在HTML5中,有多种方法可以让元素居中显示,下面将详细介绍几种常见的方法,并使用小标题和单元表格进行说明。,1、使用CSS样式居中,使用margin属性:通过设置元素的左右margin为auto,可以实现水平居中。,使用textalign属性:对于内联元素或具有display:inline的元素,可以使用textalign属性将其内容水平居中。,使用flex布局:使用flexbox布局可以轻松实现水平和垂直居中。,2、使用表格布局居中,使用表格的table、tr、td元素创建一个简单的表格,并将需要居中显示的元素放置在表格单元格中。,使用CSS样式设置表格的宽度和高度,以及单元格的文本对齐方式(如textalign:center)。,3、使用绝对定位居中,使用position属性将元素设置为绝对定位(absolute)。,使用top、bottom、left、right属性将元素相对于其父容器进行定位,使其位于父容器的中心位置。,4、使用lineheight属性居中,如果元素的内容是单行文本,可以使用lineheight属性将其垂直居中。,将元素的height属性设置为与其父容器的高度相同,并将lineheight属性设置为与父容器的高度相同。,下面是一些示例代码,演示了如何使用上述方法实现元素的居中显示:,1、使用CSS样式居中:,2、使用表格布局居中:,3、使用绝对定位居中:,
 ,<!DOCTYPE html> <html> <head> <style> .center { margin: auto; width: 50%; /* 可根据需要调整宽度 */ textalign: center; /* 可根据需要调整对齐方式 */ } </style> </head> <body> <div class=”center”>我是居中显示的元素</div> </body> </html>,<!DOCTYPE html> <html> <head> <style> table { width: 50%; /* 可根据需要调整宽度 */ margin: auto; /* 可根据需要调整外边距 */ } td { textalign: center; /* 可根据需要调整对齐方式 */ } </style> </head> <body> <table> <tr> <td>我是居中显示的元素</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <style> .parent { position: relative; /* 父容器相对定位 */ height: 200px; /* 根据需要调整高度 */ } .center { position: absolute; /* 子元素绝对定位 */ top: 50%; /* 根据父容器高度计算垂直居中位置 */ left: 50%; /* 根据父容器宽度计算水平居中位置 */ transform: translate(50%, 50%); /* 根据父容器宽度和高度进一步调整位置 */ } </style> </head> <body> <div class=”parent”> <div class=”center”>我是居中显示的元素</div> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .center { margin: auto; width: 50%; /* 可根据需要调整宽度 */ textalign: center; /* 可根据需要调整对齐方式 */ } </style> </head> <body> <div class=”center”>我是居中显示的元素</div> </body> </html>,<!DOCTYPE html> <html> <head> <style> table { width: 50%; /* 可根据需要调整宽度 */ margin: auto; /* 可根据需要调整外边距 */ } td { textalign: center; /* 可根据需要调整对齐方式 */ } </style> </head> <body> <table> <tr> <td>我是居中显示的元素</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <style> .parent { position: relative; /* 父容器相对定位 */ height: 200px; /* 根据需要调整高度 */ } .center { position: absolute; /* 子元素绝对定位 */ top: 50%; /* 根据父容器高度计算垂直居中位置 */ left: 50%; /* 根据父容器宽度计算水平居中位置 */ transform: translate(50%, 50%); /* 根据父容器宽度和高度进一步调整位置 */ } </style> </head> <body> <div class=”parent”> <div class=”center”>我是居中显示的元素</div> </div> </body> </html>,
html5中如何让元素居中显示
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
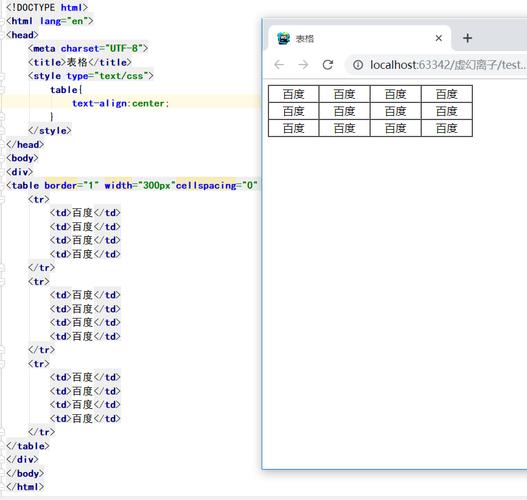
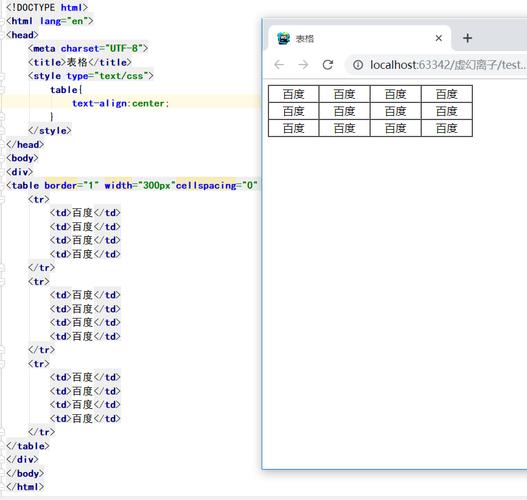
文章名称:《html5中如何让元素居中显示》
文章链接:https://zhuji.vsping.com/435260.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5中如何让元素居中显示》
文章链接:https://zhuji.vsping.com/435260.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















