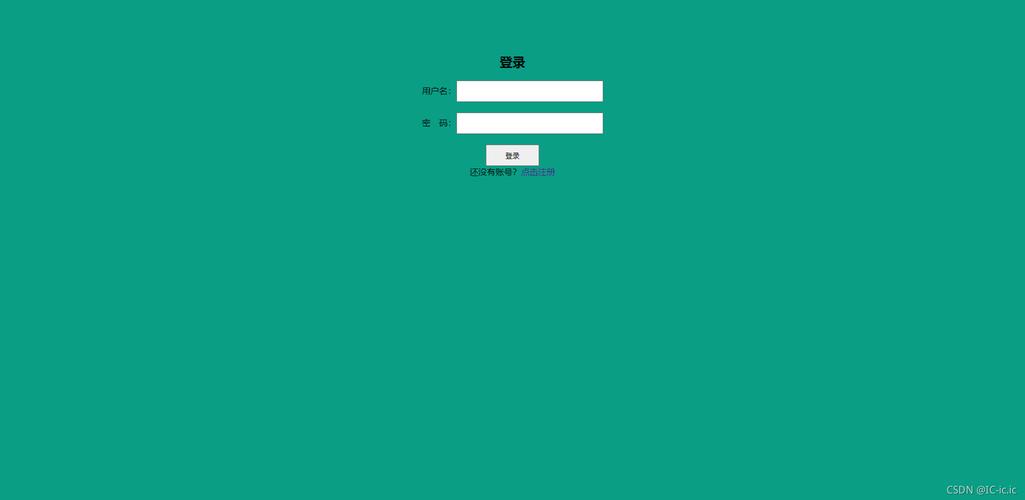
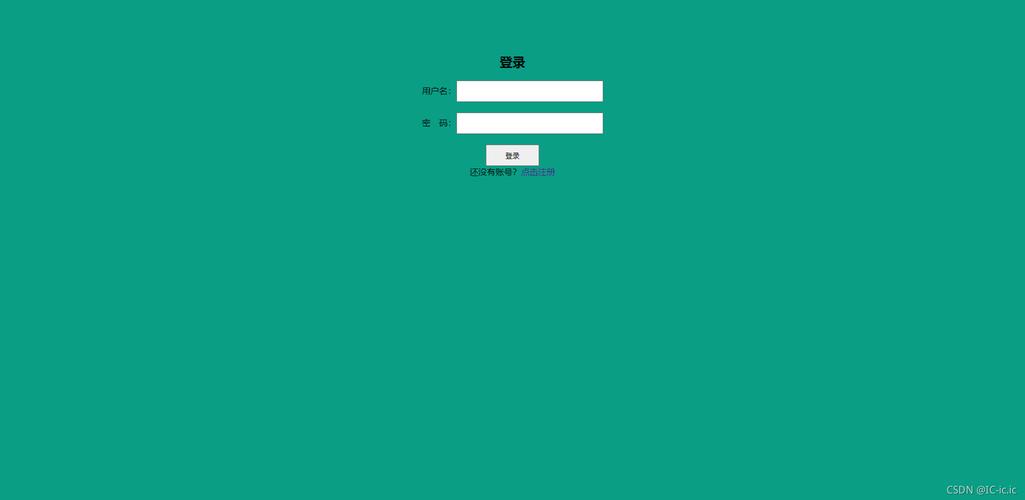
创建一个登录界面是Web开发的基本任务之一,在HTML中,我们可以使用表单(form)元素来创建登录界面,表单可以包含各种输入字段,如用户名、密码等,以及提交按钮,以下是一个简单的登录界面的HTML代码示例:,在这个示例中,我们首先定义了一个名为
container的CSS类,用于设置登录界面的宽度、内边距、背景颜色、外边距、边框和圆角,我们为用户名和密码输入框设置了样式,包括宽度、内边距、外边距、边框、背景颜色和禁用边框,我们为提交按钮设置了样式,包括背景颜色、文字颜色、内边距、外边距、边框、光标样式和宽度。,注意,这个示例中的登录表单并没有实际的功能,要使其具有功能,你需要使用JavaScript或者服务器端语言(如PHP、Python等)来处理用户提交的数据,你可以检查用户输入的用户名和密码是否与数据库中的记录匹配,如果匹配,则允许用户登录,否则,显示错误消息。,为了使登录界面更加安全,你还应该采取一些额外的措施,如防止SQL注入攻击、使用HTTPS协议等,这些内容超出了本问题的范围,但是在网上有很多关于这些主题的教程和文章,你可以参考这些资源来提高你的登录界面的安全性。,
 ,<!DOCTYPE html> <html> <head> <title>Login Page</title> <style> body { fontfamily: Arial, sansserif; } .container { width: 300px; padding: 16px; backgroundcolor: white; margin: 0 auto; margintop: 100px; border: 1px solid black; borderradius: 4px; } input[type=text], input[type=password] { width: 100%; padding: 15px; margin: 5px 0 22px 0; display: inlineblock; border: none; background: #f1f1f1; } button { backgroundcolor: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; cursor: pointer; width: 100%; opacity: 0.9; } button:hover { opacity:1; } </style> </head> <body> <div class=”container”> <label for=”uname”><b>Username</b></label> <input type=”text” placeholder=”Enter Username” name=”uname” required> <label for=”psw”><b>Password</b></label> <input type=”password” placeholder=”Enter Password” name=”psw” required> <button type=”submit”>Login</button> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>Login Page</title> <style> body { fontfamily: Arial, sansserif; } .container { width: 300px; padding: 16px; backgroundcolor: white; margin: 0 auto; margintop: 100px; border: 1px solid black; borderradius: 4px; } input[type=text], input[type=password] { width: 100%; padding: 15px; margin: 5px 0 22px 0; display: inlineblock; border: none; background: #f1f1f1; } button { backgroundcolor: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; cursor: pointer; width: 100%; opacity: 0.9; } button:hover { opacity:1; } </style> </head> <body> <div class=”container”> <label for=”uname”><b>Username</b></label> <input type=”text” placeholder=”Enter Username” name=”uname” required> <label for=”psw”><b>Password</b></label> <input type=”password” placeholder=”Enter Password” name=”psw” required> <button type=”submit”>Login</button> </div> </body> </html>,
html如何设置登陆界面
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置登陆界面》
文章链接:https://zhuji.vsping.com/436384.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置登陆界面》
文章链接:https://zhuji.vsping.com/436384.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















