要让HTML中的dt(定义术语)与dd(定义描述)对齐,可以使用CSS样式来实现,下面是一个详细的步骤和小标题以及单元表格的示例:,1、在HTML文档中创建一个包含dt和dd标签的结构。,2、接下来,使用CSS样式来设置dt和dd的对齐方式,可以在
<style>标签中添加以下代码:,3、如果需要进一步自定义对齐方式,可以使用其他CSS属性来调整,可以设置
margin属性来增加dt和dd之间的间距,或者使用
padding属性来增加它们的内边距,以下是一些示例:,4、根据需要,可以根据具体的设计要求进行进一步的样式调整,可以通过修改上述CSS代码中的值或添加其他属性来实现所需的效果。,通过以上步骤,你可以使用CSS样式来让HTML中的dt和dd对齐,记得将CSS代码放置在
<style>标签中,并将其放在HTML文档的
<head>部分或外部CSS文件中引用。,
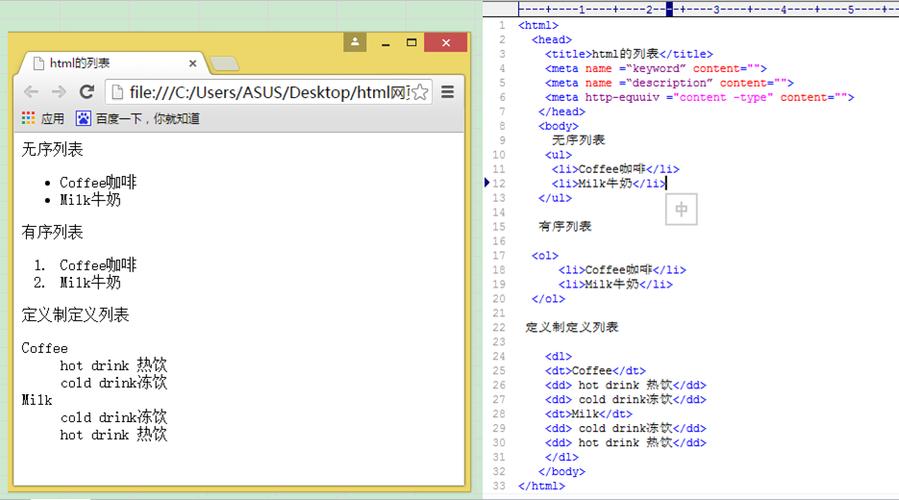
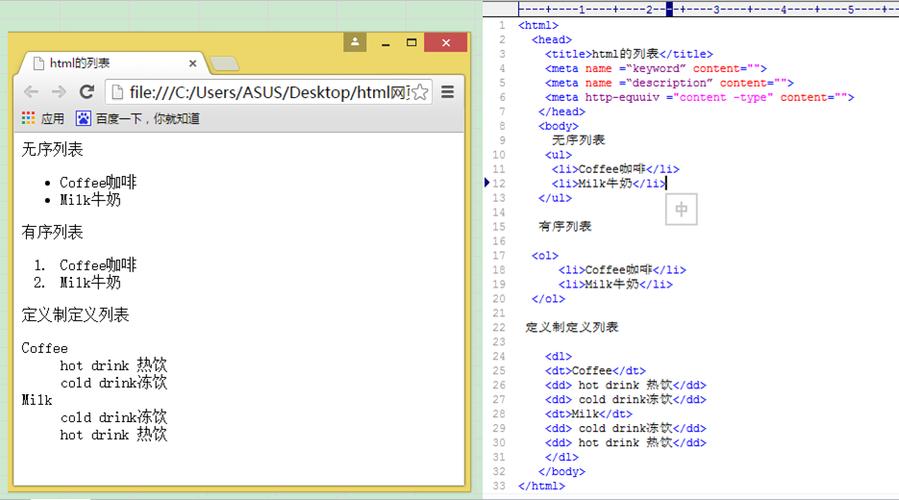
 ,<dl> <dt>术语1</dt> <dd>描述1</dd> <dt>术语2</dt> <dd>描述2</dd> <dt>术语3</dt> <dd>描述3</dd> </dl>,dl { /* 设置dt和dd的对齐方式为左对齐 */ textalign: left; },dl { textalign: left; marginbottom: 10px; /* 增加底部间距 */ } dt { fontweight: bold; /* 加粗dt文本 */ margintop: 5px; /* 增加顶部间距 */ } dd { marginleft: 20px; /* 增加左侧间距 */ },
,<dl> <dt>术语1</dt> <dd>描述1</dd> <dt>术语2</dt> <dd>描述2</dd> <dt>术语3</dt> <dd>描述3</dd> </dl>,dl { /* 设置dt和dd的对齐方式为左对齐 */ textalign: left; },dl { textalign: left; marginbottom: 10px; /* 增加底部间距 */ } dt { fontweight: bold; /* 加粗dt文本 */ margintop: 5px; /* 增加顶部间距 */ } dd { marginleft: 20px; /* 增加左侧间距 */ },
html如何让dt与dd对齐
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何让dt与dd对齐》
文章链接:https://zhuji.vsping.com/429386.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何让dt与dd对齐》
文章链接:https://zhuji.vsping.com/429386.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












