图片轮播是一种常见的网页设计效果,它可以让多个图片在页面上循环展示,下面将详细介绍如何使用HTML实现图片轮播的原理。,1、准备图片资源:,你需要准备要展示的图片资源,这些图片可以是静态的,也可以是动态加载的,确保每张图片都有对应的文件路径或URL。,2、HTML结构:,使用
<div>元素创建一个容器,用于包含所有的图片和控制按钮。,在容器内部,使用
<img>元素来展示每张图片。,使用
<button>元素创建控制按钮,例如上一张、下一张等。,3、CSS样式:,使用CSS样式来美化图片轮播的效果,可以设置容器的大小、背景颜色、边框等属性。,为图片设置合适的宽度和高度,并设置居中显示。,为控制按钮添加样式,例如背景颜色、字体颜色等。,4、JavaScript逻辑:,使用JavaScript来实现图片轮播的逻辑。,获取容器和所有图片元素。,定义一个变量来记录当前显示的图片索引,初始值为0。,创建一个函数,用于切换到下一张图片,在该函数中,将当前显示的图片索引加1,然后判断是否超过了图片总数,如果超过,则将索引重置为0,更新容器中的
<img>元素的
src属性为对应索引的图片路径或URL。,创建一个函数,用于切换到上一张图片,在该函数中,将当前显示的图片索引减1,然后判断是否小于0,如果小于0,则将索引重置为图片总数减1,更新容器中的
<img>元素的
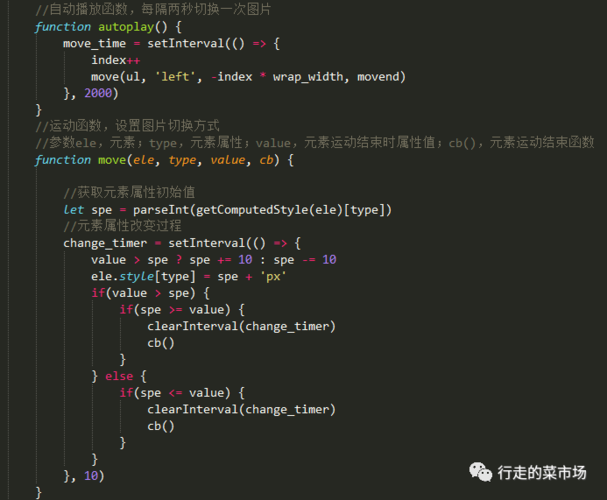
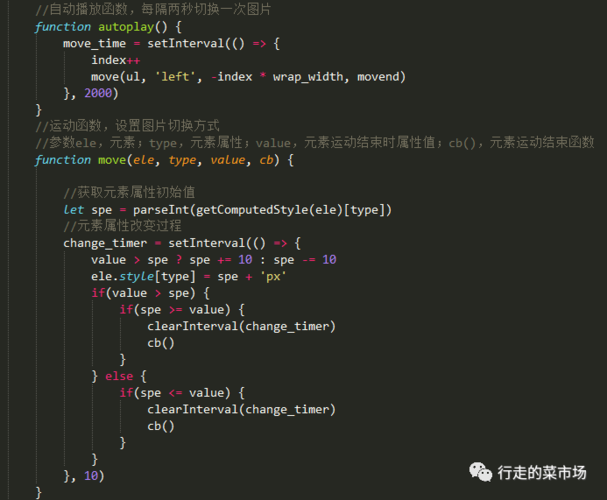
src属性为对应索引的图片路径或URL。,为控制按钮添加点击事件监听器,当点击按钮时调用相应的切换函数。,5、自动播放:,如果需要实现图片的自动播放效果,可以使用JavaScript的定时器功能。,创建一个变量,用于记录定时器的ID,初始值为null。,创建一个函数,用于启动自动播放,在该函数中,使用
setInterval()方法设置一个定时器,每隔一段时间(例如3秒)就调用切换到下一张图片的函数,将该定时器的ID保存到变量中。,创建一个函数,用于停止自动播放,在该函数中,使用
clearInterval()方法清除定时器,并将变量的值设置为null。,在页面加载完成后,调用启动自动播放的函数。,通过以上步骤,你就可以使用HTML实现图片轮播的效果了,记得根据实际需求进行适当的调整和优化。,
 ,
,
html如何实现图片轮播原理
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现图片轮播原理》
文章链接:https://zhuji.vsping.com/434188.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现图片轮播原理》
文章链接:https://zhuji.vsping.com/434188.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















