创建一个HTML表单是Web开发的基本技能之一,表单允许用户输入数据,这些数据可以发送到服务器进行处理,在本文中,我们将详细介绍如何编写一个简单的HTML表单。,1、创建HTML文件,我们需要创建一个HTML文件,可以使用任何文本编辑器来创建这个文件,例如Notepad、Sublime Text或者Visual Studio Code等,将文件保存为
index.html。,2、编写HTML代码,接下来,我们需要编写HTML代码来创建一个表单,在
<!DOCTYPE html>标签之后,添加以下代码:,3、添加表单元素,在
<body>标签内,我们添加一个
<form>标签来创建一个表单,在
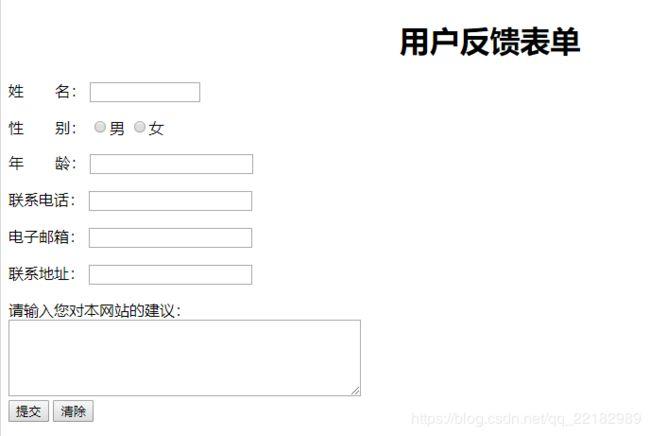
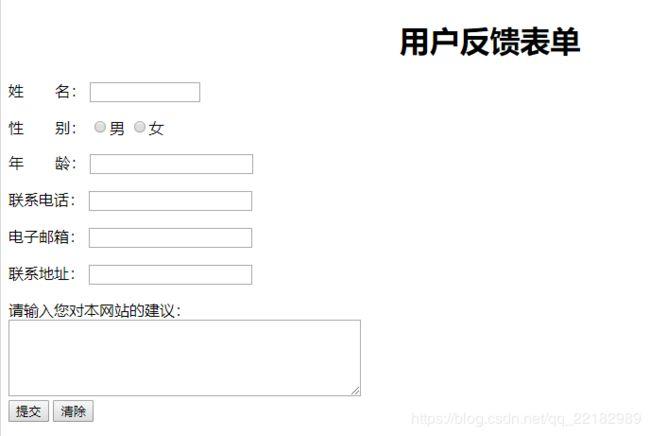
<form>标签内,我们可以添加各种表单元素,如文本框、密码框、单选按钮、复选框、下拉列表等,以下是一个简单的表单示例:,4、设置表单属性和事件处理程序,在
<form>标签内,我们可以设置一些属性来控制表单的行为,如
action属性用于指定表单数据提交的目标URL,
method属性用于指定数据提交的方式(如GET或POST),我们还可以使用JavaScript为表单元素添加事件处理程序,以便在用户与表单交互时执行特定的操作,我们可以使用
onsubmit事件处理程序来阻止表单的默认提交行为,并在提交前进行验证,以下是一个完整的示例:,在上述代码中,我们添加了一个名为
validateForm的JavaScript函数,该函数将在用户点击提交按钮时执行,我们需要编写这个函数来验证表单数据是否有效。,在这个示例中,我们首先获取表单元素的值,然后对它们进行验证,如果有任何验证失败,我们将显示一个警告消息并返回
false以阻止表单的提交,如果所有验证都通过,我们将显示一个成功消息并返回
true以允许表单的提交。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>表单示例</title> </head> <body> <!在这里编写表单代码 > </body> </html>,<form action=”/submit” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required><br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required><br><br> <label for=”email”>邮箱:</label> <input type=”email” id=”email” name=”email” required><br><br> <label for=”gender”>性别:</label> <input type=”radio” id=”male” name=”gender” value=”male” required> <label for=”male”>男</label> <input type=”radio” id=”female” name=”gender” value=”female” required> <label for=”female”>女</label><br><br> <label for=”hobbies”>爱好:</label> <input type=”checkbox” id=”reading” name=”hobbies” value=”reading”> <label for=”reading”>阅读</label> <input type=”checkbox” id=”sports” name=”hobbies” value=”sports”> <label for=”sports”>运动</label><br><br> <label for=”country”>国家:</label> <select id=”country” name=”country”> <option value=”china”>中国</option> <option value=”usa”>美国</option> <option value=”uk”>英国</option> </select><br><br> <input type=”submit” value=”提交”> </form>,<form action=”/submit” method=”post” onsubmit=”return validateForm()”> <!表单元素代码 > <input type=”submit” value=”提交”> </form>,function validateForm() { var username = document.getElementById(“username”).value; var password = document.getElementById(“password”).value; var email = document.getElementById(“email”).value; var gender = document.querySelector(‘input[name=”gender”]:checked’); var hobbies = Array.from(document.querySelectorAll(‘input[name=”hobbies”]:checked’)).map(x => x.value); var country = document.getElementById(“country”).value; if (username === “” || password === “” || email === “”) { alert(“所有字段都必须填写”); return false; } else if (!validateEmail(email)) { alert(“请输入有效的邮箱地址”); return false; } else if (!gender) { alert(“请选择性别”); return false; } else if (hobbies.length === 0) { alert(“请至少选择一个爱好”); return false; } else if (country === “”) { alert(“请选择国家”); return false; } else { // 如果所有验证都通过,则提交表单数据并返回true以阻止默认提交行为(如果有的话) alert(“表单已提交”); return true; } },
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>表单示例</title> </head> <body> <!在这里编写表单代码 > </body> </html>,<form action=”/submit” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required><br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required><br><br> <label for=”email”>邮箱:</label> <input type=”email” id=”email” name=”email” required><br><br> <label for=”gender”>性别:</label> <input type=”radio” id=”male” name=”gender” value=”male” required> <label for=”male”>男</label> <input type=”radio” id=”female” name=”gender” value=”female” required> <label for=”female”>女</label><br><br> <label for=”hobbies”>爱好:</label> <input type=”checkbox” id=”reading” name=”hobbies” value=”reading”> <label for=”reading”>阅读</label> <input type=”checkbox” id=”sports” name=”hobbies” value=”sports”> <label for=”sports”>运动</label><br><br> <label for=”country”>国家:</label> <select id=”country” name=”country”> <option value=”china”>中国</option> <option value=”usa”>美国</option> <option value=”uk”>英国</option> </select><br><br> <input type=”submit” value=”提交”> </form>,<form action=”/submit” method=”post” onsubmit=”return validateForm()”> <!表单元素代码 > <input type=”submit” value=”提交”> </form>,function validateForm() { var username = document.getElementById(“username”).value; var password = document.getElementById(“password”).value; var email = document.getElementById(“email”).value; var gender = document.querySelector(‘input[name=”gender”]:checked’); var hobbies = Array.from(document.querySelectorAll(‘input[name=”hobbies”]:checked’)).map(x => x.value); var country = document.getElementById(“country”).value; if (username === “” || password === “” || email === “”) { alert(“所有字段都必须填写”); return false; } else if (!validateEmail(email)) { alert(“请输入有效的邮箱地址”); return false; } else if (!gender) { alert(“请选择性别”); return false; } else if (hobbies.length === 0) { alert(“请至少选择一个爱好”); return false; } else if (country === “”) { alert(“请选择国家”); return false; } else { // 如果所有验证都通过,则提交表单数据并返回true以阻止默认提交行为(如果有的话) alert(“表单已提交”); return true; } },
如何写一个html表单
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何写一个html表单》
文章链接:https://zhuji.vsping.com/433545.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何写一个html表单》
文章链接:https://zhuji.vsping.com/433545.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















