在HTML中,标题是一个重要的元素,它可以帮助用户更好地理解网页的内容,HTML提供了6个不同级别的标题标签,分别是:,1、
<h1>:最高级别的标题,通常用于网页的主标题。,2、
<h2>:次高级别的标题,通常用于主标题下的子标题。,3、
<h3>:第三级别的标题,通常用于子标题下的子标题。,4、
<h4>:第四级别的标题,通常用于更详细的子标题。,5、
<h5>:第五级别的标题,通常用于副标题或段落的标题。,6、
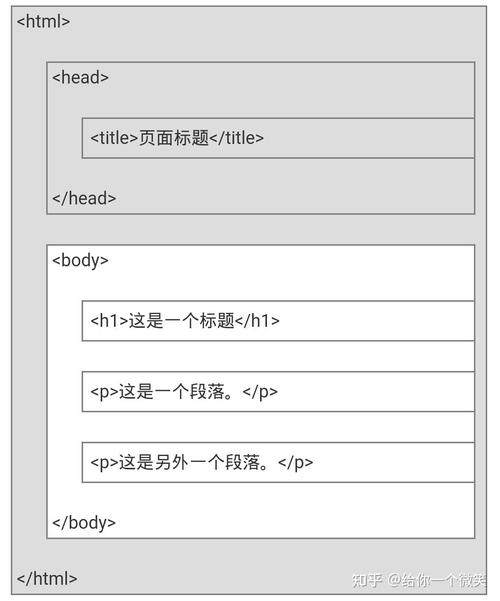
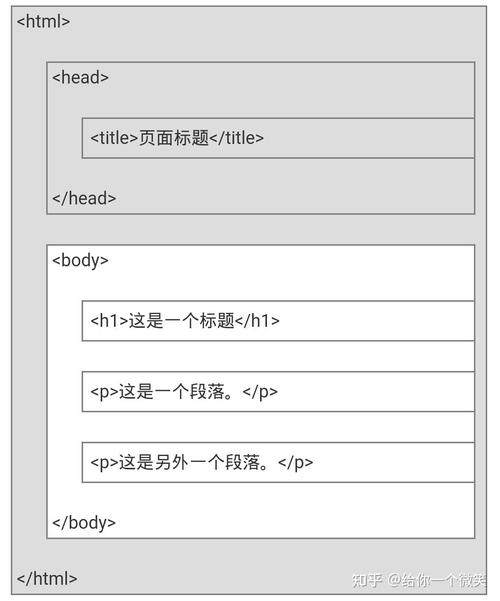
<h6>:最低级别的标题,通常用于辅助性的小标题。,下面是一个使用HTML标题标签的示例代码:,在这个示例中,我们使用了6个不同级别的标题标签来展示不同的层级关系,浏览器会根据这些标签的级别自动调整字体大小和样式,以帮助用户区分不同级别的内容。,除了基本的标题标签外,HTML还提供了一些其他与标题相关的标签,如:,1、
<title>:用于定义网页的标题,显示在浏览器的标签页上。,2、
<header>:表示网页的头部区域,通常包含网站的标志、导航栏等。,3、
<nav>:表示网页的导航区域,通常包含链接到其他页面的超链接。,4、
<main>:表示网页的主要区域,通常包含页面的主要内容。,5、
<article>:表示网页中的独立内容块,如博客文章、新闻等。,6、
<section>:表示网页中的一个区段,通常包含一组相关的信息或功能。,7、
<aside>:表示网页的一个侧边栏区域,通常包含与主要内容相关的附加信息。,8、
<footer>:表示网页的底部区域,通常包含版权信息、联系方式等。,这些标签可以帮助我们更好地组织和结构化网页的内容,使用户更容易理解和浏览,我们可以使用
<header>和
<nav>标签来创建一个简洁的网站导航栏:,在这个示例中,我们使用了一个
<header>标签来包裹网站的头部内容,包括一个
<h1>标签作为网站的名称和一个
<nav>标签作为导航栏,导航栏中包含了三个链接,分别指向首页、关于我和联系我的页面,通过这样的结构,我们可以让用户更容易地找到他们感兴趣的内容。,
 ,<!DOCTYPE html> <html> <head> <title>HTML标题示例</title> </head> <body> <h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6> </body> </html>,<header> <h1>我的网站</h1> <nav> <ul> <li><a href=”index.html”>首页</a></li> <li><a href=”about.html”>关于我</a></li> <li><a href=”contact.html”>联系我</a></li> </ul> </nav> </header>,
,<!DOCTYPE html> <html> <head> <title>HTML标题示例</title> </head> <body> <h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6> </body> </html>,<header> <h1>我的网站</h1> <nav> <ul> <li><a href=”index.html”>首页</a></li> <li><a href=”about.html”>关于我</a></li> <li><a href=”contact.html”>联系我</a></li> </ul> </nav> </header>,
html中如何显示标题
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何显示标题》
文章链接:https://zhuji.vsping.com/428608.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何显示标题》
文章链接:https://zhuji.vsping.com/428608.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















