要在HTML中设置内容颜色变化,可以使用CSS样式,以下是一个简单的示例,使用小标题和单元表格来展示如何设置内容颜色变化:,在这个示例中,我们使用了
<style>标签来定义CSS样式,我们为
h1元素设置了红色字体,为
td元素设置了黄色背景,这样,当页面加载时,标题将显示为红色,表格单元格的背景将显示为黄色。,
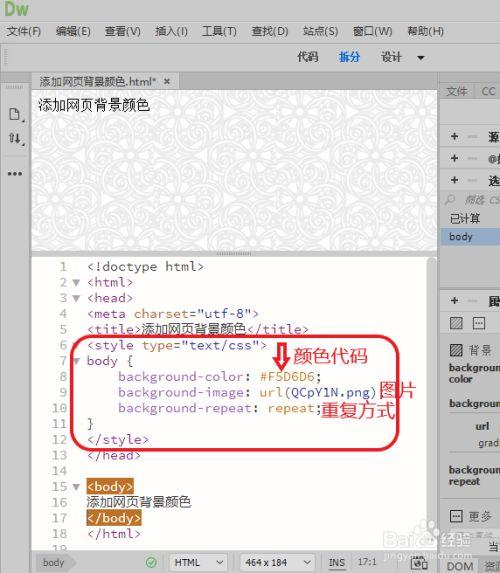
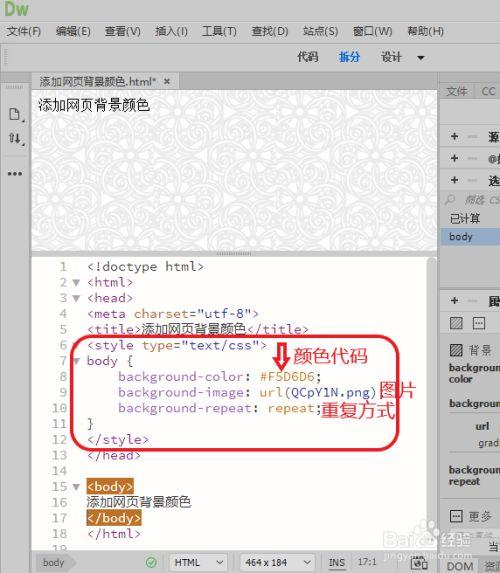
 ,<!DOCTYPE html> <html> <head> <style> /* 设置标题颜色 */ h1 { color: red; } /* 设置表格单元格背景颜色 */ td { backgroundcolor: yellow; } </style> </head> <body> <h1>这是一个标题</h1> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> /* 设置标题颜色 */ h1 { color: red; } /* 设置表格单元格背景颜色 */ td { backgroundcolor: yellow; } </style> </head> <body> <h1>这是一个标题</h1> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html>,
html如何设置内容颜色变化而变化
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置内容颜色变化而变化》
文章链接:https://zhuji.vsping.com/435282.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置内容颜色变化而变化》
文章链接:https://zhuji.vsping.com/435282.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
















