在HTML中加载JavaScript文件路径可以通过以下几种方式实现:,1、使用
<script>标签的
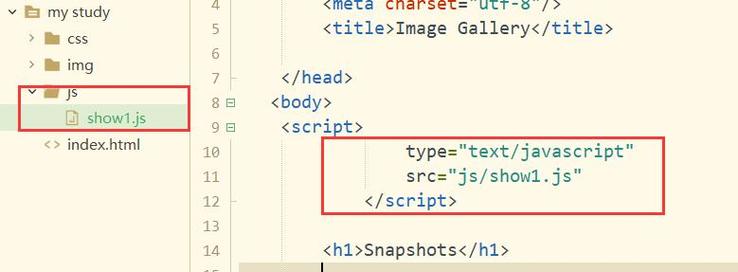
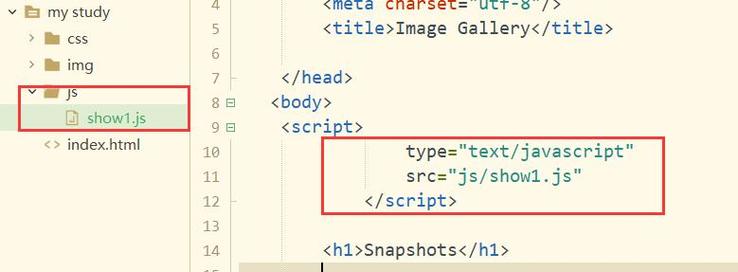
src属性:,将JavaScript文件的路径直接赋值给
src属性。,可以在
<head>标签内或者
<body>标签内的任何位置插入
<script>标签。,2、使用外部JavaScript文件:,创建一个单独的JavaScript文件,例如
script.js。,在HTML文件中使用
<script>标签引用该外部文件,并将路径赋值给
src属性。,3、使用内部JavaScript代码:,在HTML文件中使用
<script>标签编写JavaScript代码。,可以直接在
<script>标签内编写JavaScript代码,也可以将代码保存在一个外部文件中,并在HTML文件中引用该文件。,下面是一些示例代码,演示了如何在HTML中加载JavaScript文件路径:,方法1:使用<script>标签的src属性,方法2:使用外部JavaScript文件,方法3:使用内部JavaScript代码,
 ,<!在<head>标签内加载JavaScript文件 > <head> <script src=”path/to/your/script.js”></script> </head> <!在<body>标签内加载JavaScript文件 > <body> <script src=”path/to/your/script.js”></script> </body>,<!在<head>标签内引用外部JavaScript文件 > <head> <script src=”path/to/your/script.js”></script> </head>,<!在<head>标签内编写内部JavaScript代码 > <head> <script> // 在这里编写JavaScript代码 </script> </head>,
,<!在<head>标签内加载JavaScript文件 > <head> <script src=”path/to/your/script.js”></script> </head> <!在<body>标签内加载JavaScript文件 > <body> <script src=”path/to/your/script.js”></script> </body>,<!在<head>标签内引用外部JavaScript文件 > <head> <script src=”path/to/your/script.js”></script> </head>,<!在<head>标签内编写内部JavaScript代码 > <head> <script> // 在这里编写JavaScript代码 </script> </head>,
html中如何加载js文件路径
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何加载js文件路径》
文章链接:https://zhuji.vsping.com/432845.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何加载js文件路径》
文章链接:https://zhuji.vsping.com/432845.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















