HTML乱码是一个常见的问题,它通常发生在网页显示非本地字符集的文本时,为了解决这个问题,我们需要了解HTML编码、字符集和浏览器渲染之间的关系,以下是一些解决HTML乱码的方法:,1、了解HTML编码和字符集,HTML编码是一种用于表示文本数据的格式,它使用特定的字符和符号来表示文本中的字符,字符集是一种规范,它定义了一组字符及其对应的编码,HTML文档可以使用多种字符集,如UTF8、GBK等,在HTML文档中,可以通过
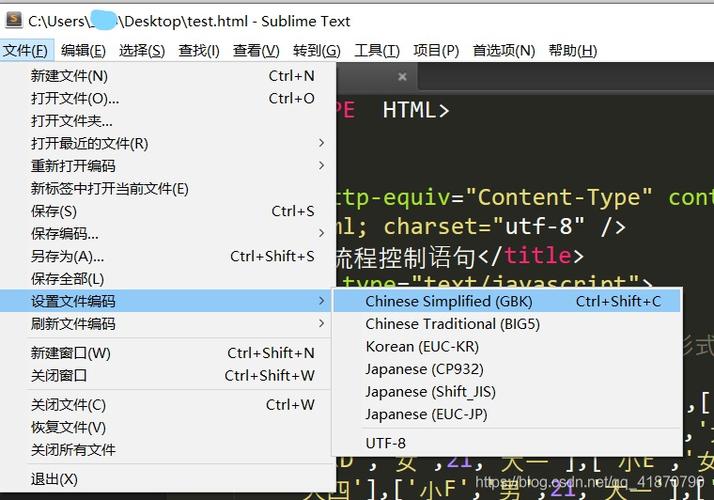
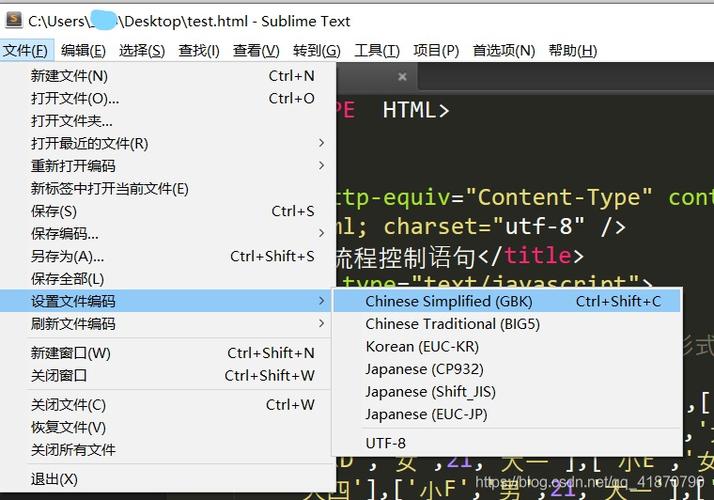
<meta>标签指定字符集,,2、检查并修复HTML文件的编码,如果HTML文件的编码与指定的字符集不匹配,可能会导致乱码,可以使用文本编辑器(如Notepad++、Sublime Text等)检查并修复HTML文件的编码,以Notepad++为例,可以按照以下步骤操作:,打开HTML文件;,点击菜单栏的“编码”>“转换为UTF8”;,保存文件。,3、检查并修复服务器配置,如果HTML文件在服务器上出现乱码,可能是服务器配置不正确导致的,需要检查服务器的字符集设置,并确保与HTML文档中的字符集一致,以Apache服务器为例,可以在
httpd.conf文件中添加以下配置:,重启服务器后,乱码问题应该得到解决。,4、使用CSS样式表指定字符集,在某些情况下,即使HTML文档指定了字符集,浏览器仍然可能显示乱码,这时,可以尝试在CSS样式表中指定字符集,,5、使用JavaScript动态处理乱码问题,如果上述方法都无法解决乱码问题,可以考虑使用JavaScript动态处理乱码,以下是一个简单的示例:,这个示例中的
fixBrokenEncoding函数会递归地遍历DOM树,将全角空格替换为半角空格,请注意,这种方法仅适用于特定情况,可能无法解决所有类型的乱码问题。,解决HTML乱码问题需要从多个方面进行排查和处理,要确保HTML文档的编码与指定的字符集一致;要检查并修复服务器配置;可以尝试使用CSS样式表或JavaScript动态处理乱码问题,希望以上方法能帮助你解决HTML乱码问题。,
 ,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> </head> <body> <p>你好,世界!</p> </body> </html>,AddDefaultCharset utf8,@charset “UTF8”;,function fixBrokenEncoding(element) { if (element && element.innerHTML && element.innerHTML.charCodeAt(0) === 65279) { // 判断是否为乱码字符(全角空格) element.innerHTML = element.innerHTML.replace(/ /g, ‘ ‘); // 替换全角空格为半角空格 } else { var children = element.childNodes; for (var i = 0; i < children.length; i++) { fixBrokenEncoding(children[i]); // 递归处理子元素 } } } fixBrokenEncoding(document.body); // 从页面主体开始处理乱码问题,
,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> </head> <body> <p>你好,世界!</p> </body> </html>,AddDefaultCharset utf8,@charset “UTF8”;,function fixBrokenEncoding(element) { if (element && element.innerHTML && element.innerHTML.charCodeAt(0) === 65279) { // 判断是否为乱码字符(全角空格) element.innerHTML = element.innerHTML.replace(/ /g, ‘ ‘); // 替换全角空格为半角空格 } else { var children = element.childNodes; for (var i = 0; i < children.length; i++) { fixBrokenEncoding(children[i]); // 递归处理子元素 } } } fixBrokenEncoding(document.body); // 从页面主体开始处理乱码问题,
如何解决html乱码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何解决html乱码》
文章链接:https://zhuji.vsping.com/432891.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何解决html乱码》
文章链接:https://zhuji.vsping.com/432891.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















