将图片转换成HTML格式文件是一种常见的需求,例如在网页设计、电子邮件营销和文档制作等领域,这种转换可以帮助您更好地展示图片,同时保持文件的整洁和易于管理,以下是如何将图片转换成HTML格式文件的详细步骤和技术教学:,1、选择合适的图片编辑工具,您需要一个图片编辑工具来处理您的图片,有许多免费和付费的图片编辑工具可供选择,例如Adobe Photoshop、GIMP、Paint.NET等,选择一个适合您需求的工具,并确保您熟悉其基本功能。,2、调整图片尺寸和分辨率,在将图片转换为HTML格式之前,您需要确保它的大小和分辨率适合网页显示,过大的图片可能会导致网页加载缓慢,而过小的图片可能会失去清晰度,您可以使用图片编辑工具调整图片的尺寸和分辨率,以获得最佳效果。,3、优化图片格式,为了提高图片在网页上的加载速度,您需要优化图片格式,有许多不同的图片格式可供选择,如JPEG、PNG、GIF等,每种格式都有其优缺点,因此您需要根据您的需求选择合适的格式,JPEG适用于具有复杂颜色和细节的图片,而PNG适用于透明背景的图片,GIF适用于简单的动画图片。,4、为图片添加替代文本,为了让搜索引擎和视觉障碍人士能够理解图片内容,您需要为图片添加替代文本(alt text),替代文本是描述图片内容的简短文字,通常在HTML代码中的
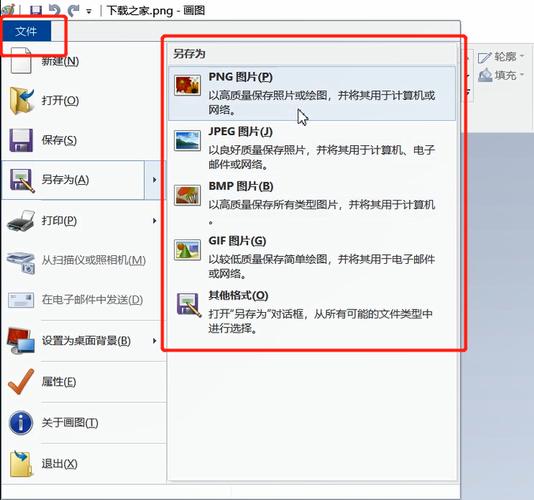
<img>标签内添加。,5、将图片转换为HTML格式,现在,您已经准备好将图片转换为HTML格式了,以下是一个简单的方法:,打开您的图片编辑工具,创建一个新的空白文件,将您的图片导入到新文件中,调整其大小和位置以适应页面布局。,使用工具的“另存为”功能,将文件保存为HTML格式,通常,这意味着将文件扩展名从
.jpg或
.png更改为
.html。,在HTML文件中,您需要添加一些基本的HTML代码来描述页面内容。,6、验证HTML代码,在将HTML文件上传到网站或发送给他人之前,请务必验证其HTML代码,您可以使用在线的HTML验证工具,如W3C验证服务,来检查代码中的错误和遗漏,这将确保您的图片在各种浏览器和设备上正常显示。,7、上传HTML文件到网站或发送给他人,您可以将生成的HTML文件上传到您的网站服务器,或者将其作为电子邮件附件发送给他人,请注意,如果您的网站使用CMS(如WordPress)进行管理,您可能需要将HTML文件上传到特定的目录,并在文章或页面中使用适当的短代码或插件来显示图片。,将图片转换为HTML格式文件是一个简单而有用的技能,可以帮助您更好地展示图片并保持文件的整洁,通过遵循上述步骤和使用合适的工具,您可以快速地将任何图片转换为HTML格式,以满足您的需求。, ,<img src=”example.jpg” alt=”一张美丽的风景照片”>,<!DOCTYPE html> <html> <head> <title>我的图片</title> </head> <body> <h1>我的第一张图片</h1> <img src=”example.jpg” alt=”一张美丽的风景照片”> </body> </html>,
,<img src=”example.jpg” alt=”一张美丽的风景照片”>,<!DOCTYPE html> <html> <head> <title>我的图片</title> </head> <body> <h1>我的第一张图片</h1> <img src=”example.jpg” alt=”一张美丽的风景照片”> </body> </html>,
如何把图片转换成html格式文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何把图片转换成html格式文件》
文章链接:https://zhuji.vsping.com/436206.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何把图片转换成html格式文件》
文章链接:https://zhuji.vsping.com/436206.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码












