在HTML中嵌入CGI程序,首先需要了解什么是CGI,CGI(Common Gateway Interface,通用网关接口)是一种允许网页与服务器上的程序进行交互的技术,通过CGI,我们可以在网页上实现动态内容,例如显示数据库中的数据、处理用户输入等。,要在HTML中嵌入CGI程序,需要遵循以下步骤:,1、创建一个CGI脚本文件:首先需要创建一个包含CGI程序的脚本文件,这个文件可以是任何可执行的脚本语言,如Python、Perl、PHP等,这里以Python为例,创建一个名为
cgi_script.py的文件,并在其中编写一个简单的CGI程序,如下所示:,2、为CGI脚本添加可执行权限:为了让CGI脚本能够被服务器执行,需要为其添加可执行权限,在命令行中,进入到
cgi_script.py所在的目录,然后运行以下命令:,3、配置Web服务器:接下来需要配置Web服务器以便它能够处理CGI请求,这里以Apache服务器为例,打开
httpd.conf文件(通常位于
/etc/apache2/目录下),找到以下行:,取消注释(删除行首的
#符号),并将
.cgi添加到列表中,如下所示:,保存并关闭文件,然后重新启动Apache服务器,使更改生效:,4、创建HTML页面:现在可以创建一个HTML页面来调用CGI脚本,在这个例子中,我们将创建一个名为
index.html的文件,并在其中添加一个表单和一个按钮,当用户点击按钮时,表单数据将被发送到CGI脚本进行处理,以下是
index.html的内容:,请注意,表单的
action属性设置为
/cgibin/cgi_script.py,这是告诉服务器将表单数据发送到CGI脚本的路径,表单使用
POST方法提交数据。,5、将HTML和CGI脚本放在Web服务器的根目录下:将刚刚创建的
index.html和
cgi_script.py文件放到Web服务器的根目录下,对于Apache服务器,这通常是
/var/www/html/目录,确保这两个文件具有适当的权限(使用
chmod +x index.html cgi_script.py命令)。,6、测试CGI程序:现在可以启动Web服务器并测试CGI程序了,在浏览器中访问
http://localhost/index.html,您应该看到一个包含表单的网页,填写表单并点击“提交”按钮,如果一切正常,您应该会看到“Hello, World!”消息以及您在表单中输入的名字。,至此,我们已经成功地在HTML中嵌入了一个简单的CGI程序,当然,这只是一个简单的示例,实际上您可以编写更复杂的CGI程序来处理各种任务,例如从数据库中获取数据、处理用户上传的文件等,希望这些信息对您有所帮助!,
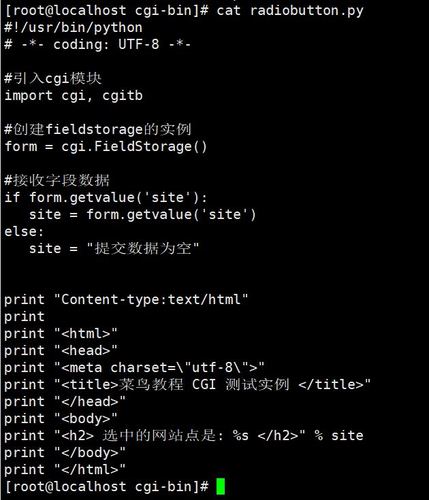
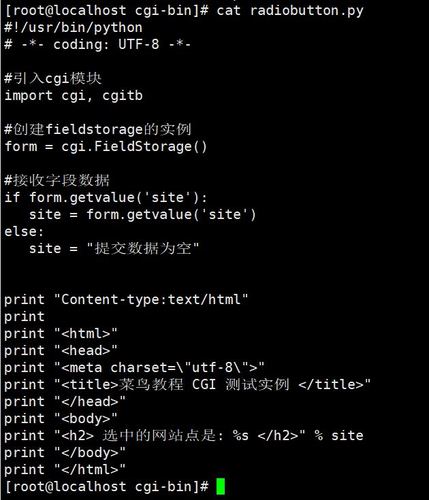
 ,#!/usr/bin/env python3 *coding: utf8 * print(“ContentType: text/html”) print() print(“<!DOCTYPE html>”) print(“<html>”) print(“<head>”) print(“<title>CGI Example</title>”) print(“</head>”) print(“<body>”) print(“<h1>Hello, World!</h1>”) print(“</body>”) print(“</html>”),chmod +x cgi_script.py,#AddHandler cgiscript .cgi .pl .asp,AddHandler cgiscript .cgi .pl .asp,sudo service apache2 restart
,#!/usr/bin/env python3 *coding: utf8 * print(“ContentType: text/html”) print() print(“<!DOCTYPE html>”) print(“<html>”) print(“<head>”) print(“<title>CGI Example</title>”) print(“</head>”) print(“<body>”) print(“<h1>Hello, World!</h1>”) print(“</body>”) print(“</html>”),chmod +x cgi_script.py,#AddHandler cgiscript .cgi .pl .asp,AddHandler cgiscript .cgi .pl .asp,sudo service apache2 restart
如何在html中嵌入cgi程序
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html中嵌入cgi程序》
文章链接:https://zhuji.vsping.com/435186.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html中嵌入cgi程序》
文章链接:https://zhuji.vsping.com/435186.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















