HTML select 元素用于创建下拉列表,可以通过设置 selected 属性来赋值,以下是详细的步骤和小标题:,1、创建一个 HTML 文件,添加一个 select 元素和一个 option 元素:,2、通过 JavaScript 为 select 元素赋值:,3、使用 JavaScript 为 select 元素赋值的表格:,
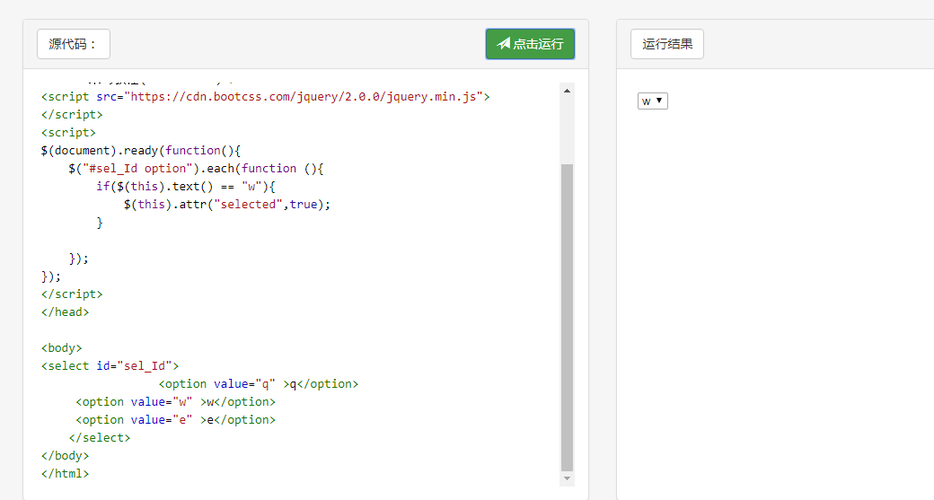
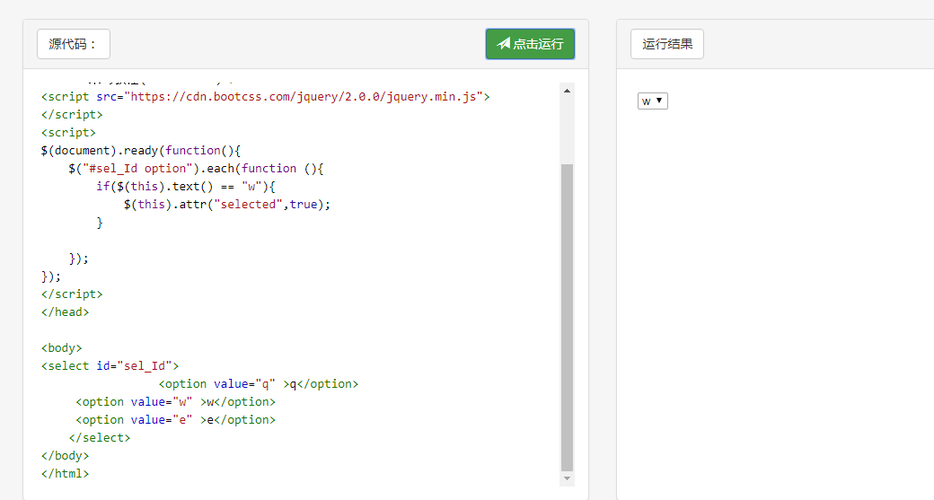
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>HTML Select 赋值示例</title> </head> <body> <select id=”mySelect”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select> </body> </html>,// 获取 select 元素 var selectElement = document.getElementById(“mySelect”); // 设置选中的 option 元素的索引(从0开始) selectElement.selectedIndex = 1; // 选中第二个选项(索引为1),
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>HTML Select 赋值示例</title> </head> <body> <select id=”mySelect”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select> </body> </html>,// 获取 select 元素 var selectElement = document.getElementById(“mySelect”); // 设置选中的 option 元素的索引(从0开始) selectElement.selectedIndex = 1; // 选中第二个选项(索引为1),
html select 如何赋值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html select 如何赋值》
文章链接:https://zhuji.vsping.com/434522.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html select 如何赋值》
文章链接:https://zhuji.vsping.com/434522.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















