在HTML中,我们可以使用多种方法来定位图片,以下是一些常用的方法:,1、使用
<img>标签的
src属性指定图片的URL地址,这是最基本的方法,只需将图片的URL地址放在
<img>标签的
src属性中即可。,2、使用
<img>标签的
srcset属性为不同的设备和分辨率提供不同的图片版本,这样可以确保在不同设备上显示的图片质量最佳。,3、使用CSS样式来定位图片,我们可以使用CSS的
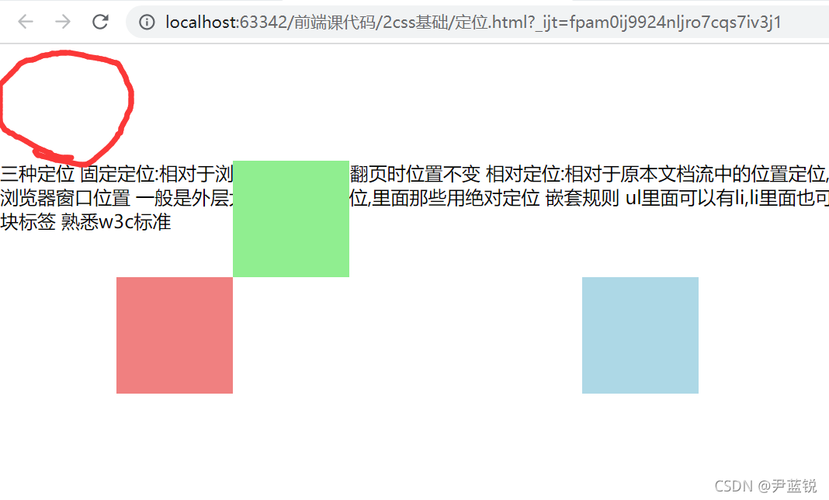
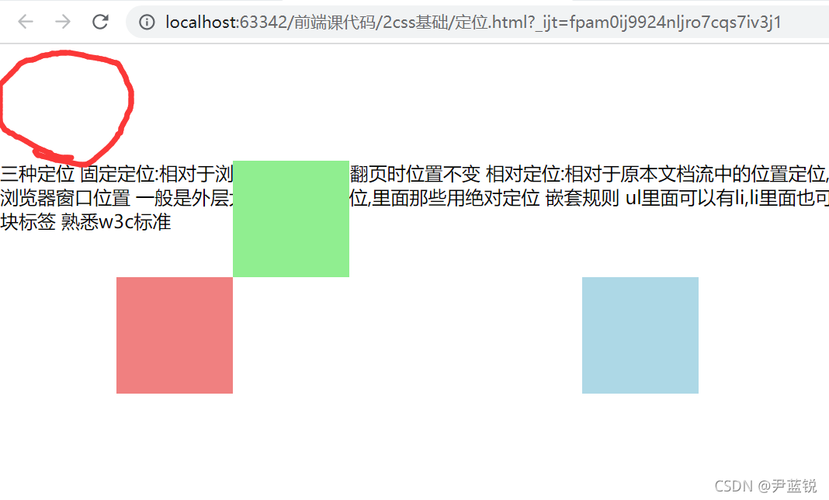
position属性来控制图片的位置,例如将其设置为绝对定位、相对定位或固定定位,还可以使用
top、
right、
bottom和
left属性来精确控制图片在页面上的位置。,4、使用CSS的
zindex属性来控制图片在其他元素之上或之下,默认情况下,元素的堆叠顺序由它们在HTML文档中出现的顺序决定,我们可以使用
zindex属性来改变这个顺序。,5、使用CSS的
objectfit属性来控制图片的缩放方式,默认情况下,当图片的宽度大于其容器的宽度时,图片会被裁剪以适应容器的大小,我们可以使用
objectfit属性来改变这个行为。,
 ,<img src=”图片地址” alt=”图片描述”>,<img src=”小尺寸图片地址” srcset=”中等尺寸图片地址 1x, 大尺寸图片地址 2x” alt=”图片描述”>,<!DOCTYPE html> <html> <head> <style> .imagecontainer { position: relative; } .imagecontainer img { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); } </style> </head> <body> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .imagecontainer { position: relative; zindex: 1; } .imagecontainer img { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); zindex: 1; } </style> </head> <body> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <p>这是一个段落,位于图片下方。</p> <p>这是另一个段落,也位于图片下方。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> .imagecontainer { width: 200px; height: 200px; overflow: hidden; border: 1px solid black; } .imagecontainer img { width: 100%; height: 100%; objectfit: cover; /* 保持原始比例 */ objectfit: contain; /* 保持完整大小 */ objectfit: none; /* 不缩放 */ objectfit: scaledown; /* 缩小以适应容器 */ } </style> </head> <body> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br
,<img src=”图片地址” alt=”图片描述”>,<img src=”小尺寸图片地址” srcset=”中等尺寸图片地址 1x, 大尺寸图片地址 2x” alt=”图片描述”>,<!DOCTYPE html> <html> <head> <style> .imagecontainer { position: relative; } .imagecontainer img { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); } </style> </head> <body> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .imagecontainer { position: relative; zindex: 1; } .imagecontainer img { position: absolute; top: 50%; left: 50%; transform: translate(50%, 50%); zindex: 1; } </style> </head> <body> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <p>这是一个段落,位于图片下方。</p> <p>这是另一个段落,也位于图片下方。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> .imagecontainer { width: 200px; height: 200px; overflow: hidden; border: 1px solid black; } .imagecontainer img { width: 100%; height: 100%; objectfit: cover; /* 保持原始比例 */ objectfit: contain; /* 保持完整大小 */ objectfit: none; /* 不缩放 */ objectfit: scaledown; /* 缩小以适应容器 */ } </style> </head> <body> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <div class=”imagecontainer”> <img src=”图片地址” alt=”图片描述”> </div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br
html如何定位图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何定位图片》
文章链接:https://zhuji.vsping.com/435204.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何定位图片》
文章链接:https://zhuji.vsping.com/435204.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















