在HTML中,可以使用CSS来调整字与框架的距离,下面是一个详细的步骤:,1、使用内联样式表(Inline Styles):,在HTML元素中使用
style属性来直接定义样式。,通过设置
padding属性来调整字与框架的距离。,padding属性可以指定上、右、下、左四个方向的边距。,2、使用内部样式表(Internal Style Sheets):,在HTML文档的
<head>标签中使用
<style>标签来定义内部样式表。,在内部样式表中,选择需要调整的元素,并设置其
padding属性。,3、使用外部样式表(External Style Sheets):,创建一个单独的CSS文件,并在HTML文档中引用该文件。,在CSS文件中,选择需要调整的元素,并设置其
padding属性。,下面是一些示例代码,演示如何使用上述方法调整字与框架的距离:,使用内联样式表:,使用内部样式表:,使用外部样式表:,styles.css是包含以下内容的CSS文件:,以上代码将使选定的段落元素的上下左右距离都增加10像素,从而调整了字与框架的距离,可以根据实际需求修改数值和选择器来适应不同的场景。,
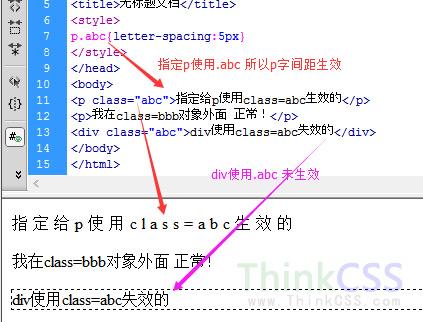
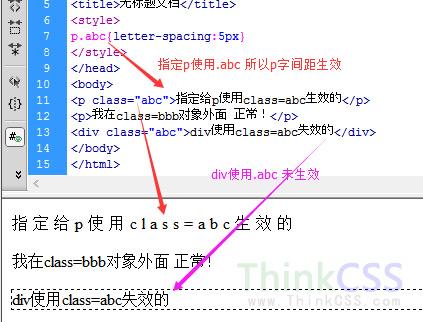
 ,<p style=”padding: 10px;”>这是一段文本,字与框架的距离为10像素。</p>,<!DOCTYPE html> <html> <head> <style> .paddedtext { padding: 10px; } </style> </head> <body> <p class=”paddedtext”>这是一段文本,字与框架的距离为10像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <p class=”paddedtext”>这是一段文本,字与框架的距离为10像素。</p> </body> </html>,.paddedtext { padding: 10px; },
,<p style=”padding: 10px;”>这是一段文本,字与框架的距离为10像素。</p>,<!DOCTYPE html> <html> <head> <style> .paddedtext { padding: 10px; } </style> </head> <body> <p class=”paddedtext”>这是一段文本,字与框架的距离为10像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <p class=”paddedtext”>这是一段文本,字与框架的距离为10像素。</p> </body> </html>,.paddedtext { padding: 10px; },
html如何在字与框架的距离
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何在字与框架的距离》
文章链接:https://zhuji.vsping.com/431740.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何在字与框架的距离》
文章链接:https://zhuji.vsping.com/431740.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















