在HTML中,我们可以使用
<img>标签来插入图片,然后使用CSS的
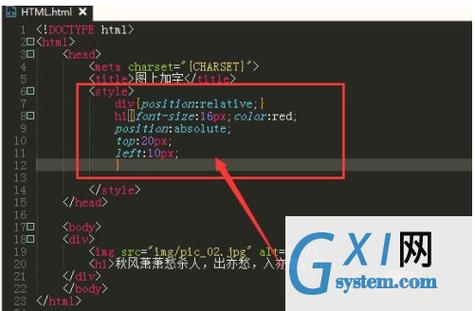
position: absolute;属性将文字放在图片上,以下是详细的步骤:,1、我们需要在HTML中插入图片,这可以通过
<img>标签来实现,如果我们有一个名为”image.jpg”的图片,我们可以这样插入:,2、我们需要在图片上添加文字,这可以通过
<div>标签来实现,然后在CSS中设置其位置为绝对位置,我们可以创建一个
<div>,将其内容设置为我们想要的文字,并将其放置在图片的左上角:,3、接下来,我们需要在CSS中设置
<div>的位置,我们可以使用
position: absolute;属性来实现这一点,我们可以设置其位置为距离图片左上角10px和10px:,4、我们需要确保文字不会覆盖图片的其他部分,为此,我们可以使用
zindex属性来提高图片的堆叠顺序,我们可以将图片的堆叠顺序设置为比文字高:,5、至此,我们已经在图片上添加了文字,如果我们想要调整文字的位置,我们可以使用CSS的
top和
left属性,如果我们想要将文字移动到图片的中心,我们可以这样设置:,6、我们还可以使用CSS的其他属性来调整文字的样式,例如颜色、字体、大小等,我们可以设置文字的颜色为红色,字体为Arial,大小为20px:,7、如果我们想要调整文字的背景色,我们可以使用CSS的
backgroundcolor属性,我们可以设置文字的背景色为白色:,以上就是在HTML中如何在图片上写文字的方法,需要注意的是,这种方法只适用于背景色单一且与文字颜色对比度较高的图片,如果图片的背景色复杂或者与文字颜色对比度较低,可能需要使用其他方法,例如将图片转换为SVG格式,然后在SVG上添加文字。, ,<img src=”image.jpg” alt=”My Image”>,<div class=”text”>Hello, World!</div>,.text { position: absolute; top: 10px; left: 10px; },img { zindex: 1; },.text { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); }
,<img src=”image.jpg” alt=”My Image”>,<div class=”text”>Hello, World!</div>,.text { position: absolute; top: 10px; left: 10px; },img { zindex: 1; },.text { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); }
html 如何在图片上写文字
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何在图片上写文字》
文章链接:https://zhuji.vsping.com/434966.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何在图片上写文字》
文章链接:https://zhuji.vsping.com/434966.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















