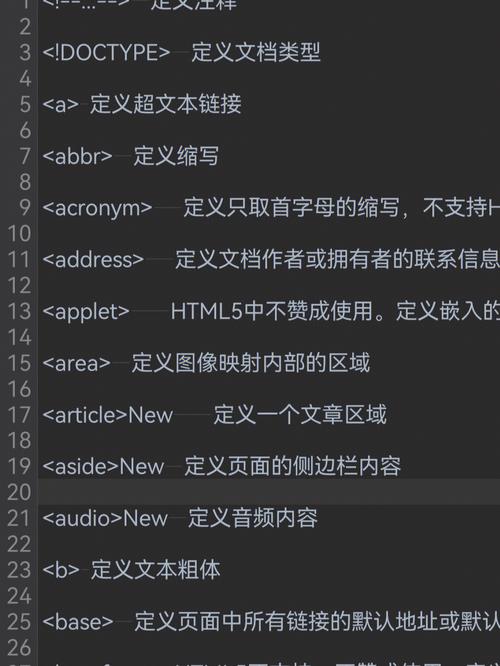
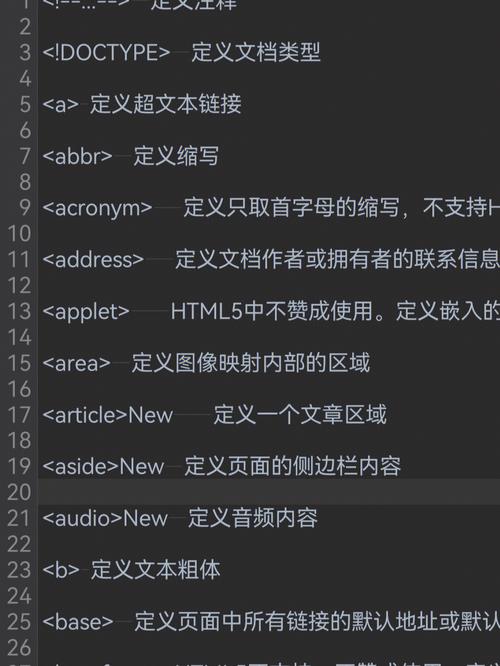
HTML(HyperText Markup,Language)是一种用于创建网页的标准标记语言,它可以用来组织网页的内容,包括文本、图片、链接等元素,下面是一个简单的HTML网页代码的制作过程: 1.,创建一个HTML文件:你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad或者Sublime,Text,将这个文件保存为.html格式,quot;index.html”。 2. 编写HTML代码:在HTML文件中,你需要编写一些基本的HTML代码来定义你的网页的结构,这些代码包括:,到,的标题标签:这些标签用来定义网页的标题,它们会出现在浏览器的标题栏中。,和,标签:这些标签用来定义段落。,和,标签:这些标签用来定义列表。,和,标签:这些标签用来定义链接。,和,到,的标签:这些标签用来定义头部信息,例如网页的描述、关键词等。,和,标签:这些标签用来定义表格。 图片标签:这些标签用来插入图片。 HTML5新增的结构元素,如: 3. 编写CSS样式:你可以使用CSS(Cascading Style Sheets)来美化你的网页,你可以在
4. 添加JavaScript代码:如果你想让你的网页有一些交互功能,你可以使用JavaScript,你可以在 5. 测试你的网页:你可以打开你的HTML文件在浏览器中查看效果,如果你的代码有错误,浏览器通常会显示一个错误消息,你可以通过这个错误消息来找出并修复你的错误。,注意:以上步骤只是一个基本的过程,实际的HTML编程可能会涉及到更复杂的技术,例如响应式设计、动画效果等,如果你是初学者,我建议你先从基础开始学习,然后逐渐深入学习更高级的技术,也有很多在线资源可以帮助你学习HTML编程,例如W3Schools、MDN Web Docs等。 6.,发布你的网页:当你对你的网页满意时,你可以选择将其发布到互联网上,你可以选择一个网站托管服务,例如GitHub Pages、Netlify等,或者你也可以购买自己的域名和服务器。 7.,维护和更新你的网页:一旦你的网页发布到互联网上,你需要定期检查并更新它,你可能需要修复一些错误,或者添加新的功能和内容,你也需要定期备份你的网页,以防止数据丢失。,以下是一个简单的HTML页面示例: “`html,欢迎来到我的网站,这是一个简单的HTML页面。,我的第一个列表项,* 苹果,* 香蕉,* 橙子,我的第一个链接,[点击这里](https://www.example.com), class=”center” alt=”我的图片”>,版权所有 (c) 2022 我的名字 “` 这个页面包含一个标题、两个段落、一个无序列表、一个链接和一个图片,你可以复制这个代码并在你的HTML文件中粘贴,然后保存文件并在浏览器中打开它,你就可以看到效果了。,
 ,
,
如何做html网页代码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何做html网页代码》
文章链接:https://zhuji.vsping.com/435308.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何做html网页代码》
文章链接:https://zhuji.vsping.com/435308.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















