将文本文件转换为HTML文件的过程相对简单,只需要遵循以下步骤:,1、打开文本编辑器:你需要一个文本编辑器来编写HTML代码,有许多可供选择的文本编辑器,如Notepad++、Sublime Text、Visual Studio Code等,选择一个你喜欢的编辑器,并打开一个新的文件。,2、编写HTML头部:在HTML文件中,头部是最重要的部分之一,它包含了一些元数据和引用的外部资源,如CSS样式表和JavaScript脚本,在新的HTML文件中,输入以下代码作为头部:,3、编写HTML主体:接下来,你需要编写HTML的主体部分,这是你将要显示的内容所在的位置,在
<body>标签中,你可以使用各种HTML标签来创建文本、图像、链接等元素,要创建一个包含标题和段落的简单页面,可以输入以下代码:,4、添加CSS样式:如果你想为你的HTML页面添加样式,可以在
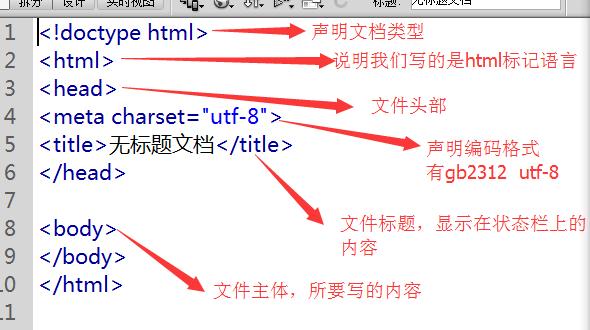
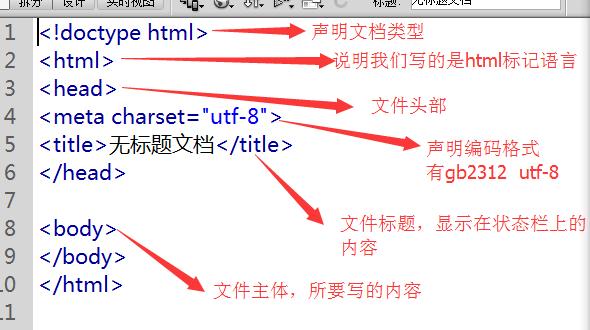
<head>标签中的
<style>标签内编写CSS代码,要设置标题的颜色和字体大小,可以输入以下代码:,5、添加JavaScript脚本:如果你想要为你的HTML页面添加交互功能,可以在
<head>标签中的
<script>标签内编写JavaScript代码,要添加一个点击按钮时显示警告框的功能,可以输入以下代码:,6、保存文件:完成编写HTML代码后,将文件保存为
.html扩展名,确保文件名与你在
<title>标签中指定的标题相同,如果你的标题是“我的网页”,则将文件保存为“mywebpage.html”。,7、打开HTML文件:双击你保存的HTML文件,它将在你的默认浏览器中打开,你应该能够看到你编写的内容以及任何添加的样式和交互功能。,通过按照上述步骤编写HTML代码,你可以将文本文件转换为HTML文件,并在浏览器中查看和编辑它,记住,HTML是一种标记语言,使用特定的标签来定义文档的结构和其他元素,通过学习HTML的基本语法和标签,你可以创建更复杂和功能丰富的网页。,
 ,<!DOCTYPE html> <html> <head> <title>你的标题</title> <!在这里添加CSS样式表和JavaScript脚本 > </head>,<body> <h1>你的标题</h1> <p>这是你的段落内容。</p> </body>,<head> <title>你的标题</title> <style> h1 { color: blue; fontsize: 24px; } </style> </head>,<head> <title>你的标题</title> <script> function showAlert() { alert(“这是一个警告框!”); } </script> </head>,
,<!DOCTYPE html> <html> <head> <title>你的标题</title> <!在这里添加CSS样式表和JavaScript脚本 > </head>,<body> <h1>你的标题</h1> <p>这是你的段落内容。</p> </body>,<head> <title>你的标题</title> <style> h1 { color: blue; fontsize: 24px; } </style> </head>,<head> <title>你的标题</title> <script> function showAlert() { alert(“这是一个警告框!”); } </script> </head>,
如何将texthtml文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何将texthtml文件》
文章链接:https://zhuji.vsping.com/435578.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何将texthtml文件》
文章链接:https://zhuji.vsping.com/435578.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















