HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言,它使用一系列标签来描述网页的内容和结构,HTML文件通常以“.html”或“.htm”为扩展名,要查看HTML文件,您需要使用一个支持HTML的浏览器,如Google Chrome、Mozilla Firefox、Microsoft Edge等,以下是如何查看HTML文件的详细步骤:,1、确保您的计算机上已经安装了支持HTML的浏览器,如果没有,请访问浏览器官方网站下载并安装。,2、找到您要查看的HTML文件,HTML文件通常位于网站的根目录或其他文件夹中,如果您不知道文件的位置,可以在浏览器地址栏中输入“file:///”然后按回车键,这将打开一个本地文件浏览器窗口,从这里,您可以浏览到HTML文件所在的文件夹。,3、双击HTML文件,或者在浏览器地址栏中输入文件的完整路径(“C:UsersYourUsernameDocumentsexample.html”)并按回车键,这将在浏览器中打开HTML文件。,4、浏览器将解析HTML文件中的标签并显示相应的内容,您可以通过滚动、缩放等操作来查看页面的不同部分。,5、如果您想查看HTML代码本身,可以右键单击页面并选择“查看源代码”或“审查元素”(具体选项可能因浏览器而异),这将打开一个新窗口,显示HTML代码,在这里,您可以查看和编辑代码,以更改页面的结构和内容。,6、如果您对HTML感兴趣,可以尝试学习一些基本的HTML标签和属性,以下是一些常用的HTML标签:,<!DOCTYPE html>:声明文档类型为HTML5。,<html>: HTML文档的根元素。,<head>:包含文档的元数据,如标题、字符集和样式表链接。,<title>:定义文档的标题,显示在浏览器标题栏或标签页上。,<body>:包含文档的主体内容,如文本、图片和链接。,<h1>至
<h6>:定义不同级别的标题。,<p>:定义段落。,<a>:定义超链接。,<img>:插入图像。,<ul>和
<ol>:定义无序列表和有序列表。,<li>:定义列表项。,<table>:定义表格。,<tr>:定义表格行。,<td>和
<th>:定义表格单元格和表头单元格。,<form>:定义表单,用于收集用户输入。,<input>、
<textarea>、
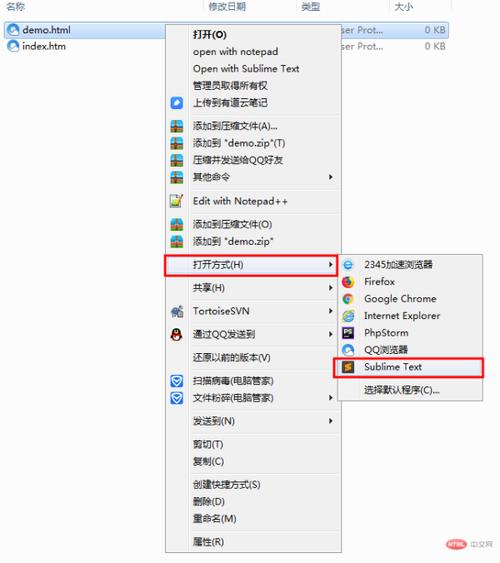
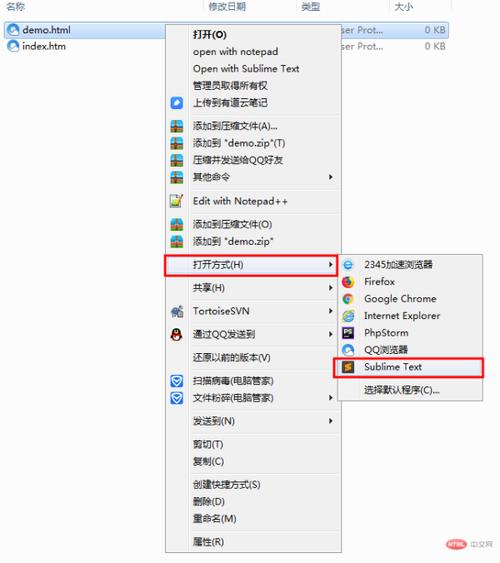
<select>等:定义不同类型的表单控件。,7、学习HTML后,您可以尝试创建自己的HTML文件,使用文本编辑器(如Notepad++、Sublime Text等)创建一个新文件,并将上述标签和属性添加到文件中,保存文件时,请确保使用“.html”或“.htm”作为扩展名,使用浏览器打开文件,查看您的第一个HTML页面。,8、为了提高HTML编写效率,您可以使用一些可视化的HTML编辑器,如Adobe Dreamweaver、Visual Studio Code等,这些编辑器提供了代码高亮、自动补全、实时预览等功能,帮助您更轻松地编写和管理HTML文件。,查看HTML文件非常简单,只需使用支持HTML的浏览器即可,通过学习HTML标签和属性,您可以创建自己的网页,并将其发布到互联网上供他人浏览,祝您学习愉快!,
 ,
,
如何看html文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何看html文件》
文章链接:https://zhuji.vsping.com/435734.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何看html文件》
文章链接:https://zhuji.vsping.com/435734.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















