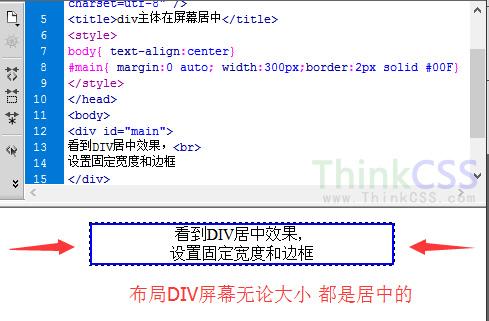
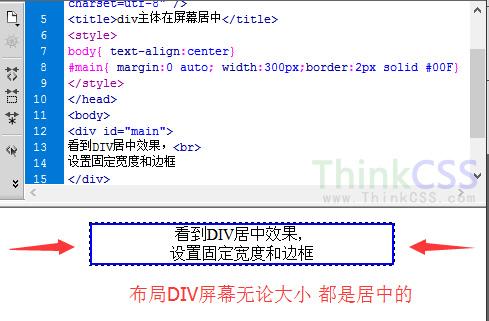
要将div居中,可以使用CSS的
textalign: center;属性,以下是一个简单的示例:,HTML代码:,在这个示例中,我们创建了一个名为
.center的CSS类,将
textalign属性设置为
center,我们在HTML中创建了一个
div元素,并为其添加了
.center类,这将使得
div内的所有内容(包括标题和段落)都居中显示。,
 ,<!DOCTYPE html> <html> <head> <style> .center { textalign: center; } </style> </head> <body> <div class=”center”> <h1>这是一个居中的标题</h1> <p>这是一个居中的段落。</p> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .center { textalign: center; } </style> </head> <body> <div class=”center”> <h1>这是一个居中的标题</h1> <p>这是一个居中的段落。</p> </div> </body> </html>,
html如何将div居中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将div居中》
文章链接:https://zhuji.vsping.com/435674.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将div居中》
文章链接:https://zhuji.vsping.com/435674.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















