在HTML中,使图片居中显示有多种方法,以下是一些常见的方法:,1、使用CSS样式:,可以使用CSS样式来控制图片的居中显示,以下是一个示例代码:,在上面的代码中,我们创建了一个名为
.center的CSS类,该类将图片设置为块级元素,并使用
marginleft和
marginright属性将其水平居中,我们还设置了图片的宽度为50%,你可以根据需要调整这些值。,2、使用表格布局:,另一种方法是使用表格布局来居中图片,以下是一个示例代码:,在上面的代码中,我们创建了一个名为
.center的CSS类,该类将内容设置为表格单元格,并使用
textalign和
verticalalign属性将其水平和垂直居中,我们将图片放置在一个具有
.center类的
<div>元素中,这种方法适用于任何类型的内容,而不仅仅是图片。,3、使用flexbox布局:,还可以使用flexbox布局来居中图片,以下是一个示例代码:,在上面的代码中,我们创建了一个名为
.container的CSS类,该类将容器设置为flexbox布局,并使用
justifycontent和
alignitems属性将其内容水平和垂直居中,我们还设置了容器的高度为视口高度(
100vh),以确保图片在页面上居中显示,这种方法适用于任何类型的内容,而不仅仅是图片。,
 ,<!DOCTYPE html> <html> <head> <style> .center { display: block; marginleft: auto; marginright: auto; width: 50%; } </style> </head> <body> <img src=”your_image.jpg” alt=”Your Image” class=”center”> </body> </html>,<!DOCTYPE html> <html> <head> <style> .center { display: tablecell; textalign: center; verticalalign: middle; } </style> </head> <body> <div class=”center”> <img src=”your_image.jpg” alt=”Your Image”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; /* 设置容器的高度为视口高度 */ } </style> </head> <body> <div class=”container”> <img src=”your_image.jpg” alt=”Your Image”> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .center { display: block; marginleft: auto; marginright: auto; width: 50%; } </style> </head> <body> <img src=”your_image.jpg” alt=”Your Image” class=”center”> </body> </html>,<!DOCTYPE html> <html> <head> <style> .center { display: tablecell; textalign: center; verticalalign: middle; } </style> </head> <body> <div class=”center”> <img src=”your_image.jpg” alt=”Your Image”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; /* 设置容器的高度为视口高度 */ } </style> </head> <body> <div class=”container”> <img src=”your_image.jpg” alt=”Your Image”> </div> </body> </html>,
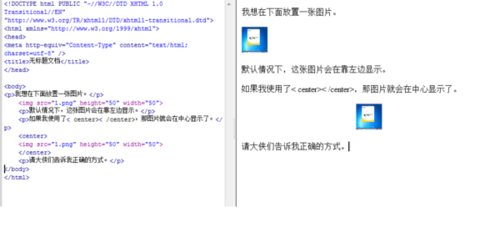
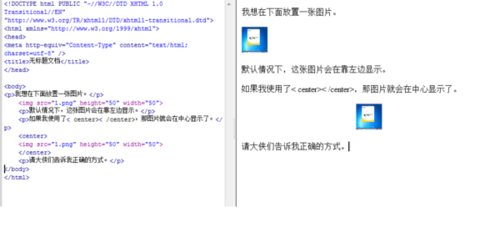
html中如何使图片居中显示图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何使图片居中显示图片》
文章链接:https://zhuji.vsping.com/428942.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何使图片居中显示图片》
文章链接:https://zhuji.vsping.com/428942.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















