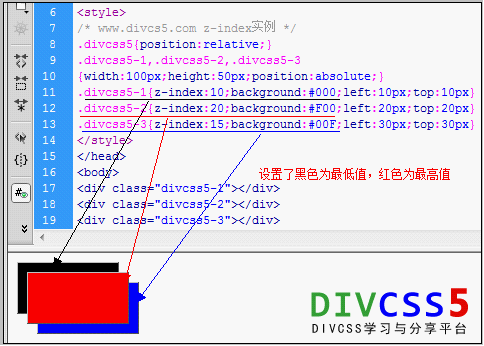
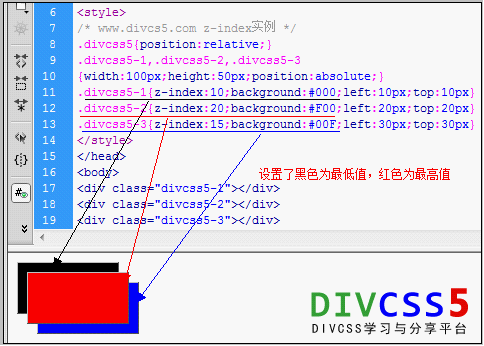
在CSS中,可以使用
zindex属性来设置元素的堆叠顺序。
zindex的值越大,元素越靠前显示,以下是一个简单的示例:,在这个示例中,我们创建了两个矩形框(红色和蓝色),并分别设置了它们的
zindex值,红色框的
zindex值为1,蓝色框的
zindex值为2,由于蓝色框的
zindex值较大,所以它显示在红色框的上方。,
 ,<!DOCTYPE html> <html> <head> <style> .box1 { position: absolute; left: 0px; top: 0px; width: 100px; height: 100px; backgroundcolor: red; zindex: 1; } .box2 { position: absolute; left: 50px; top: 50px; width: 100px; height: 100px; backgroundcolor: blue; zindex: 2; } </style> </head> <body> <div class=”box1″></div> <div class=”box2″></div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .box1 { position: absolute; left: 0px; top: 0px; width: 100px; height: 100px; backgroundcolor: red; zindex: 1; } .box2 { position: absolute; left: 50px; top: 50px; width: 100px; height: 100px; backgroundcolor: blue; zindex: 2; } </style> </head> <body> <div class=”box1″></div> <div class=”box2″></div> </body> </html>,
css中如何设置z index.html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《css中如何设置z index.html》
文章链接:https://zhuji.vsping.com/435726.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《css中如何设置z index.html》
文章链接:https://zhuji.vsping.com/435726.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















