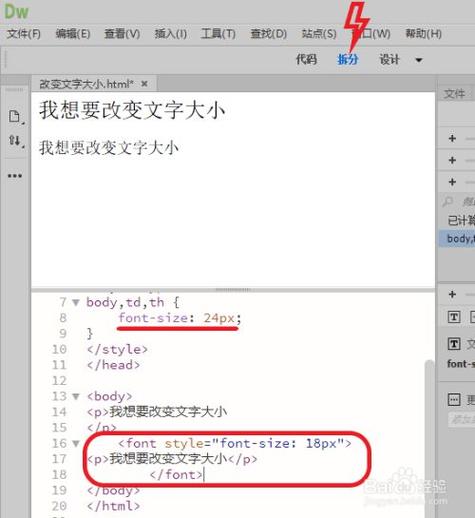
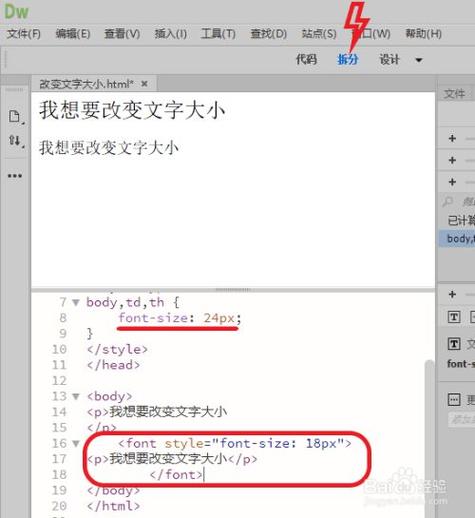
在HTML中,我们可以通过CSS(层叠样式表)来改变字体样式,CSS是一种用于描述HTML元素在屏幕上如何显示的语言,通过使用CSS,我们可以控制文本的颜色、大小、字体家族、粗细、斜体等属性,下面是一些常用的CSS属性和方法,可以帮助你更好地了解如何在HTML中更改字体样式。,1、颜色属性:color,颜色属性可以设置文本的颜色,你可以使用预定义的颜色名称,如”red”、”blue”等,也可以使用十六进制颜色代码,如”#FF0000″表示红色,”#0000FF”表示蓝色。,示例代码:,2、字体大小属性:fontsize,字体大小属性可以设置文本的大小,你可以使用像素(px)、百分比(%)或em作为单位,16px表示16像素,100%表示父元素的字体大小,1em表示当前元素的字体大小。,示例代码:,3、字体家族属性:fontfamily,字体家族属性可以设置文本的字体,你可以使用预定义的字体名称,如”Arial”、”Times New Roman”等,也可以使用自定义的字体名称,如果浏览器不支持指定的字体,它将回退到下一个可用的字体。,示例代码:,4、字体粗细属性:fontweight,字体粗细属性可以设置文本的粗细,你可以使用预定义的粗细值,如”normal”(正常)、”bold”(粗体)等,也可以使用数字值,如100、200、300等,数字值越高,字体越粗,注意,数字值需要在特定的范围内,如100900。,示例代码:,5、斜体属性:fontstyle,斜体属性可以设置文本是否为斜体,你可以使用预定义的值,如”italic”(斜体)、”normal”(正常)等,当设置为italic时,文本将变为斜体;当设置为normal时,文本将变为正常样式,注意,某些浏览器可能不支持斜体效果。,示例代码:,
 ,<!DOCTYPE html> <html> <head> <style> p { color: red; } </style> </head> <body> <p>这段文字的颜色是红色。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 20px; } </style> </head> <body> <p>这段文字的字体大小是20像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontfamily: “Times New Roman”, Times, serif; } </style> </head> <body> <p>这段文字的字体是Times New Roman。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontweight: bold; } </style> </head> <body> <p>这段文字的字体是粗体。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontstyle: italic; } </style> </head> <body> <p>这段文字的字体是斜体。</p> </body> </html>
,<!DOCTYPE html> <html> <head> <style> p { color: red; } </style> </head> <body> <p>这段文字的颜色是红色。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 20px; } </style> </head> <body> <p>这段文字的字体大小是20像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontfamily: “Times New Roman”, Times, serif; } </style> </head> <body> <p>这段文字的字体是Times New Roman。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontweight: bold; } </style> </head> <body> <p>这段文字的字体是粗体。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontstyle: italic; } </style> </head> <body> <p>这段文字的字体是斜体。</p> </body> </html>
html中如何更字体样式
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何更字体样式》
文章链接:https://zhuji.vsping.com/431977.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何更字体样式》
文章链接:https://zhuji.vsping.com/431977.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















