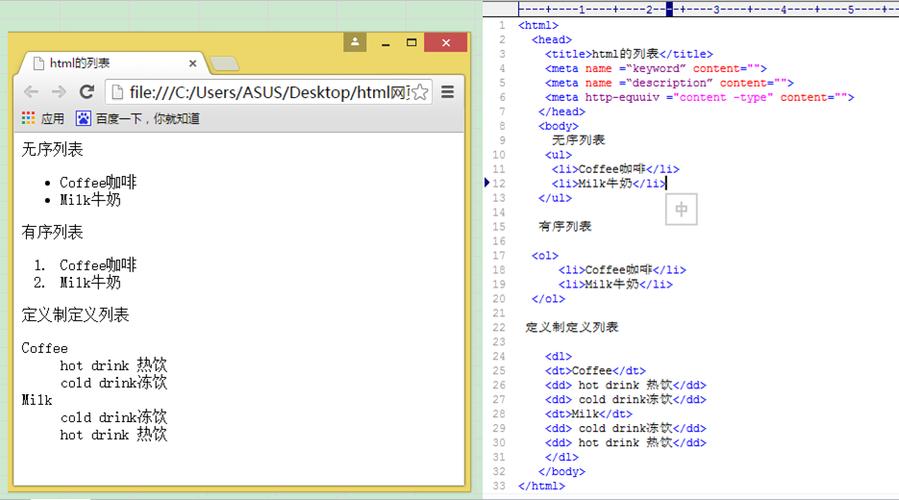
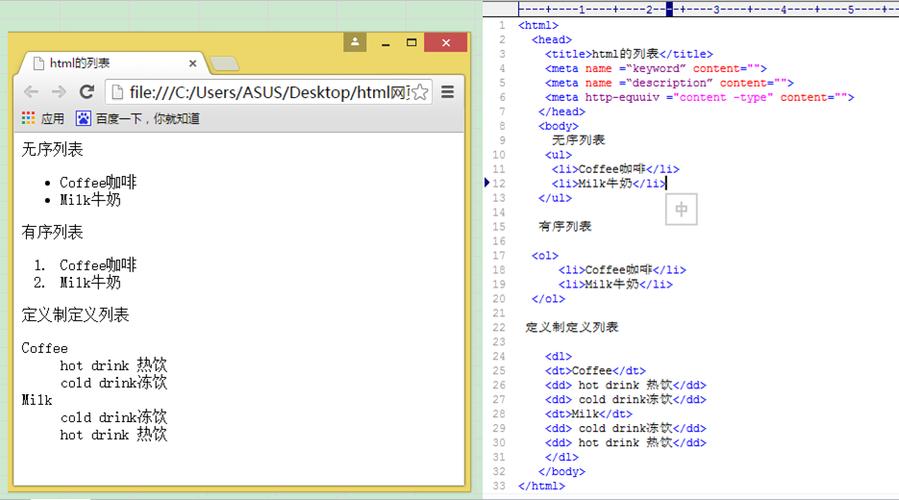
HTML是一种用于创建网页的标准标记语言,它可以用来显示各种类型的内容,包括列表,在HTML中,有两种类型的列表:无序列表和有序列表,无序列表使用
<ul>标签,而有序列表使用
<ol>标签,在这两种列表中,每个列表项都使用
<li>标签表示。,以下是一个简单的HTML列表示例:,在这个示例中,我们首先定义了一个无序列表
<ul>,然后在其中添加了三个列表项
<li>,接下来,我们定义了一个有序列表
<ol>,并在其中添加了三个列表项,我们将这两个列表放在一个HTML文档的
<body>部分。,要在HTML中显示列表,您需要遵循以下步骤:,1、打开一个文本编辑器,如Notepad或Visual Studio Code。,2、创建一个新文件,并将其保存为
.html扩展名,例如
index.html。,3、在文件中输入上述示例代码。,4、将文件保存到您的计算机上的一个文件夹中。,5、使用Web浏览器打开该文件夹中的
index.html文件,您应该能看到一个包含两个列表的网页。,除了基本的无序和有序列表之外,HTML还提供了一些其他类型的列表,如描述列表(
<dl>)和菜单列表(
<menu>),这些列表类型可以用于创建更复杂的网页布局和导航结构。,描述列表通常用于定义术语及其对应的描述。,在这个示例中,我们使用
<dt>标签表示术语,使用
<dd>标签表示对应的描述,这样,用户可以更容易地理解网页上的信息。,菜单列表通常用于创建网页上的导航菜单。,在这个示例中,我们使用
<menu type="context">标签创建一个上下文菜单,然后使用
<li>和
<a>标签创建菜单项,这样,用户可以通过点击菜单项来导航到不同的页面。,HTML提供了多种类型的列表,可以帮助您创建丰富多样的网页内容,通过学习这些基本概念和技术,您可以开始构建自己的HTML网站。,
 ,<!DOCTYPE html> <html> <head> <title>HTML列表示例</title> </head> <body> <h1>我的列表</h1> <ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li> </ul> <h1>有序列表</h1> <ol> <li>第一步</li> <li>第二步</li> <li>第三步</li> </ol> </body> </html>,<dl> <dt>计算机科学</dt> <dd>研究计算机系统、算法和信息处理的学科。</dd> <dt>编程语言</dt> <dd>用于编写计算机程序的语言。</dd> </dl>,<menu type=”context”> <li><a href=”home.html”>主页</a></li> <li><a href=”about.html”>关于我们</a></li> <li><a href=”contact.html”>联系我们</a></li> </menu>,
,<!DOCTYPE html> <html> <head> <title>HTML列表示例</title> </head> <body> <h1>我的列表</h1> <ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li> </ul> <h1>有序列表</h1> <ol> <li>第一步</li> <li>第二步</li> <li>第三步</li> </ol> </body> </html>,<dl> <dt>计算机科学</dt> <dd>研究计算机系统、算法和信息处理的学科。</dd> <dt>编程语言</dt> <dd>用于编写计算机程序的语言。</dd> </dl>,<menu type=”context”> <li><a href=”home.html”>主页</a></li> <li><a href=”about.html”>关于我们</a></li> <li><a href=”contact.html”>联系我们</a></li> </menu>,
html如何显示列表
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何显示列表》
文章链接:https://zhuji.vsping.com/427094.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何显示列表》
文章链接:https://zhuji.vsping.com/427094.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















