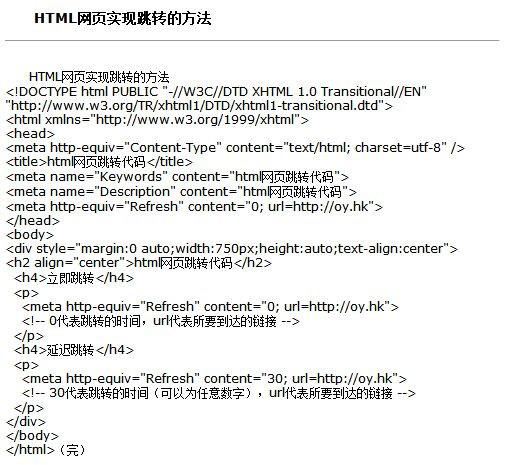
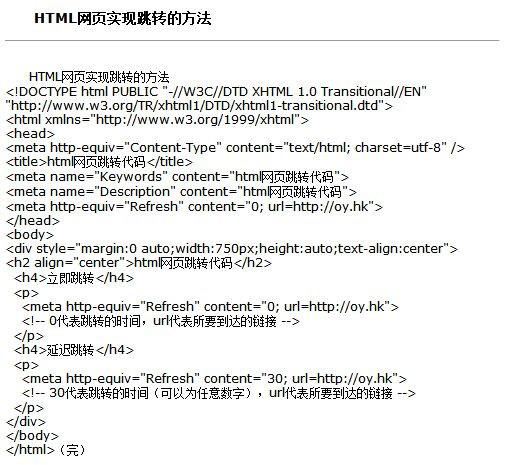
在HTML中,实现页面跳转主要有两种方法:使用
<a>标签和JavaScript。,1、使用
<a>标签:
<a>标签是HTML中用于创建超链接的标签,它有一个属性
href,该属性的值是你想要跳转到的页面的URL。,2、使用JavaScript:如果你想要更复杂的跳转行为,比如在用户点击按钮后跳转,你可以使用JavaScript,你需要一个按钮元素和一个函数来处理跳转,你可以在按钮的
onclick事件中调用这个函数。,在这个例子中,当用户点击按钮时,浏览器会执行
goToPage函数,该函数会改变当前页面的URL,从而实现页面跳转。,这两种方法都可以实现页面跳转,但是使用
<a>标签的方法更简单,而使用JavaScript的方法则提供了更多的控制。,
 ,<a href=”https://www.example.com”>点击这里跳转到example.com</a>,<button onclick=”goToPage()”>点击这里跳转到example.com</button> <script> function goToPage() { window.location.href = “https://www.example.com”; } </script>,
,<a href=”https://www.example.com”>点击这里跳转到example.com</a>,<button onclick=”goToPage()”>点击这里跳转到example.com</button> <script> function goToPage() { window.location.href = “https://www.example.com”; } </script>,
html 如何实现页面跳转
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何实现页面跳转》
文章链接:https://zhuji.vsping.com/435120.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何实现页面跳转》
文章链接:https://zhuji.vsping.com/435120.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












