在HTML中,给按钮赋值通常是通过JavaScript或者后端语言来实现的,这里我们主要讲解如何使用JavaScript来给按钮赋值。,我们需要创建一个HTML按钮元素,如下所示:,在这个示例中,我们创建了一个名为
myButton的按钮,并为其分配了一个ID,我们还创建了一个
<p>元素,用于显示按钮的值,接下来,我们将使用JavaScript为按钮添加一个点击事件监听器,以便在用户点击按钮时更改其值。,要实现这一点,我们可以在
<script>标签中编写以下JavaScript代码:,这段代码首先使用jQuery选择器选中ID为
myButton的按钮元素,我们为该按钮添加一个点击事件监听器,当用户点击按钮时,将触发该事件监听器。,在事件监听器的函数中,我们首先定义了一个变量
buttonValue,并将其设置为字符串
"已点击",我们使用jQuery的
val()方法将按钮的值更改为
buttonValue,我们使用
text()方法将
<p>元素的文本更改为表示按钮值的字符串。,现在,当我们运行此HTML文件并在浏览器中打开它时,我们可以看到一个名为“点击我”的按钮,当我们点击该按钮时,其值将更改为“已点击”,并在页面上显示一条消息,说明按钮的值已更改。,这就是如何在HTML中给按钮赋值的方法,需要注意的是,这里的示例使用了jQuery库,因此需要在HTML文件中引入jQuery库,如果你不想使用jQuery库,可以使用纯JavaScript代码来实现相同的功能,以下是使用纯JavaScript实现的示例:,在这个示例中,我们使用纯JavaScript代码为ID为
myButton的按钮添加了一个点击事件监听器,当用户点击按钮时,将触发该事件监听器,事件监听器的函数与前面的示例相同,只是使用了纯JavaScript的DOM操作方法(如
getElementById()和
innerText)来获取元素和设置文本内容。,
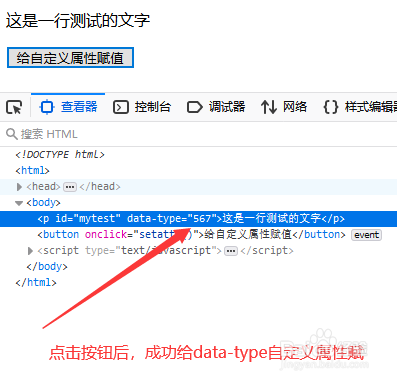
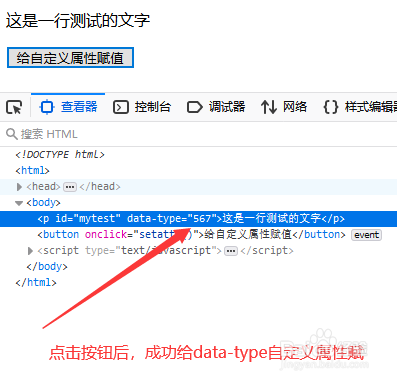
 ,<!DOCTYPE html> <html> <head> <title>给按钮赋值示例</title> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <button id=”myButton”>点击我</button> <p id=”demo”></p> </body> </html>,$(document).ready(function() { $(“#myButton”).click(function() { var buttonValue = “已点击”; $(this).val(buttonValue); $(“#demo”).text(“按钮的值已更改为:” + buttonValue); }); });,<div> <button id=”myButton”>点击我</button> <p id=”demo”></p> </div> <script> document.getElementById(“myButton”).addEventListener(“click”, function() { var buttonValue = “已点击”; this.value = buttonValue; document.getElementById(“demo”).innerText = “按钮的值已更改为:” + buttonValue; }); </script>,
,<!DOCTYPE html> <html> <head> <title>给按钮赋值示例</title> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> </head> <body> <button id=”myButton”>点击我</button> <p id=”demo”></p> </body> </html>,$(document).ready(function() { $(“#myButton”).click(function() { var buttonValue = “已点击”; $(this).val(buttonValue); $(“#demo”).text(“按钮的值已更改为:” + buttonValue); }); });,<div> <button id=”myButton”>点击我</button> <p id=”demo”></p> </div> <script> document.getElementById(“myButton”).addEventListener(“click”, function() { var buttonValue = “已点击”; this.value = buttonValue; document.getElementById(“demo”).innerText = “按钮的值已更改为:” + buttonValue; }); </script>,
html如何给按钮赋值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何给按钮赋值》
文章链接:https://zhuji.vsping.com/433795.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何给按钮赋值》
文章链接:https://zhuji.vsping.com/433795.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















