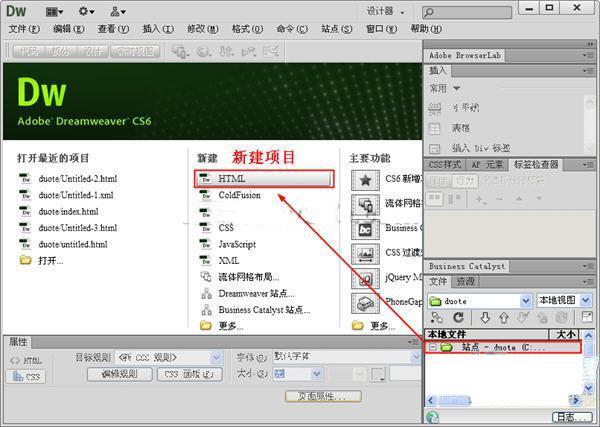
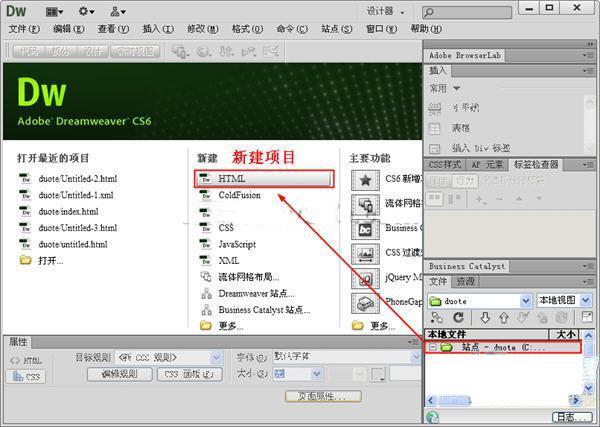
将网页变成HTML文件的步骤如下:,1、打开目标网页:在浏览器中输入目标网页的URL,并按回车键打开该网页。,2、查看网页源代码:在浏览器中按下键盘上的F12键或者右键点击页面空白处,选择“检查元素”或“审查元素”,这将打开开发者工具窗口。,3、切换到源代码视图:在开发者工具窗口中,找到并点击“Elements”(元素)选项卡,这将显示网页的HTML代码。,4、复制HTML代码:在HTML代码区域中,使用鼠标选中整个代码内容(包括<html>、<head>和<body>标签),然后按下键盘上的Ctrl+C(Windows)或Cmd+C(Mac)进行复制。,5、创建新的HTML文件:打开一个文本编辑器,如记事本、Sublime Text等。,6、粘贴HTML代码:在文本编辑器中,按下键盘上的Ctrl+V(Windows)或Cmd+V(Mac)将复制的HTML代码粘贴到文件中。,7、保存HTML文件:在文本编辑器中,点击菜单栏中的“文件”选项,然后选择“另存为”,在弹出的对话框中,选择一个保存位置并为文件命名,确保将文件扩展名设置为.html(index.html),最后点击“保存”按钮。,8、用浏览器打开HTML文件:双击保存的HTML文件,它将在你的默认浏览器中打开。,通过以上步骤,你可以将网页成功转换为HTML文件,请注意,这种方法只适用于静态网页,对于包含动态内容的网页可能无法完全转换。,
 ,
,
如何把网页变成html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何把网页变成html》
文章链接:https://zhuji.vsping.com/435446.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何把网页变成html》
文章链接:https://zhuji.vsping.com/435446.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















