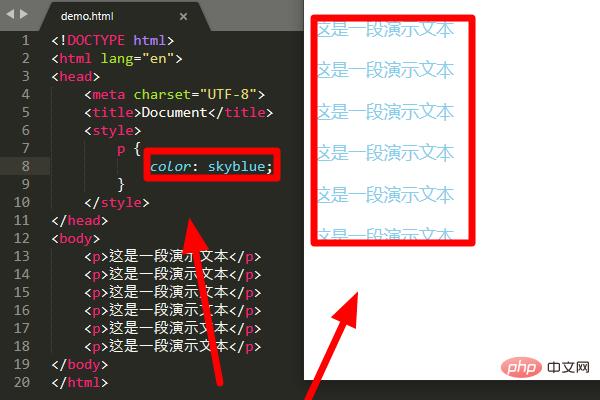
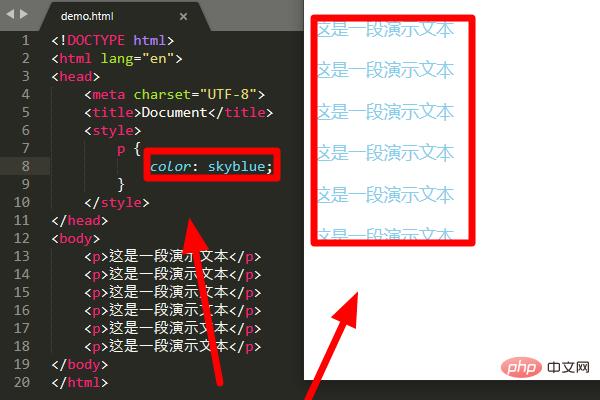
要修改HTML中的字体颜色,可以使用CSS样式,具体操作如下:,1、在HTML文件中添加
<style>标签,用于编写CSS样式。,2、在
<style>标签内,使用
color属性来设置字体颜色。,3、为需要修改字体颜色的HTML元素添加类名或ID,以便在CSS中选择。,下面是一个详细的例子:,在这个例子中,我们为两个段落分别设置了不同的字体颜色,第一个段落的字体颜色是红色,第二个段落的字体颜色是蓝色。,
 ,<!DOCTYPE html> <html> <head> <style> /* 通过类名设置字体颜色 */ .redtext { color: red; } /* 通过ID设置字体颜色 */ #bluetext { color: blue; } </style> </head> <body> <h1>如何使用CSS修改字体颜色</h1> <p class=”redtext”>这段文字的字体颜色是红色。</p> <p id=”bluetext”>这段文字的字体颜色是蓝色。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> /* 通过类名设置字体颜色 */ .redtext { color: red; } /* 通过ID设置字体颜色 */ #bluetext { color: blue; } </style> </head> <body> <h1>如何使用CSS修改字体颜色</h1> <p class=”redtext”>这段文字的字体颜色是红色。</p> <p id=”bluetext”>这段文字的字体颜色是蓝色。</p> </body> </html>,
html如何修改字体颜色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何修改字体颜色》
文章链接:https://zhuji.vsping.com/434958.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何修改字体颜色》
文章链接:https://zhuji.vsping.com/434958.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












