在HTML中,我们可以使用CSS样式来控制图片的放大,以下是详细的技术教学:,1、我们需要在HTML文件中插入一张图片,可以使用
<img>标签来实现这一点。,2、接下来,我们需要为图片添加一个类名,以便在CSS中引用它,将
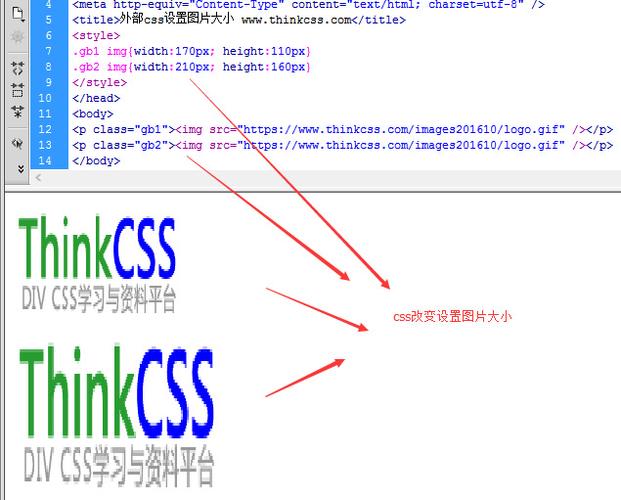
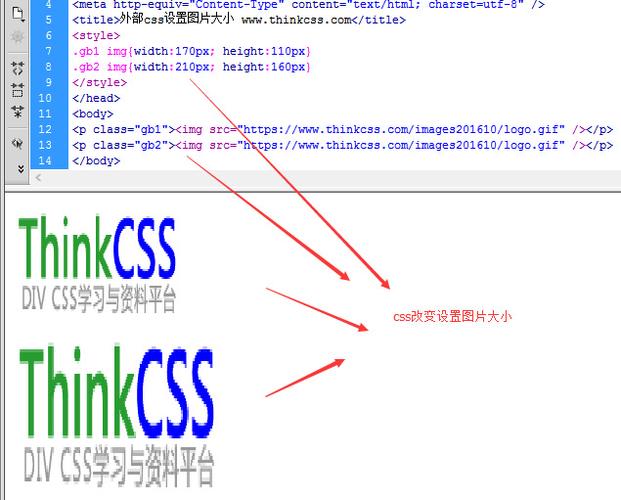
<img>标签修改为:,3、现在,我们需要创建一个CSS文件(styles.css),并在其中编写样式规则以控制图片的放大,我们需要设置图片的初始大小和位置,可以使用
width和
height属性来实现这一点。,4、接下来,我们需要创建一个遮罩层,用于覆盖在图片上,可以使用
div元素和绝对定位来实现这一点,在HTML文件中添加以下代码:,5、在CSS文件中为遮罩层添加样式规则。,6、现在,我们需要为遮罩层添加一个类名,以便在JavaScript中引用它,将
<div>标签修改为:,7、接下来,我们需要编写JavaScript代码,以便在点击图片时显示遮罩层并放大图片,我们需要获取图片和遮罩层的DOM元素,可以使用
document.querySelector()方法来实现这一点。,8、我们需要为图片添加一个点击事件监听器,当点击图片时,我们将显示遮罩层并放大图片,可以使用
addEventListener()方法来实现这一点。,9、我们需要编写逻辑以放大图片,我们可以使用CSS的
transform属性来实现这一点。,至此,我们已经完成了在HTML中使图片放大的整个过程,完整的HTML、CSS和JavaScript代码如下:,HTML文件(index.html):,CSS文件(styles.css):,JavaScript文件(scripts.js):,
 ,<!DOCTYPE html> <html> <head> <title>图片放大示例</title> </head> <body> <img src=”example.jpg” alt=”示例图片”> </body> </html>,<img src=”example.jpg” alt=”示例图片” class=”zoomimage”>,.zoomimage { width: 300px; height: 200px; position: relative; },<div class=”zoomoverlay”></div>,.zoomoverlay { display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: rgba(0, 0, 0, 0.5); /* 半透明黑色背景 */ }
,<!DOCTYPE html> <html> <head> <title>图片放大示例</title> </head> <body> <img src=”example.jpg” alt=”示例图片”> </body> </html>,<img src=”example.jpg” alt=”示例图片” class=”zoomimage”>,.zoomimage { width: 300px; height: 200px; position: relative; },<div class=”zoomoverlay”></div>,.zoomoverlay { display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: rgba(0, 0, 0, 0.5); /* 半透明黑色背景 */ }
html中如何使图片放大
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何使图片放大》
文章链接:https://zhuji.vsping.com/429890.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何使图片放大》
文章链接:https://zhuji.vsping.com/429890.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















