在HTML中,下拉框通常使用
<select>标签和
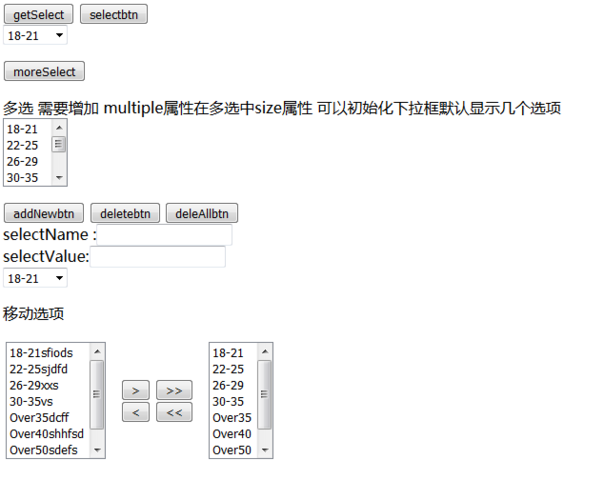
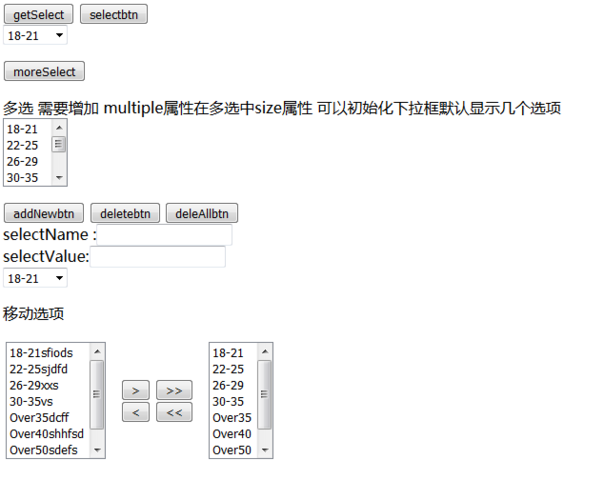
<option>标签来实现,以下是一个简单的示例:,在这个示例中,我们创建了一个名为”options”的下拉框,其中包含三个选项:”选项1″、”选项2″和”选项3″,每个选项都有一个对应的值,这个值将在表单提交时发送到服务器。,如果你想让下拉框更加美观,可以使用CSS来样式化它,你可以设置背景颜色、字体大小、边框等属性,以下是一个使用CSS样式化的下拉框示例:,在这个示例中,我们使用了CSS来设置下拉框的背景颜色、边框、边框半径、字体大小和内边距。,
 ,<!DOCTYPE html> <html> <head> <title>下拉框示例</title> </head> <body> <h1>请选择一个选项:</h1> <form> <select name=”options”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select> </form> </body> </html>,<!DOCTYPE html> <html> <head> <title>下拉框示例</title> <style> select { backgroundcolor: #f8f9fa; border: 1px solid #ced4da; borderradius: 0.25rem; fontsize: 1rem; padding: 0.375rem 0.75rem 0.375rem 0.75rem; } </style> </head> <body> <h1>请选择一个选项:</h1> <form> <select name=”options”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select> </form> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>下拉框示例</title> </head> <body> <h1>请选择一个选项:</h1> <form> <select name=”options”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select> </form> </body> </html>,<!DOCTYPE html> <html> <head> <title>下拉框示例</title> <style> select { backgroundcolor: #f8f9fa; border: 1px solid #ced4da; borderradius: 0.25rem; fontsize: 1rem; padding: 0.375rem 0.75rem 0.375rem 0.75rem; } </style> </head> <body> <h1>请选择一个选项:</h1> <form> <select name=”options”> <option value=”option1″>选项1</option> <option value=”option2″>选项2</option> <option value=”option3″>选项3</option> </select> </form> </body> </html>,
html如何实现下拉框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现下拉框》
文章链接:https://zhuji.vsping.com/434542.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现下拉框》
文章链接:https://zhuji.vsping.com/434542.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















