在HTML中,我们可以使用
<script>标签来编写JavaScript代码,如果遇到错误,浏览器会显示一个错误提示框,其中包含有关错误的详细信息,以下是一个简单的示例:,1、创建一个HTML文件,例如
index.html,并在其中添加以下内容:,2、在
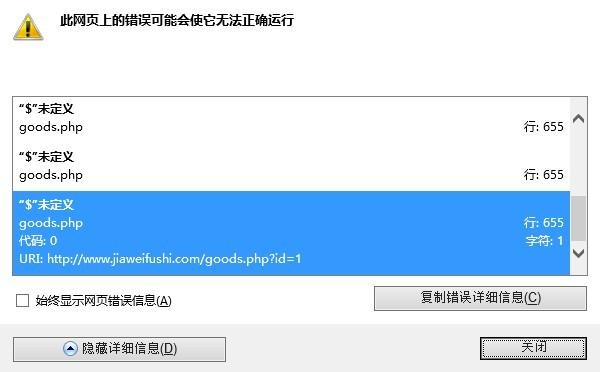
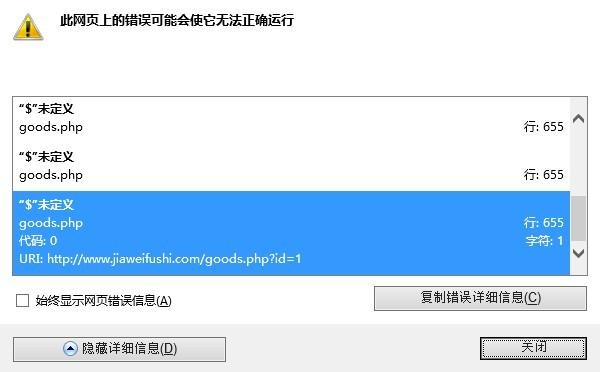
<script>标签内编写JavaScript代码,我们可以尝试执行一个未定义的函数:,3、保存文件并在浏览器中打开它,当浏览器尝试执行
nonExistentFunction()时,它将引发一个错误,并显示一个错误提示框,其中包含有关错误的详细信息。,注意:在实际项目中,我们通常将JavaScript代码放在单独的
.js文件中,并通过
<script src="filename.js"></script>标签将其引入到HTML文件中,这样可以更好地组织和管理代码,同时避免因加载大量JavaScript代码而导致的页面加载速度变慢。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>JavaScript Error Example</title> </head> <body> <h1>JavaScript Error Example</h1> <table> <tr> <td> <script> // 在这里编写JavaScript代码 </script> </td> </tr> </table> </body> </html>,<script> nonExistentFunction(); </script>,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>JavaScript Error Example</title> </head> <body> <h1>JavaScript Error Example</h1> <table> <tr> <td> <script> // 在这里编写JavaScript代码 </script> </td> </tr> </table> </body> </html>,<script> nonExistentFunction(); </script>,
html 中如何写js代码提示错误
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 中如何写js代码提示错误》
文章链接:https://zhuji.vsping.com/428750.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 中如何写js代码提示错误》
文章链接:https://zhuji.vsping.com/428750.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















