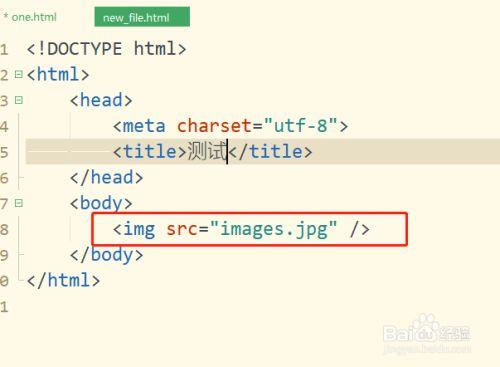
在HTML中加入图片,可以使用
<img>标签。
<img>标签是HTML中用于插入图像的标签,它有很多属性,如
src、
alt、
width、
height等,下面是详细的技术教学:,1、打开HTML文件,你需要打开一个HTML文件,你可以使用任何文本编辑器来创建和编辑HTML文件,例如Notepad++、Sublime Text、Visual Studio Code等。,2、编写HTML代码,在HTML文件中,你需要编写以下代码来插入图片:,3、替换代码中的占位符,接下来,你需要将代码中的占位符替换为实际的值,具体来说,需要替换以下占位符:,图片地址:将此处替换为你要插入的图片的URL或相对路径,如果你的图片名为
example.jpg,并且它位于与HTML文件相同的文件夹中,则可以将此值替换为
example.jpg,如果图片位于其他文件夹中,则需要提供完整的路径。,图片描述:将此处替换为对图片的简短描述,这个描述将在图片无法显示时显示给用户,你可以将其替换为“一张示例图片”。,图片宽度和
图片高度:这两个属性分别表示图片的宽度和高度,单位为像素(px),你可以根据需要设置这些值,如果不指定这些值,图片将按原始大小显示。,4、保存并查看结果,完成上述步骤后,保存HTML文件,然后用浏览器打开它,你应该能看到页面上显示了你所插入的图片,如果图片没有显示,请检查你的代码是否正确,特别是
src属性是否指向了正确的图片地址。,5、添加其他属性(可选),除了基本的
src、
alt、
width和
height属性外,
<img>标签还支持许多其他属性,以提供更多关于图片的信息和控制,以下是一些常用的属性:,class:为图片添加一个或多个类名,以便在CSS中应用样式。
<img class="example" src="example.jpg" alt="示例图片">。,id:为图片分配一个唯一的ID,以便在JavaScript和CSS中使用。
<img id="myImage" src="example.jpg" alt="示例图片">。,longdesc:为图片提供一个长描述,当用户将鼠标悬停在图片上时显示。
<img src="example.jpg" alt="示例图片" longdesc="这是一个详细的图片描述。">。,usemap:创建一个图像映射,将图像的各个部分链接到不同的URL。
<img src="example.jpg" alt="示例图片" usemap="#imageMap">,然后在同一HTML文件中定义一个
<map>元素和一个或多个
<area>元素。,data*属性:为图片添加自定义数据属性,以便在JavaScript和CSS中使用。
<img src="example.jpg" alt="示例图片" datacategory="风景">。,6、响应式设计(可选),为了使你的网站在不同设备上看起来都很棒,你可能需要使用响应式设计技术来调整图片的大小和布局,这可以通过使用CSS媒体查询和百分比宽度实现。,这段CSS代码将确保所有图片的最大宽度不超过其父容器的宽度,同时保持其原始的纵横比,这样,当用户在移动设备上查看网站时,图片将自动缩小以适应屏幕尺寸。, ,<!DOCTYPE html> <html> <head> <title>在HTML中插入图片</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的示例,展示了如何在HTML中插入图片。</p> <img src=”图片地址” alt=”图片描述” width=”图片宽度” height=”图片高度”> </body> </html>,img { maxwidth: 100%; height: auto; },
,<!DOCTYPE html> <html> <head> <title>在HTML中插入图片</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的示例,展示了如何在HTML中插入图片。</p> <img src=”图片地址” alt=”图片描述” width=”图片宽度” height=”图片高度”> </body> </html>,img { maxwidth: 100%; height: auto; },
如何在html中加入图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html中加入图片》
文章链接:https://zhuji.vsping.com/435010.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html中加入图片》
文章链接:https://zhuji.vsping.com/435010.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















