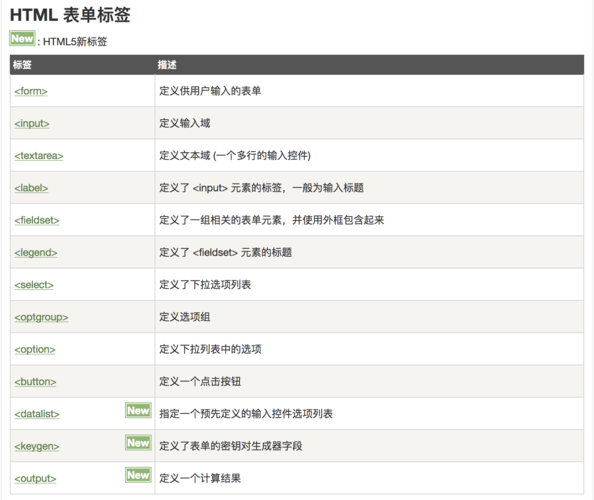
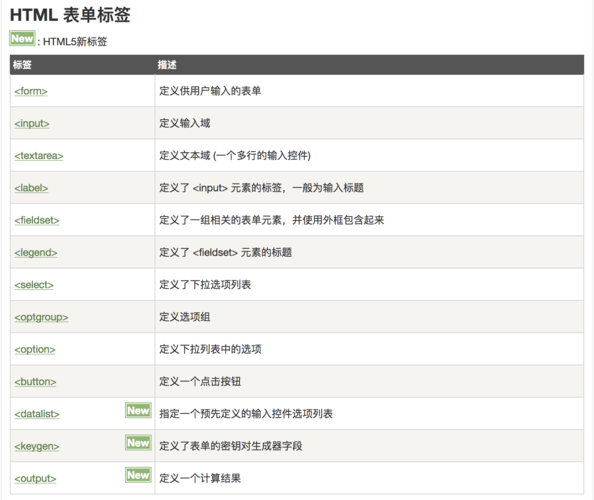
HTML是一种用于创建网页的标记语言,它可以用来展示静态内容,HTML本身并不具备提交报表的功能,要实现报表的提交,我们需要结合其他技术,如JavaScript、CSS、后端编程语言(如PHP、Python、Java等)以及数据库技术(如MySQL、Oracle等)。,下面是一个简单的示例,展示了如何使用HTML、JavaScript和PHP来实现一个报表提交的功能:,1、创建一个HTML表单:,2、使用JavaScript对表单进行验证:,在
script.js文件中,我们可以编写一些JavaScript代码来对表单进行验证,确保用户输入了报表名称和报表内容。,3、使用PHP处理报表提交:,在
submit_report.php文件中,我们可以编写PHP代码来处理报表的提交,我们需要获取表单中的数据,然后将数据存储到数据库中,这里我们假设已经有一个名为
reports的数据库表,包含
id、
name和
content三个字段。,通过以上步骤,我们就实现了一个简单的报表提交功能,当然,实际应用中可能需要考虑更多的因素,如数据验证、安全性、用户体验等,还可以使用更先进的前端框架(如React、Vue等)和后端框架(如Django、Flask等)来构建更复杂的报表管理系统。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>报表提交</title> </head> <body> <form id=”reportForm” action=”submit_report.php” method=”post”> <label for=”reportName”>报表名称:</label> <input type=”text” id=”reportName” name=”reportName” required> <br> <label for=”reportContent”>报表内容:</label> <textarea id=”reportContent” name=”reportContent” required></textarea> <br> <button type=”submit”>提交报表</button> </form> <script src=”script.js”></script> </body> </html>,document.getElementById(‘reportForm’).addEventListener(‘submit’, function(event) { var reportName = document.getElementById(‘reportName’).value; var reportContent = document.getElementById(‘reportContent’).value; if (reportName === ” || reportContent === ”) { alert(‘请填写报表名称和报表内容’); event.preventDefault(); } else { // 表单验证通过,可以提交表单 } });,<?php // 获取表单数据 $reportName = $_POST[‘reportName’]; $reportContent = $_POST[‘reportContent’]; // 连接数据库 $servername = “localhost”; $username = “username”; $password = “password”; $dbname = “myDB”; $conn = new mysqli($servername, $username, $password, $dbname); if ($conn>connect_error) { die(“连接失败: ” . $conn>connect_error); } // 将数据插入到数据库中 $sql = “INSERT INTO reports (name, content) VALUES (‘$reportName’, ‘$reportContent’)”; if ($conn>query($sql) === TRUE) { echo “报表提交成功!”; } else { echo “Error: ” . $sql . “<br>” . $conn>error; } // 关闭数据库连接 $conn>close(); ?>,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>报表提交</title> </head> <body> <form id=”reportForm” action=”submit_report.php” method=”post”> <label for=”reportName”>报表名称:</label> <input type=”text” id=”reportName” name=”reportName” required> <br> <label for=”reportContent”>报表内容:</label> <textarea id=”reportContent” name=”reportContent” required></textarea> <br> <button type=”submit”>提交报表</button> </form> <script src=”script.js”></script> </body> </html>,document.getElementById(‘reportForm’).addEventListener(‘submit’, function(event) { var reportName = document.getElementById(‘reportName’).value; var reportContent = document.getElementById(‘reportContent’).value; if (reportName === ” || reportContent === ”) { alert(‘请填写报表名称和报表内容’); event.preventDefault(); } else { // 表单验证通过,可以提交表单 } });,<?php // 获取表单数据 $reportName = $_POST[‘reportName’]; $reportContent = $_POST[‘reportContent’]; // 连接数据库 $servername = “localhost”; $username = “username”; $password = “password”; $dbname = “myDB”; $conn = new mysqli($servername, $username, $password, $dbname); if ($conn>connect_error) { die(“连接失败: ” . $conn>connect_error); } // 将数据插入到数据库中 $sql = “INSERT INTO reports (name, content) VALUES (‘$reportName’, ‘$reportContent’)”; if ($conn>query($sql) === TRUE) { echo “报表提交成功!”; } else { echo “Error: ” . $sql . “<br>” . $conn>error; } // 关闭数据库连接 $conn>close(); ?>,
html如何提交报表
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何提交报表》
文章链接:https://zhuji.vsping.com/427044.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何提交报表》
文章链接:https://zhuji.vsping.com/427044.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码