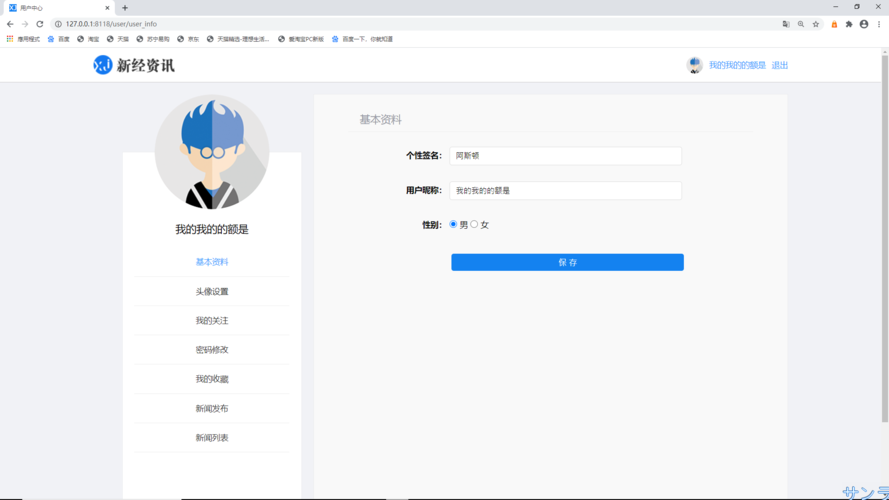
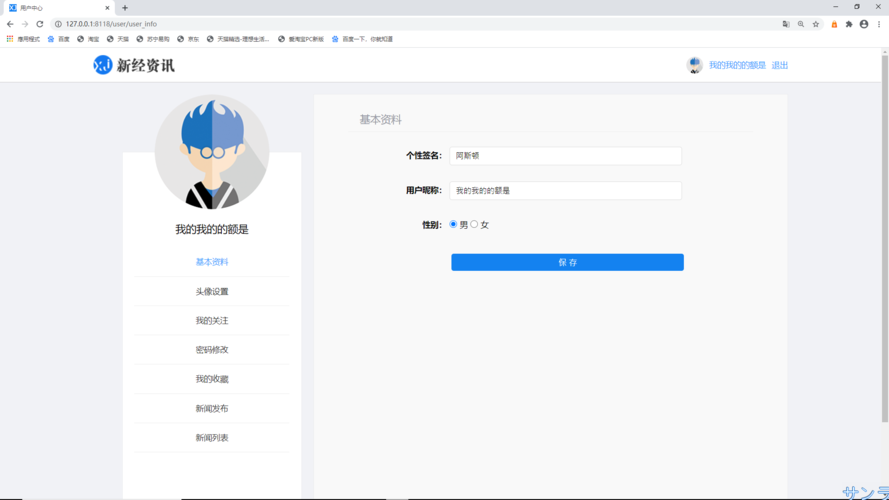
要创建一个个人中心页面,你需要使用HTML、CSS和JavaScript等前端技术,以下是一个简单的个人中心页面的制作过程:,1、创建HTML文件,你需要创建一个HTML文件,这将是你的个人中心页面的基本结构,在文件中,你需要添加以下内容:,2、设计CSS样式,接下来,你需要创建一个CSS文件(styles.css),用于美化你的个人中心页面,在文件中,你可以添加以下内容:,3、添加个人中心内容,现在,你可以在HTML文件的
<main>标签内添加你的个人中心内容,你可以添加一个用户头像、用户名、积分等信息,示例代码如下:,4、添加交互功能(可选),如果你想为你的页面添加一些交互功能,例如点击按钮弹出提示框,你可以使用JavaScript,在HTML文件中引入JavaScript文件(scripts.js):,在JavaScript文件中编写相应的代码:,在HTML文件中添加一个按钮元素:,5、测试和优化你的页面,现在,你可以使用浏览器打开你的HTML文件,查看个人中心页面的效果,如果发现任何问题,可以相应地修改HTML、CSS和JavaScript代码,你还可以使用浏览器的开发者工具来调试和优化你的页面。,通过以上步骤,你可以创建一个基本的个人中心页面,当然,这只是一个起点,你可以根据自己的需求和喜好,不断优化和完善你的页面,希望这个教程对你有所帮助!,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>个人中心</title> <link rel=”stylesheet” href=”styles.css”> <script src=”scripts.js” defer></script> </head> <body> <header> <h1>欢迎来到个人中心</h1> </header> <main> <!在这里添加你的个人中心内容 > </main> <footer> <p>© 2022 个人中心</p> </footer> </body> </html>,body { fontfamily: Arial, sansserif; lineheight: 1.6; } header { background: #333; color: #fff; textalign: center; padding: 1rem; } main { padding: 2rem; } footer { background: #333; color: #fff; textalign: center; padding: 1rem; position: fixed; bottom: 0; width: 100%; },<main> <section class=”userinfo”> <img src=”avatar.jpg” alt=”用户头像”> <h2>用户名</h2> <p>积分:1000</p> </section> <!在这里添加其他个人中心内容 > </main>,<script src=”scripts.js” defer></script>,document.querySelector(‘button’).addEventListener(‘click’, function() { alert(‘你点击了按钮!’); });
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>个人中心</title> <link rel=”stylesheet” href=”styles.css”> <script src=”scripts.js” defer></script> </head> <body> <header> <h1>欢迎来到个人中心</h1> </header> <main> <!在这里添加你的个人中心内容 > </main> <footer> <p>© 2022 个人中心</p> </footer> </body> </html>,body { fontfamily: Arial, sansserif; lineheight: 1.6; } header { background: #333; color: #fff; textalign: center; padding: 1rem; } main { padding: 2rem; } footer { background: #333; color: #fff; textalign: center; padding: 1rem; position: fixed; bottom: 0; width: 100%; },<main> <section class=”userinfo”> <img src=”avatar.jpg” alt=”用户头像”> <h2>用户名</h2> <p>积分:1000</p> </section> <!在这里添加其他个人中心内容 > </main>,<script src=”scripts.js” defer></script>,document.querySelector(‘button’).addEventListener(‘click’, function() { alert(‘你点击了按钮!’); });
html如何做个人中心
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何做个人中心》
文章链接:https://zhuji.vsping.com/427714.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何做个人中心》
文章链接:https://zhuji.vsping.com/427714.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















