HTML(HyperText Markup Language)是用于创建网页的标准标记语言,它使用一系列标签来描述网页的内容和结构,在开始编写HTML代码之前,了解如何快速生成HTML结构布局是非常重要的,本文将详细介绍如何快速生成HTML结构布局的方法。,1、使用在线HTML编辑器,在线HTML编辑器是一种可以帮助您快速生成HTML结构布局的工具,这些编辑器通常具有代码高亮、自动补全和实时预览等功能,可以大大提高编写HTML代码的效率,以下是一些常用的在线HTML编辑器:,CodePen:一个强大的在线代码编辑器,支持多种编程语言,包括HTML、CSS和JavaScript,您可以在这里创建和分享您的代码片段。,JSFiddle:一个专为前端开发人员设计的在线代码编辑器,支持HTML、CSS和JavaScript,您可以在这里创建和分享您的代码片段,并实时查看结果。,Repl.it:一个支持多种编程语言的在线代码编辑器,包括HTML、CSS和JavaScript,您可以在这里创建和分享您的代码片段,并实时查看结果。,2、使用HTML模板,HTML模板是一种预先编写好的HTML结构布局,您只需根据需要修改其中的内容即可,使用HTML模板可以节省大量的时间和精力,以下是一些常用的HTML模板网站:,W3Schools HTML模板:W3Schools是一个提供各种编程语言教程的网站,其中包括许多HTML模板,您可以在这里找到适合您需求的模板,并根据需要进行修改。,Bootstrap:Bootstrap是一个流行的前端框架,提供了许多现成的HTML模板,您可以在这里找到适合您需求的模板,并根据需要进行修改。,StartBootstrap:StartBootstrap是一个提供免费Bootstrap模板的网站,您可以在这里找到适合您需求的模板,并根据需要进行修改。,3、使用HTML框架,HTML框架是一种预先设计好的HTML结构布局,可以帮助您快速搭建网页,使用HTML框架可以节省大量的时间和精力,同时还可以确保您的网页具有良好的可维护性和可扩展性,以下是一些常用的HTML框架:,Bootstrap:Bootstrap是一个流行的前端框架,提供了许多现成的HTML结构和组件,您可以在这里找到适合您需求的框架,并根据需要进行修改。,Foundation:Foundation是另一个流行的前端框架,提供了许多现成的HTML结构和组件,您可以在这里找到适合您需求的框架,并根据需要进行修改。,Bulma:Bulma是一个轻量级的前端框架,提供了许多现成的HTML结构和组件,您可以在这里找到适合您需求的框架,并根据需要进行修改。,4、学习HTML基础知识,要想快速生成HTML结构布局,首先需要掌握HTML的基本知识,以下是一些建议的学习资源:,MDN Web Docs:MDN Web Docs是Mozilla开发者网络提供的官方文档,包含了HTML、CSS和JavaScript等前端技术的详细教程和示例代码,您可以在这里学习HTML的基本知识和技巧。,W3Schools HTML教程:W3Schools是一个提供各种编程语言教程的网站,其中包括详细的HTML教程,您可以在这里学习HTML的基本知识和技巧。,YouTube教程:YouTube上有许多优秀的HTML教程视频,涵盖了从基础知识到高级技巧的各个方面,您可以在这里找到适合您需求的视频教程。,要想快速生成HTML结构布局,可以使用在线HTML编辑器、HTML模板、HTML框架以及学习HTML基础知识等方法,通过熟练掌握这些方法,您将能够更高效地编写HTML代码,快速搭建出美观且功能完善的网页。,
 ,
,
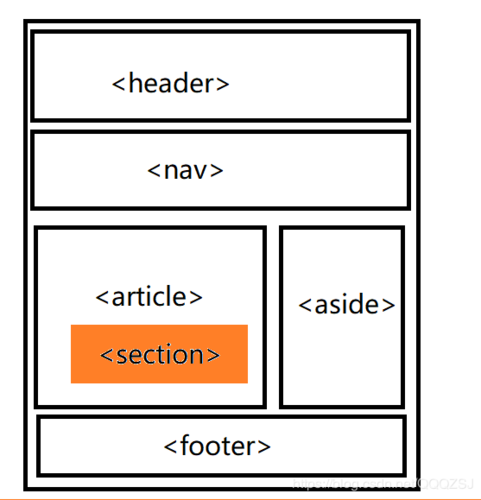
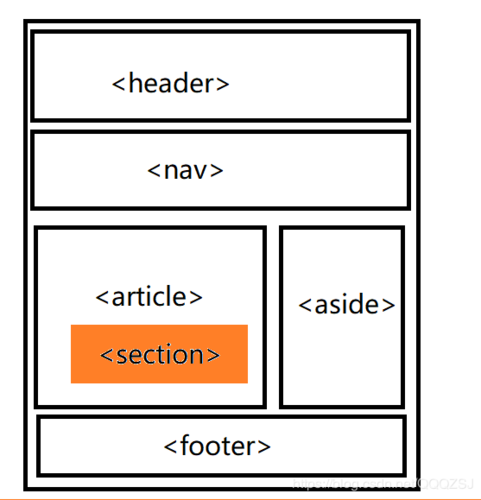
如何快速生成html结构布局
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何快速生成html结构布局》
文章链接:https://zhuji.vsping.com/429346.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何快速生成html结构布局》
文章链接:https://zhuji.vsping.com/429346.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码













