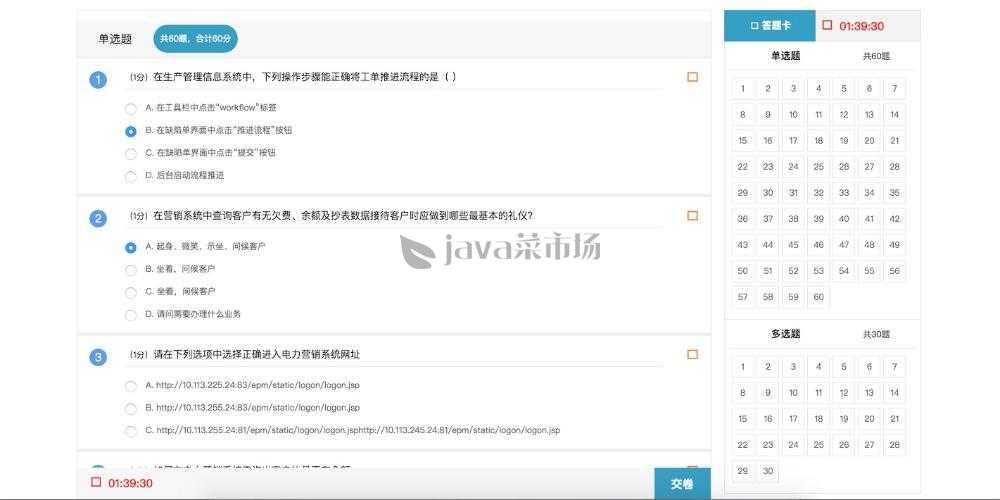
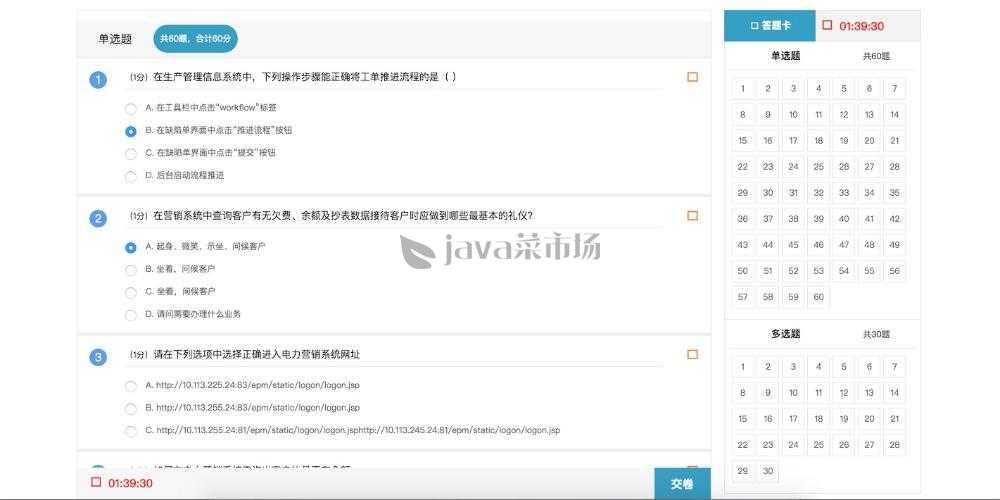
在线考试系统是一种基于互联网的考试形式,它可以方便地组织和管理考试,同时也可以让学生在家中或其他地方参加考试,HTML是网页制作的基础,通过HTML可以制作出各种各样的网页,包括在线考试系统,下面是如何使用HTML制作在线考试的详细步骤:,1、准备工作,在开始制作在线考试之前,我们需要准备一些基本的工具和素材,包括:,一台电脑,安装有文本编辑器(如Sublime Text、Visual Studio Code等)和浏览器(如Chrome、Firefox等);,学习HTML的基本知识,了解HTML标签的用法和功能;,准备试题和答案,可以使用Excel或其他表格软件制作;,准备一些图片、音频等多媒体素材,用于丰富试题内容。,2、创建HTML文件,我们需要创建一个HTML文件,用于存放在线考试的所有内容,在文本编辑器中,新建一个空白文件,将文件保存为“exam.html”。,3、编写HTML结构,接下来,我们需要编写HTML的基本结构,包括DOCTYPE声明、html、head和body标签,在exam.html文件中,输入以下代码:,4、编写CSS样式表,为了让在线考试看起来更加美观和易于阅读,我们可以使用CSS样式表来设置页面的布局、颜色、字体等样式,在exam.html文件中,添加以下代码:,在同一目录下创建一个名为“style.css”的文件,用于存放CSS样式代码,在style.css文件中,输入以下代码:,5、编写JavaScript脚本,为了实现在线考试的交互功能,我们可以使用JavaScript脚本来处理用户的操作和反馈,在exam.html文件中,添加以下代码:,在同一目录下创建一个名为“script.js”的文件,用于存放JavaScript代码,在script.js文件中,输入以下代码:,6、编写试题内容,接下来,我们需要编写试题的内容,包括问题、选项和答案,在exam.html文件中,找到body标签内的位置,输入以下代码:,根据实际需要,复制并粘贴以上代码,编写更多的试题内容,注意修改问题、选项和答案的内容。,7、测试和调试,在完成试题内容的编写后,我们需要测试和调试在线考试系统,确保所有功能都能正常工作,在浏览器中打开exam.html文件,逐个测试每个试题的功能,检查是否有错误或遗漏的地方,如果有问题,及时修改并重新测试。,
 ,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>在线考试</title> <link rel=”stylesheet” href=”style.css”> <script src=”script.js”></script> </head> <body> <!在这里编写试题内容 > </body> </html>,<link rel=”stylesheet” href=”style.css”>,body { fontfamily: Arial, sansserif; backgroundcolor: #f0f0f0; } .question { marginbottom: 20px; } .options { marginleft: 20px; },<script src=”script.js”></script>,// 在这里编写JavaScript代码,实现交互功能
,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>在线考试</title> <link rel=”stylesheet” href=”style.css”> <script src=”script.js”></script> </head> <body> <!在这里编写试题内容 > </body> </html>,<link rel=”stylesheet” href=”style.css”>,body { fontfamily: Arial, sansserif; backgroundcolor: #f0f0f0; } .question { marginbottom: 20px; } .options { marginleft: 20px; },<script src=”script.js”></script>,// 在这里编写JavaScript代码,实现交互功能
如何用html制作在线考试
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html制作在线考试》
文章链接:https://zhuji.vsping.com/432141.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html制作在线考试》
文章链接:https://zhuji.vsping.com/432141.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码














